不积跬步,无以至千里【7】【vue】
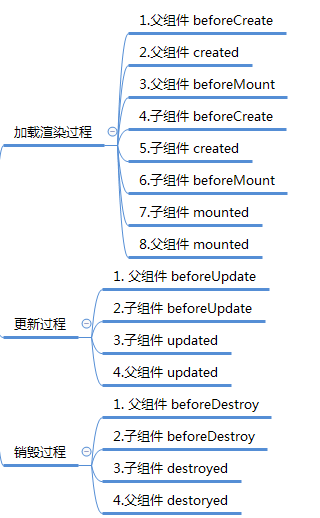
1. vue生命周期(父子组件)

2. computed/methods/watch的区别
● computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
● watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每当监听的数据变化时都会执行回调进行后续操作。
● method 调用总会执行该函数
3. v-show和v-if的区别
4. v-if和v-for优先级
vue2.0版本中v-for优先于v-if被解析,如果同时出现,每次渲染都会先执行循环再判断条件,无论如何循环都不可避免,浪费了性能。
要避免出现这种情况,则在外层嵌套template,在这一层进行v-if判断,然后在内部进行v-for循环。如果条件出现在循环内部,可通过计算属性提前过滤掉那些不需要显示的项
3.x 版本中 v-if 总是优先于 v-for 生效
5. v-for为什么要用key
key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确, 更快的找到对应的vnode节点
6. 组件通信
7. 插槽的使用
普通插槽、具名插槽、作用域插槽
8. nextTick的使用和原理
Vue 的 nextTick 其本质是对 JavaScript 执行原理 EventLoop 的一种应用。nextTick 的本质是为了利用 JavaScript 的异步回调任务队列来实现 Vue 框架中自己的异步回调队列。
Vue采用了数据驱动视图的思想,但是在一些情况下,仍然需要操作DOM。有时候,可能遇到这样的情况,DOM1的数据发生了变化,而DOM2需要从DOM1中获取数据,那这时就会发现DOM2的视图并没有更新,这时就需要用到了nextTick了。由于Vue的DOM操作是异步的,所以,在上面的情况中,就要将DOM2获取数据的操作写在$nextTick中
在以下情况下,会用到nextTick:
● 在数据变化后执行的某个操作,而这个操作需要使用随数据变化而变化的DOM结构的时候,这个操作就需要方法在nextTick()的回调函数中。
● 在vue生命周期中,如果在created()钩子进行DOM操作,也一定要放在nextTick()的回调函数中。因为在created()钩子函数中,页面的DOM还未渲染,这时候也没办法操作DOM,所以,此时如果想要操作DOM,必须将操作的代码放在nextTick()的回调函数中。
9. 常用的指令
10. scoped的作用
11. 常用的修饰符
12. keep-alive的作用?keep-alive中的生命周期钩子
keep-alive是 Vue 提供的一个内置组件,用来对组件进行缓存——在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
如果为一个组件包裹了 keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy 和 destroyed 就不会再被触发了,因为组件不会被真正销毁。
当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated钩子函数。
13. vue如何监听对象或者数组属性的变化
------------
1. 说说你对vue的理解?
2. v-model的实现原理
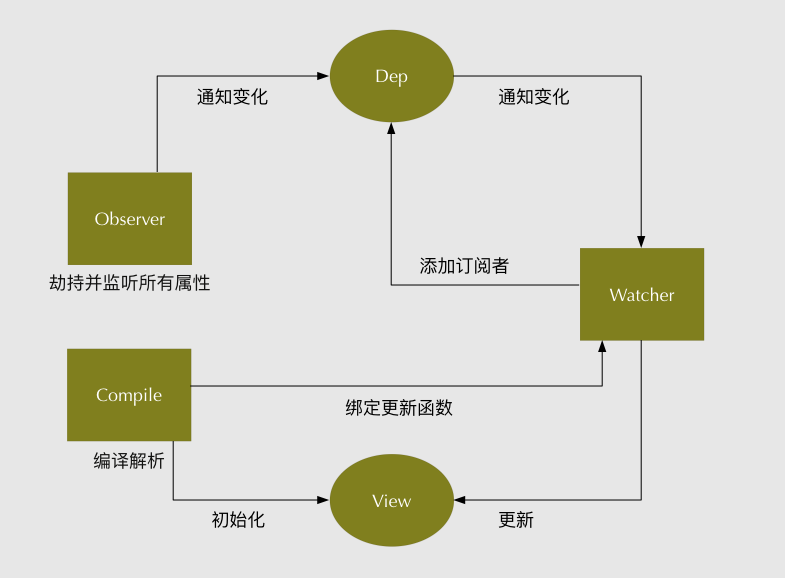
3. 双向数据绑定的原理

