运行结果:
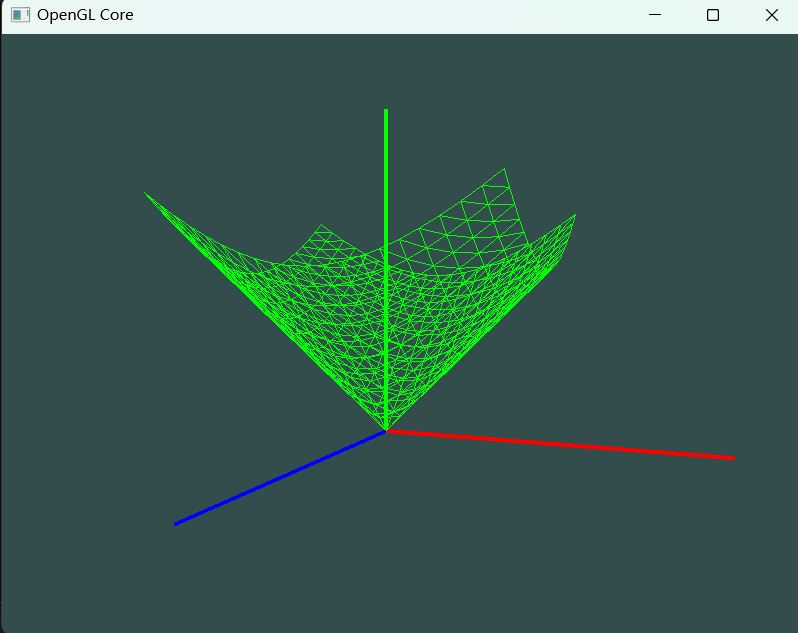
 (圆锥面)
(圆锥面)
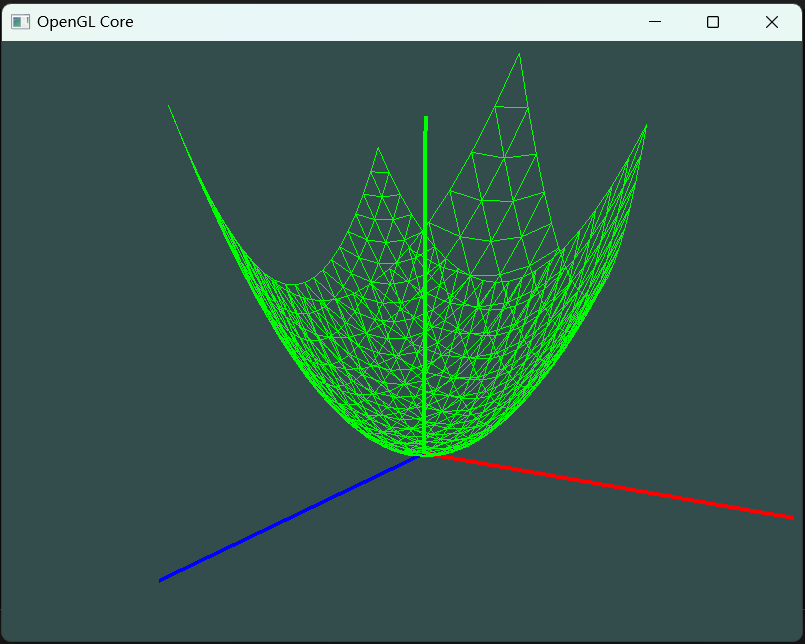
 (抛物面)
(抛物面)
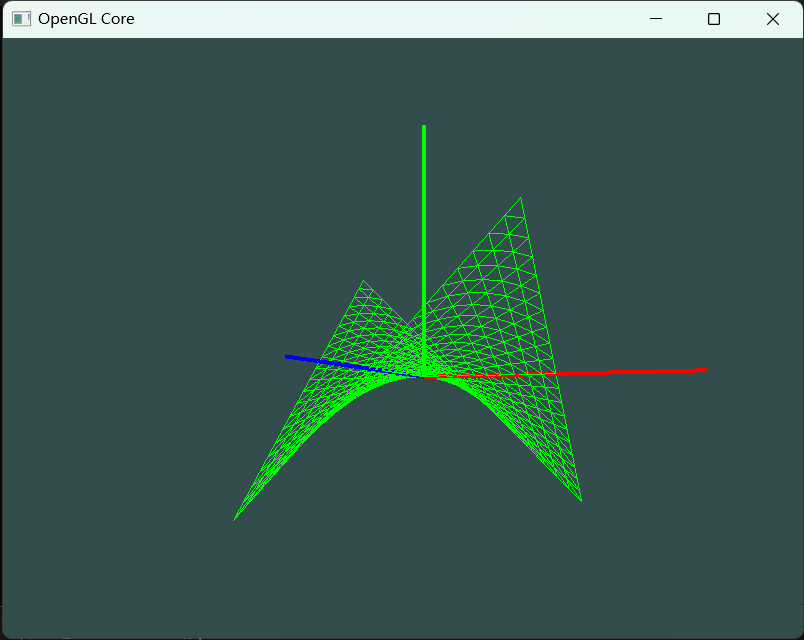
 (马鞍面)
(马鞍面)
其中的做法是:从顶部看上去就是一个平面网格、每个点的 z、x的位置都是程序细分出来的(指定起始、结束、步长)、比较固定、但高度 y 的计算使用 用户指定的函数去计算
把每个顶点的信息传入 vbo、再计算出每个三角面片的索引号、传入ebo、最后glDrawElement()进行绘制!
由于这是opengl而不是高等数学、所以y应该是向上的、这些细节在生成点的时候可以交换一下变量从而得到解决
同样应该把这种模型封装到类里。
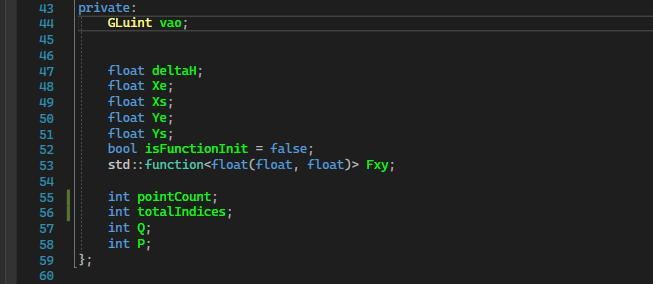
相关的成员变量:
Xs:X坐标的start
Xe:X坐标的end
Y同理
Fxy:用 stl 的方法传递函数、而不是用函数指针
pointCount:指出有多少个顶点、用于给vbo传数据
totalIndices:指出ebo有多少个索引元素、绘制时有用
Q:一列有多少个点
P:一行有多少个点


