不积跬步,无以至千里【1】【html】
1. html语义化标签(对语义化的理解)
2. 文档声明的作用?
3. meta标签
4. html5新特性
5. src和href的区别?
6. 行内元素,块级元素的区别?
7. link和@import导入样式的区别?
8. 常用的图片格式和应用场景
9. 常见的浏览器内核
10. srcipt中defer和async的区别?
11. 需要注意哪些SEO
1、html语义化标签(对语义化的理解)
语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化)。通俗来讲就是用正确的标签做正确的事情。
1.1、语义化标签
header:定义文档的页眉(头部);
nav:定义导航链接的部分;
artical:定义文章内容;
section:定义文档中的节(section、区段);
aside:定义其所处内容之外的内容(侧边);
footer:定义文档或节的页脚(底部);
1.2、语义化的优点如下:
● 对机器友好,带有语义的文字表现力丰富,更适合搜索引擎的爬虫爬取有效信息,有利于SEO。除此之外,语义类还支持读屏软件,根据文章可以自动生成目录;
● 对开发者友好,使用语义类标签增强了可读性,结构更加清晰,开发者能清晰的看出网页的结构,便于团队的开发与维护。
2、文档声明的作用?
2.1、作用
DOCTYPE是文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的模式来渲染文档。它必须声明在HTML文档的第一行。
2.2、模式
浏览器渲染页面的两种模式(可通过document.compatMode获取,比如,语雀官网的文档类型是CSS1Compat):
● CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
● BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
3. meta标签作用
用来描述网页文档的属性,比如网页的作者,网页描述,关键词等。
viewport,适配移动端,可以控制视口的大小和比例:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
4. html5新特性
4.1、语义化标签、媒体标签、表单
4.2、DOM查询操作
document.querySelector(‘’“)
document.querySelectorAll(‘’”)
4.3、Web存储
sessionStorage:针对一个 session 的数据存储(会话存储:关闭页面会消失)
localStorage:没有时间限制的数据存储(本地存储:关闭页面不会消失)
4.4、history API
history.go(num)(前进或后退,可正可负)
history.forward(num)(前进)
history.back(num)(后退)
pushstate: 无刷新地向当前history插入一条历史状态
5. src和href的区别?
src 用于替换当前元素,href 用于在当前文档和引用资源之间确立联系。
(1)src
src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;
在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片和 frame 等元素。
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。
这也是为什么将js 脚本放在底部而不是头部。
(2)href
href 是 Hypertext Reference 的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,
如果在文档中添加 那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。
这也是为什么建议使用 link 方式来加载 css,而不是使用@import 方式。
6. 行内元素,块级元素的区别?
6.1、块级元素
自己独占一行
可以设置宽度、高度、内外边距,默认高度与父亲一致
容器内可以放行内块元素或者块级元素(文字类的元素内不能放块级元素)
6.2、行内元素
相邻的行内元素一行显示多个
不能设置宽度和高度,默认的宽度和高度就是它自身的高度和宽度
行内元素内部只能放文本或者行内元素(a可以放块级元素)
7. link和@import导入样式的区别?
两者都是外部引用CSS的方式,它们的区别如下:
link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
link支持使用Javascript控制DOM去改变样式;而@import不支持。
8. 常用的图片格式和应用场景-常见的图片格式和适用场景
8.1、BMP
是无损的、既支持索引色也支持直接色的点阵图。这种图片格式几乎没有对数据进行压缩,所以BMP格式的图片通常是较大的文件。
8.2、GIF
是无损的、采用索引色的点阵图。采用LZW压缩算法进行编码。文件小,是GIF格式的优点,同时,GIF格式还具有支持动画以及透明的优点。但是GIF格式仅支持8bit的索引色,所以GIF格式适用于对色彩要求不高同时需要文件体积较小的场景。
8.3、JPEG
是有损的、采用直接色的点阵图。JPEG的图片的优点是采用了直接色,得益于更丰富的色彩,JPEG非常适合用来存储照片,与GIF相比,JPEG不适合用来存储企业Logo、线框类的图。因为有损压缩会导致图片模糊,而直接色的选用,又会导致图片文件较GIF更大。
PNG-8
是无损的、使用索引色的点阵图。PNG是一种比较新的图片格式,PNG-8是非常好的GIF格式替代者,在可能的情况下,应该尽可能的使用PNG-8而不是GIF,因为在相同的图片效果下,PNG-8具有更小的文件体积。除此之外,PNG-8还支持透明度的调节,而GIF并不支持。除非需要动画的支持,否则没有理由使用GIF而不是PNG-8。
PNG-24
是无损的、使用直接色的点阵图。PNG-24的优点在于它压缩了图片的数据,使得同样效果的图片,PNG-24格式的文件大小要比BMP小得多。当然,PNG24的图片还是要比JPEG、GIF、PNG-8大得多。
SVG
是无损的矢量图。SVG是矢量图意味着SVG图片由直线和曲线以及绘制它们的方法组成。当放大SVG图片时,看到的还是线和曲线,而不会出现像素点。SVG图片在放大时,不会失真,所以它适合用来绘制Logo、Icon等。
WebP
是谷歌开发的一种新图片格式,WebP是同时支持有损和无损压缩的、使用直接色的点阵图。从名字就可以看出来它是为Web而生的,什么叫为Web而生呢?就是说相同质量的图片,WebP具有更小的文件体积。现在网站上充满了大量的图片,如果能够降低每一个图片的文件大小,那么将大大减少浏览器和服务器之间的数据传输量,进而降低访问延迟,提升访问体验。目前只有Chrome浏览器和Opera浏览器支持WebP格式,兼容性不太好。
● 在无损压缩的情况下,相同质量的WebP图片,文件大小要比PNG小26%;
● 在有损压缩的情况下,具有相同图片精度的WebP图片,文件大小要比JPEG小25%~34%;
● WebP图片格式支持图片透明度,一个无损压缩的WebP图片,如果要支持透明度只需要22%的格外文件大小。
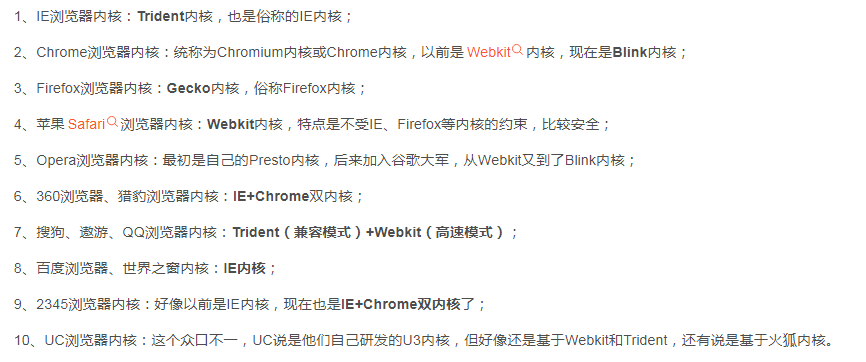
9. 常见的浏览器内核

