面试记录 四
描述一个项目,遇到啥问题、怎么解决
ES6模块与common等模块区别
怎么判断数组与对象
json.parse与json.stringfly 及其参数
vue组件的异步与同步区别
vue.use的作用
自己怎么实现vue.use
自定义vue插件
插槽
wepback哪些插件 loader 例如针对html、js的
webpack怎么优化
webpack怎么代码分割: 代码按路由维度或者组件分块(chunk),这样做到按需加载,同时可以充分利⽤浏览器缓存
跨域怎么解决
代理的原理
移动端遇到哪些问题 怎么解决兼容问题
移动端导航问题
app怎么调试
1、描述一个项目,遇到啥问题、怎么解决
2、ES6模块与common等模块区别
https://www.php.cn/website-design-ask-489621.html2.1、区别

2.2、相同点
![]()
3、怎么判断数组与对象
Object.prototype.toString.call(xx)
4、json.parse与json.stringfly 及其参数
https://blog.csdn.net/MFWSCQ/article/details/100210825
5、vue组件的异步与同步区别
6、vue.use的作用
7、自己怎么实现vue.use
8、自定义vue插件
9、插槽
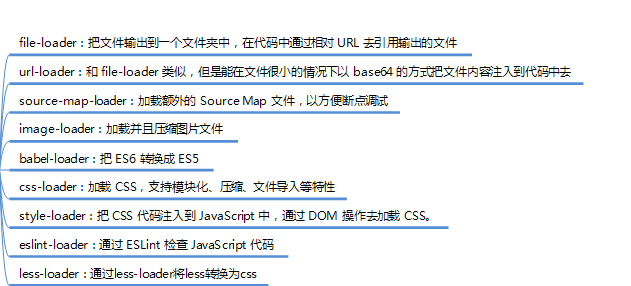
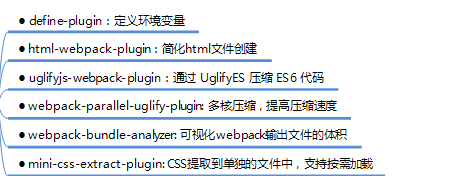
10、wepback哪些插件与loader
a、webpack有哪些常⻅的Loader

b、webpack有哪些常⻅的Plugin

11、webpack怎么优化
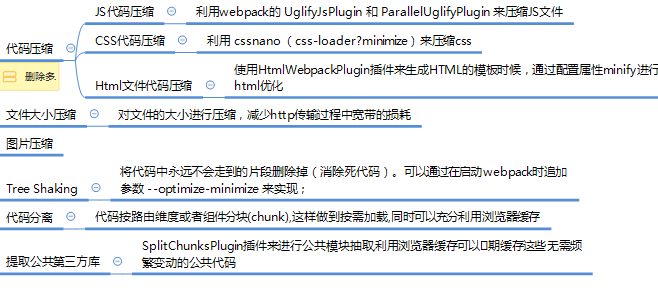
11.1、如何用webpack来优化前端性能?
用webpack优化前端性能是指优化webpack的输出结果,让打包的最终结果在浏览器运行快速高效。
通过webpack优化前端的手段:

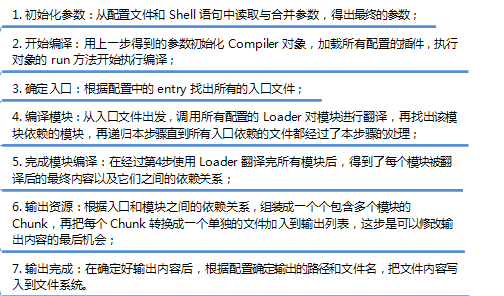
11.2、webpack的构建流程?

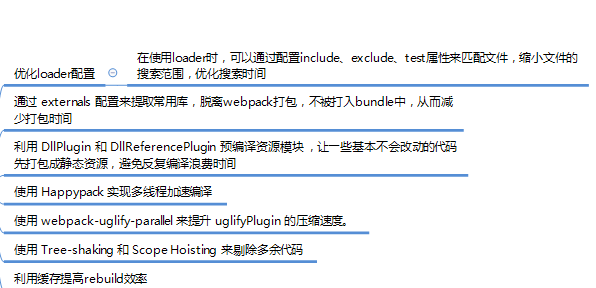
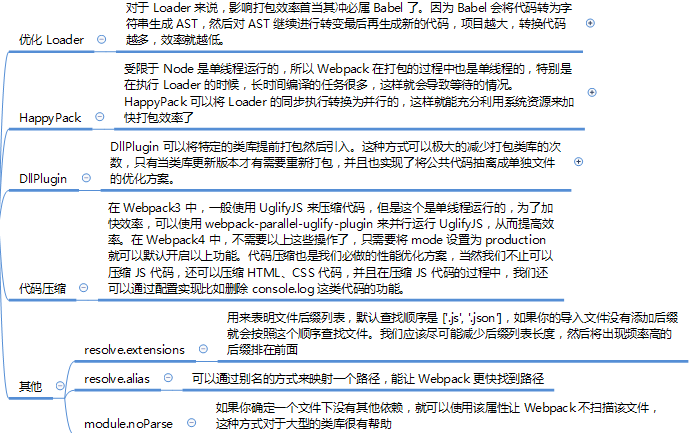
11.3、如何提高webpack的构建速度?
优化webpack构建的方式有很多,主要可以从优化搜索时间、缩小文件搜索范围、减少不必要的编译、提高压缩速度,优化代码等方面入手
因为webpack构建的流程为初始化、编译、输出,所以可以从以上方面入手优化webpack

11.4、如何提高webpack的打包速度?

12、webpack怎么代码分割
代码按路由维度或者组件分块(chunk),这样做到按需加载,同时可以充分利用浏览器缓存
chunk:代码块,一个chunk由多个模块组合而成,用于代码的合并和分割;
13、跨域怎么解决
14、代理的原理
15、移动端遇到哪些问题 怎么解决兼容问题
https://www.cnblogs.com/liyunhua/p/4613736.html16、移动端导航问题
17、app怎么调试
18、开发流程
需求评估,分配给组员,跟进,技术问题,项目搭建,公共组件、方法提取,代码评审,合并
posted on 2022-11-18 17:57 二月龙抬头之伏龙翔天 阅读(18) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现