4. MVVM和MVC的区别?
5. 虚拟DOM和diff算法
虚拟DOM就是用来描述真实DOM的javaScript对象,可以将多次修改的DOM一次性渲染到页面上,减少页面的重排重绘,提高渲染性能。 在代码渲染到页面之前,vue会把代码转换成一个对象(虚拟 DOM)。在每次数据发生变化前,虚拟DOM都会缓存一份,变化之时,现在的虚拟DOM会与缓存的虚拟DOM进行比较。在vue内部封装了diff算法,通过这个算法来进行比较,渲染时修改改变的变化,原先没有发生改变的通过原先的数据进行渲染。
DIFF算法的原理:
● 首先,对比节点本身,判断是否为同一节点,如果不为相同节点,则删除该节点重新创建节点进行替换
● 如果为相同节点,进行patchVnode,判断如何对该节点的子节点进行处理,先判断一方有子节点一方没有子节点的情况(如果新的没有子节点,将旧的子节点移除)
● 比较如果都有子节点,则进行updateChildren,判断如何对这些新老节点的子节点进行操作(diff核心)。
● 匹配时,找到相同的子节点,递归比较子节点
● 更新差异,复用节点
-------------
1. Proxy和defineProperty的区别
a、defineProperty:
Vue 在实例初始化时遍历 data 中的所有属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。这样当追踪数据发生变化时,setter 会被自动调用。
存在的问题:
1. 添加或删除对象的属性时,Vue 检测不到。因为添加或删除的对象没有在初始化进行响应式处理,只能通过$set 来调用Object.defineProperty()处理。
2. 无法监控到数组下标和长度的变化。
b、proxy
Vue3 使用 Proxy 来监控数据的变化。Proxy 是 ES6 中提供的功能,其作用为:用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)
c、defineProperty和proxy的区别
1. Proxy 直接代理整个对象而非对象属性,这样只需做一层代理就可以监听同级结构下的所有属性变化,包括新增属性和删除属性。
2. Proxy 可以监听数组的变化。
2. Vue3.0为什么要使用proxy
在 Vue2 中, 0bject.defineProperty 会改变原始数据,而 Proxy 是创建对象的虚拟表示,并提供 set 、get 和 deleteProperty 等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截,有以下特点∶
● 不需用使用 Vue.$set 或 Vue.$delete 触发响应式。
● 全方位的数组变化检测,消除了Vue2 无效的边界情况。
● 支持 Map,Set,WeakMap 和 WeakSet。
Proxy 实现的响应式原理与 Vue2的实现原理相同,实现方式大同小异∶
● get 收集依赖
● set、delete 等触发依赖
● 对于集合类型,就是对集合对象的方法做一层包装:原方法执行后执行依赖相关的收集或触发逻辑。
3. Composition API
Vue3 中,舍弃了 Options API,转而投向 Composition API。Composition API本质上是将 Options API 背后的机制暴露给用户直接使用,这样用户就拥有了更多的灵活性,也使得 Vue3 更适合于 TypeScript 结合。
Vue Composition API 使得 Vue3 的开发风格更接近于原生 JavaScript,带给开发者更多地灵活性

---------------
1. hash和history模式的区别?
2. SPA单页面应用的优缺点
3. params和query传递参数的区别
4. 路由钩子函数/路由守卫
全局守卫(前置/后置):beforeEach、beforeResolve、afterEach
路由独享的守卫:beforeEnter
组件内的守卫:beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave
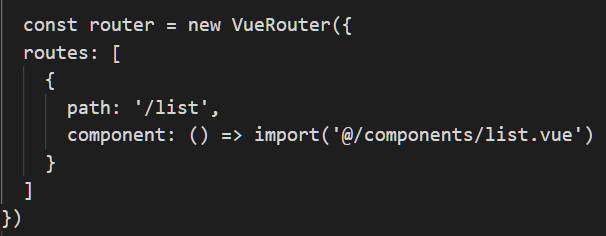
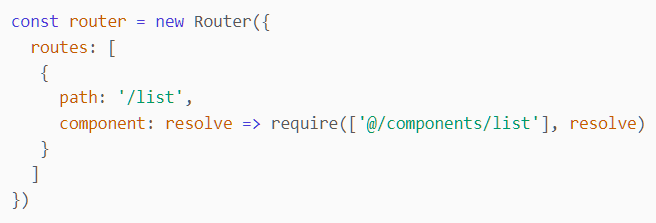
5. 路由懒加载
a、箭头函数+import