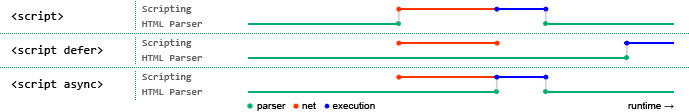
10. srcipt中defer和async的区别?

如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。
它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
使用defer和async都会使得解析HTML的同时进行js脚本的异步下载,不会阻碍文档的解析,
区别是,async在下载完js脚本之后立即执行js,有可能会阻碍文档的解析,且多个标记async的js脚本可能不会按照顺序执行;
使用defer会在html解析完成之后再执行js脚本文件,而且多个defer的脚本会按照顺序执行。
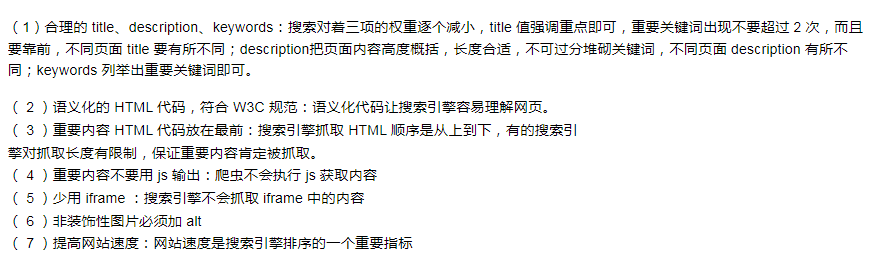
11. 需要注意哪些SEO

posted on 2022-11-29 14:58 二月龙抬头之伏龙翔天 阅读(228) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具