传递函数到类内、并保存起来的的代码:
void setFunction(std::function<float(float, float)> fxy) {
this->Fxy = fxy;
this->isFunctionInit = true;
}
计算PQ的代码: 可以先带个小的数验算一下: 比如 从【-1,1】、delta = 0.5,那就是 -1, -0.5 , 0 ,0.5, 1 五个点、确实等于 ((1-(-1))/0.5)+1
总的点数那么肯定是 Q*P 了
Q = ((Ye - Ys) / delta ) + 1 ;
P = ((Xe - Xs) / delta) + 1; pointCount = Q * P;
接下来就可以程序化生成点和索引号了:
生成点的代码是从第一列开始、然后每列处理完了就进行下一列
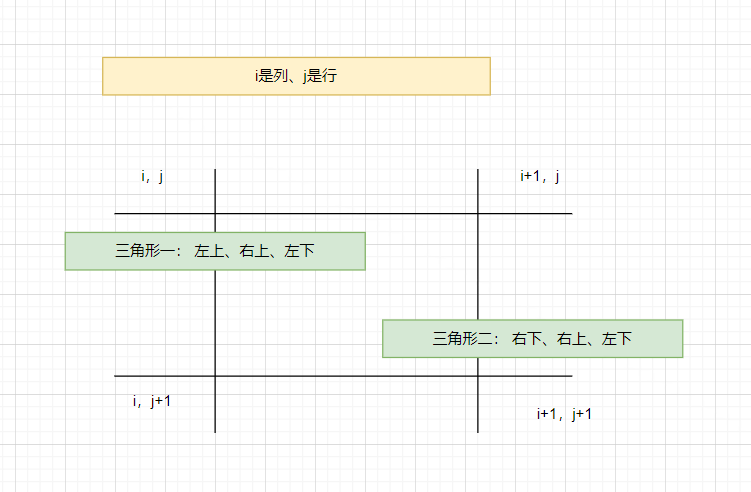
所以可以知道、这个网格的左上角的点是第一个被处理的、它的逻辑坐标是(0,0)、ebo 要索引 vbo 的下标是 0
从而 定义一个 index宏 表示网格上 以 x,y 为坐标(不是实际的浮点数坐标、而是从 j ∈ [0...Q - 1], i ∈ [0...P - 1]的逻辑坐标)对应的点在 vbo 内的索引号
比如: (0,0)--> 0 : 左上角的点是第0个点
(1,0)--> col = Q 左上角的那个点的右邻居确实索引是 Q、 因为第一列点的索引是从 [0....Q-1] (共Q个点)
总共的索引数是 (P-1)*(Q-1)* 6 ,因为如果有 P 个点、那么就有 P -1 个间距、从而整个网只有 (P-1)*(Q-1)个正方块、我们用三角形再切开每个面、需要两个三角形、每个三角形又有三个顶点必须指定。
从这张图可以清楚分析出哪几个点应该是一个三角面片