b、箭头函数+ resolve

6. router和route的区别
7. 编程式导航和声明式导航
--------------------
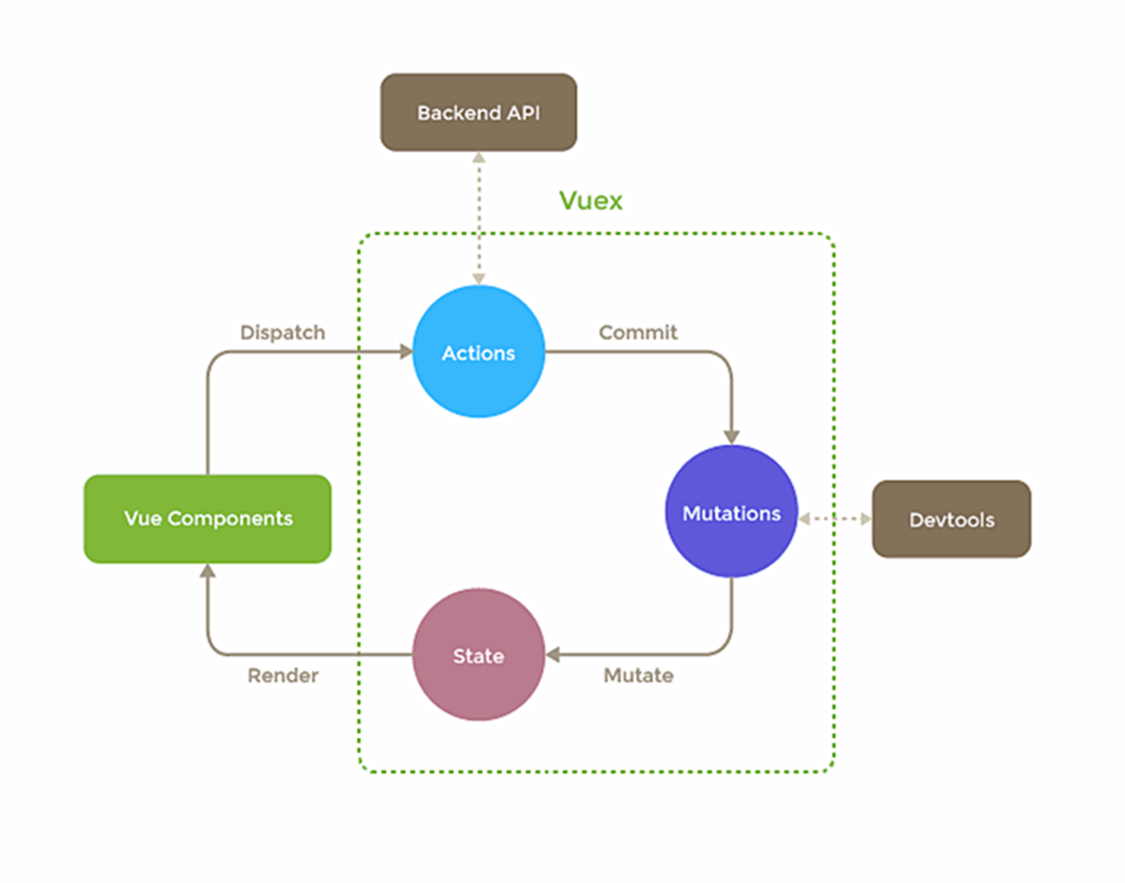
1. vuex的作用?
专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方 式,且适用于任意组件间通信

2. state/mutation/action/getter/module的作用
actions
由子组件this.$store.dispatch('actions名',传递的数据)触发
actions: { action名({commit},数据){...}}
mutations
由actions中的commit('mutations名',传递的数据)触发
mutations:{mutations名(state,数据){...}}
state
存储数据:state:{userInfor:{}}
getters
计算state中的数据:getters:{getters名(state){...}}
modules => 模块化Vuex
3. mutation和action的区别?
mutations:
mutation中的操作是一系列的同步函数,用于修改state中的变量的的状态。当使用vuex时需要通过commit来提交需要操作的内容。
actions:
Action 可以包含任意异步操作,Action 提交的是 mutation,而不是直接变更状态。
区别:
Mutation专注于修改State,理论上是修改State的唯一途径;Action业务代码、异步请求。
Mutation:必须同步执行;Action:可以异步,但不能直接操作State。
在视图更新时,先触发actions,actions再触发mutations
posted on 2022-12-27 16:01 二月龙抬头之伏龙翔天 阅读(31) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具