伸缩布局让你头疼
Flex布局 即display: flex;
1.flex-direction:
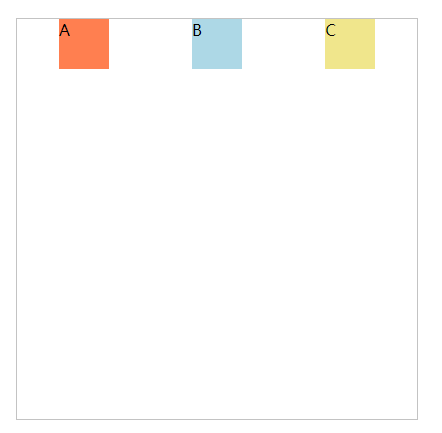
未加display: flex;

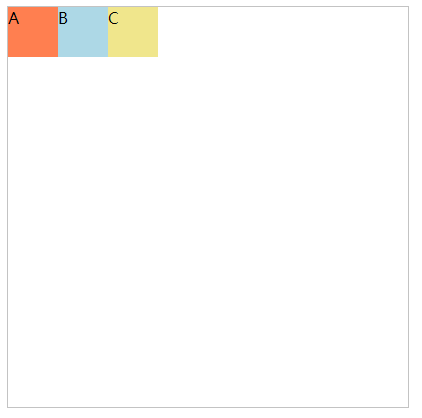
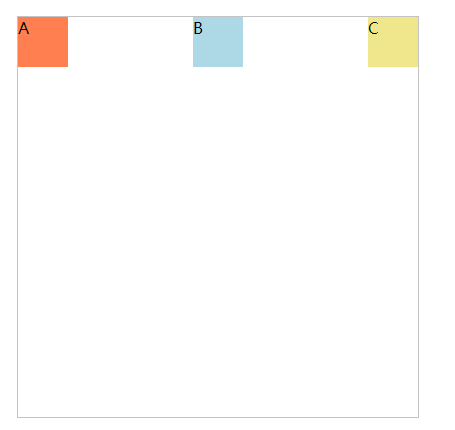
添加display: flex;

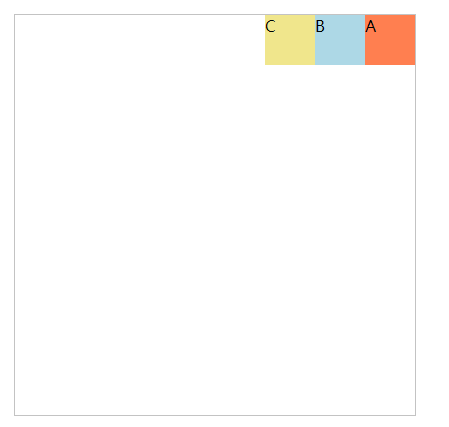
flex-decoration: row-reverse; (-webkit)

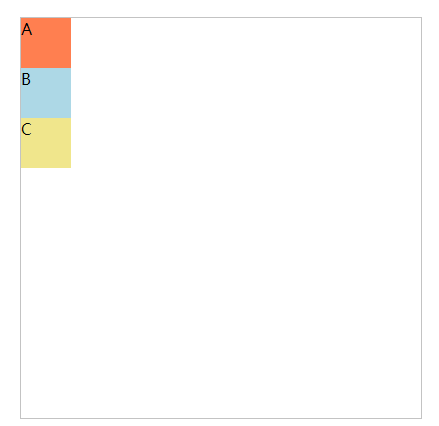
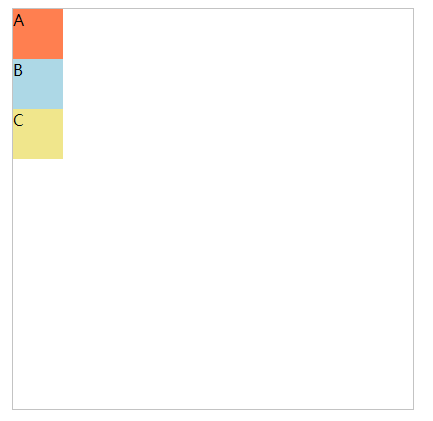
flex-direction: column;

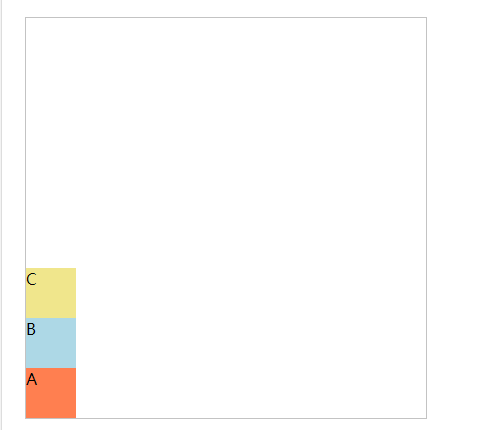
flex-direction: column-reverse;

2.justify-content
justify-content: flex-start;
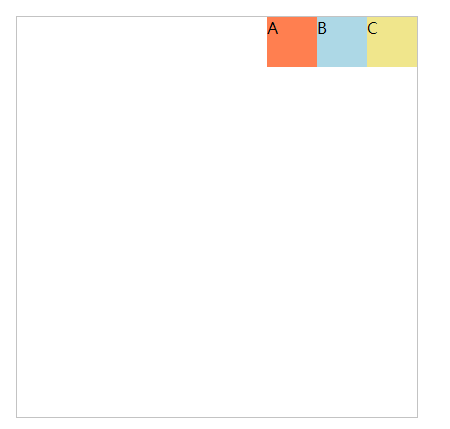
juseify-content:flex-end;

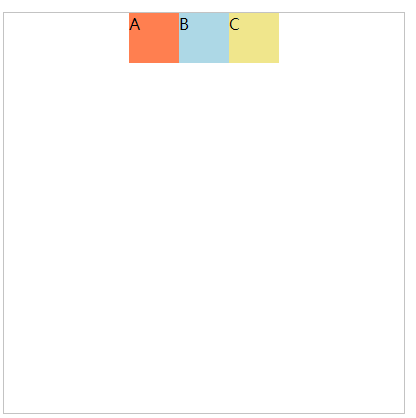
justify-content: center;

justify-content:space-between;

justify-cotnent:space-around;