小程序
一、wxml
1、提供了类似vue的数据模板语法:
数据绑定
列表渲染
条件渲染
2、事件
同data数据同级 直接写
bindtap、bindinput、bindchange
二、wxss
1、新增rpx单位
类似css中rem 适配不同设备屏幕
小程序独有
把不同设备屏幕等分为750份 类似于百分比
小程序运行时 会自动把rpx单位运算为对应的像素单位 达到自适应 适配
三、小程序宿主环境及内容
1、宿主环境:即必要的依赖环境 手机微信是小程序的宿主环境
2、内容:
2.1、网络通信请求 :
限制、安全性、合法性
没有跨域问题
2.2、组件
view、滚动、轮播
导航组件、map地图
2.3、运行机制
2.4、API:
监听、
同步、
异步:wx.request
四、生命周期
1、应用生命周期
app.js文件:小程序启动、运行、销毁
2、页面生命周期
每个页面:加载、渲染运行、销毁
对应的js文件:onLoad、onShow
3、组件生命周期
五、wxs脚本
六、组件
定义、使用
小程序有许多类似vue
七、其他
1、ui框架
vant weapp:类似对应的element
2、api的promise化
3、数据状态管理 MobX 类似vuex
4、分包
a、概念:把完整的小程序项目 按需求分为不同的子包 ,在构建时打包成不同的分包,
用户使用时 按需加载
b、好处:性能、体验
面试:
一、小程序的优缺
1、概念
“触手可及”的应用
2、优点
使用方便
流量大、易接受
安全
开发门槛低
降低兼容性限制:
a、只考虑安卓与ios的兼容
b、不用像app考虑不同设备的兼容 rpx自适应兼容
3、缺点
a、体积限制:体积小、2M左右,所以无法开发大型项目
b、受控微信: 源于微信 所以很多限制于微信,
从功能接口、到类别内容
二、生命周期:
1、应用的生命周期
启动、渲染运行、销毁

2、页面生命周期

3、组件生命周期

三、路由跳转
路由跳转,通过导航跳转 ,类似于vue的路由
1、声明式
导航组件点击,类似vue的link-to
2、编程式
调用小程序导航API,类似vue的router.push()
四、实现原理
1、原理
渲染层与逻辑层分开 双线程运行
两层之间的通讯以及各自与第三方服务器的通信,都是通过微信客户端进行转发
2、启动运行情况:
a、冷启动【完全重新开始】、
b、热启动:已经后台运行,切换到前台
五、登录流程
1、登录原理
通过官方登录方法获取用户身份标识。
每个用户在每个小程序都有一个对应的唯一的标识 openid
2、流程

六、发布流程
1、上传代码
a、代码管理服务器新建分支
b、开发 测试 完成后,将本地分支合并到master
c、拉取master分支最新代码,执行build命令生成小程序可执行文件
d、开发者工具 点击 “上传”
2、提交审核
3、发布版本
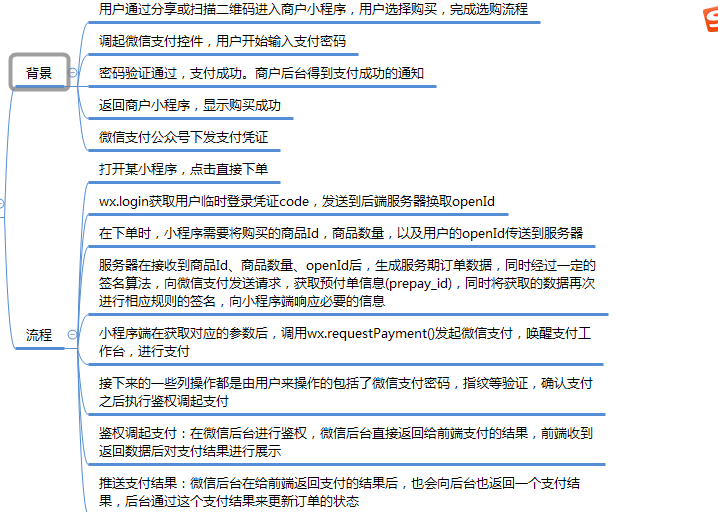
七、支付流程

八、性能:提高应用速度
1、启动性能
a、控制包的大小
b、分包加载
c、首屏体验【预加载预请求、利用缓存、避免白屏、及时反馈
2、渲染性能
a、避免不当的使用setData
b、使用自定义组件:自定义组件的更新不影响页面其他元素的更新
posted on 2022-11-07 17:46 二月龙抬头之伏龙翔天 阅读(662) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具