后面生成VAO、VBO、EBO的代码就不用多说了!!注意思考好到底开多大的显存!这里很容易算错
1 #define index(x,y,col) (x)*(col)+(y) 2 3 void FuncMesh::genMesh() { 4 if (this->isFunctionInit == false) { 5 return; 6 } 7 8 auto points = new Vector3[pointCount]; 9 size_t id1 = 0; 10 for (float curX = Xs; curX <= Xe ; curX += deltaH) 11 { 12 for (float curY = Ys; curY <= Ye ; curY+= deltaH) 13 { 14 Vector3 v3; 15 v3.x = curX; 16 v3.z = curY; 17 v3.y = Fxy(curX, curY); 18 points[id1] = v3; 19 id1++; 20 } 21 } 22 totalIndices = (P-1) * (Q-1) * 6; 23 GLuint* eboArr = new GLuint[totalIndices];
24 for (size_t i = 0; i <= P-2; i++) 26 { 27 for (size_t j = 0; j <= Q-2; j++) 28 { 29 eboArr[k++] = index(i, j, Q); 30 eboArr[k++] = index(i+1, j, Q); 31 eboArr[k++] = index(i, j+1, Q); 32 33 eboArr[k++] = index(i, j+1, Q); 34 eboArr[k++] = index(i+1, j, Q); 35 eboArr[k++] = index(i+1, j+1, Q); 36 } 37 } 38 GLuint vbo; 39 GLuint ebo; 40 41 42 glGenVertexArrays(1,&vao); 43 glBindVertexArray(vao); 44 45 glGenBuffers(1, &vbo); 46 glBindBuffer(GL_ARRAY_BUFFER, vbo); 47 glBufferData(GL_ARRAY_BUFFER, pointCount*(sizeof(Vector3)), points, GL_STATIC_DRAW); 48 glEnableVertexAttribArray(0); 49 glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, 0); 50 51 glGenBuffers(1, &ebo); 52 glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ebo); 53 glBufferData(GL_ELEMENT_ARRAY_BUFFER, totalIndices * sizeof(GLuint), eboArr, GL_STATIC_DRAW); 54 55 glBindVertexArray(0); 56 57 }
vshader的话、就用一个简单的MVP矩阵变换、
fshader的话、就用一个简单的输出单一颜色即可
顺便说一下VS中配置相对路径从而引用第三方库到底怎么写:
比如我的目录:

