Color色彩
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
¶主色
Element 主要品牌颜色是鲜艳、友好的蓝色。

Blue
#409EFF
¶辅助色
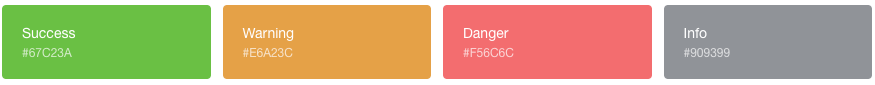
除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。

Success
#67C23A
Warning
#E6A23C
Danger
#F56C6C
Info
#909399
¶中性色
中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。

主要文字
#303133
常规文字
#606266
次要文字
#909399
占位文字
#C0C4CC
一级边框
#DCDFE6
二级边框
#E4E7ED
三级边框
#EBEEF5
四级边框
#F2F6FC



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步