--》包含

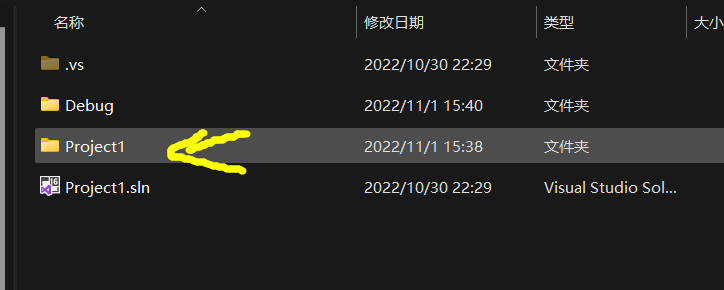
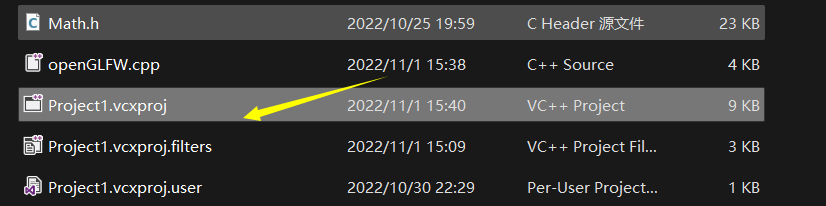
Project1中是:

这个黄色箭头指向的文件夹里有vs的项目文件:

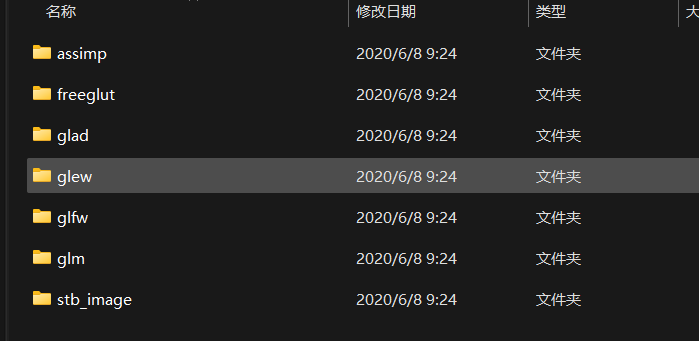
third中是:

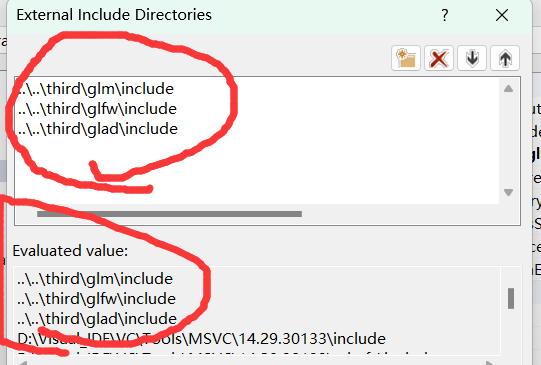
那么、我们在VS中要配置附加包含目录和附加库目录、其实就是相对那个 vxproj 进行配置的!
右击---》属性

..\..\ 表示往父级后退两步、从哪里开始退呢?就是从 vxproj (一个solution里可能有多个project、以目前右击的那个为准)所在的那个文件夹处后退两步、可以看到这确实会退到只有 {Project1、third} 这两个文件夹的那个文件夹、然后再步进到third中就行了!

完整的工程下载(自带一堆三方库):
链接:https://pan.baidu.com/s/1KWGrK8yfddlHCVolBWn2sA
提取码:bby7




