elementUI官方文档中el-checkbox-group组件绑定的都为一维数组,真实业务中数据绑定往往是多个键值对的对象数组,本文主要解决这个问题。
如下代码:
<el-checkbox-group class="title-list" v-model="selTitles" @change='selchange'
> <el-checkbox class="titles" v-for='(allItem, allItemIndex) in allTitles' :label="allItem" :key="allItem.value">{{allItem.lable}}</el-checkbox> </el-checkbox-group>
data () {
return {
selTitles: [{
value: 'sex',
lable: '性别'
},{
value: 'status',
lable: '检查状态'
},], // 已选择列
allTitles: [
{
value: 'status',
lable: '检查状态'
},
{
value: 'name',
lable: '姓名',
},
{
value: 'sex',
lable: '性别'
},
{
value: 'age',
lable: '年龄'
}
], // 全部列
};
}
直接将el-checkbox的lable属性绑定为数组的每一项元素,在chang事件selchange中就能获取到被选中项目的全信息,包括value、label,此时会发现设置初始选中选项会设置不上,并且初始设入selTitles中的选项,页面显示并未选中,但勾选时第一次勾选不上,第二次才能勾选上,由此现象认为可能是elementui的bug,或者说人组件库压根就不支持el-checkbox-group组件绑定的对象数组,但每次选择项目改变还需要转换下数据实在是脑壳疼,所有就想着直接改组件库底层代码岂不快哉!
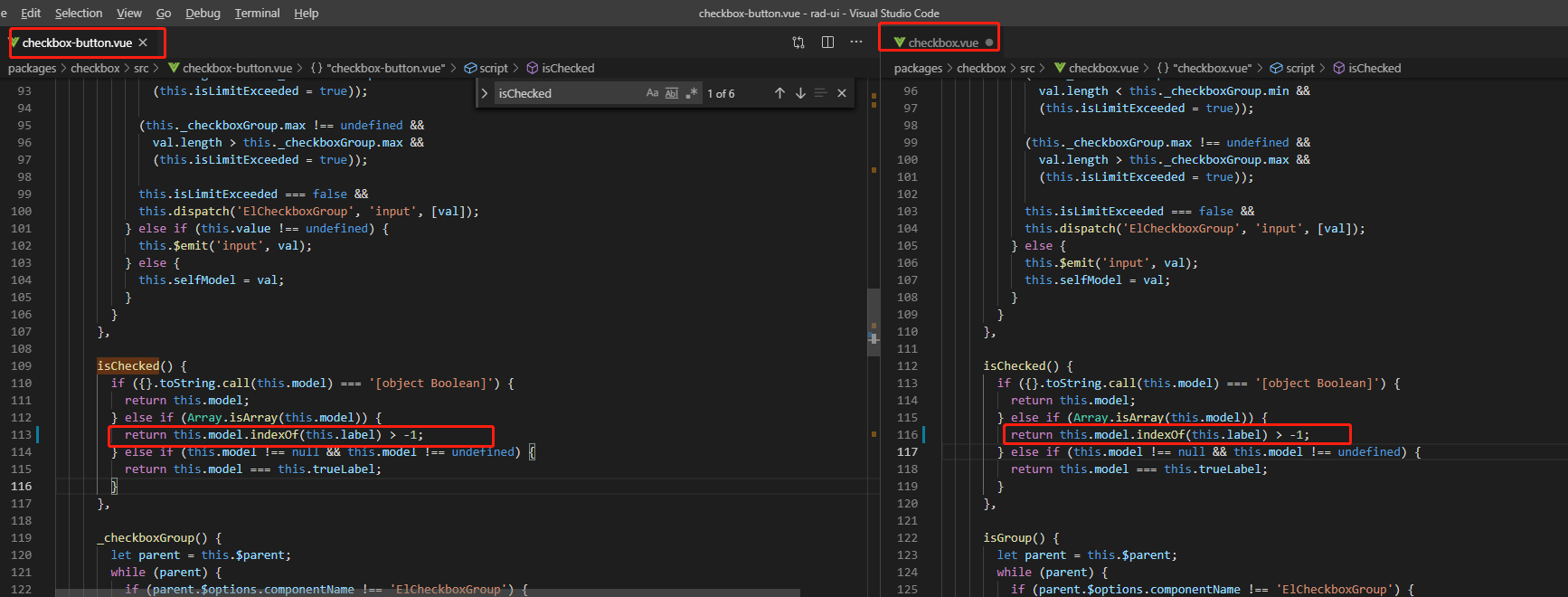
初始设入selTitles中的选项,勾选时第一次勾选不上,第二次才能勾选上,猜想可能数据已经设入被选项了,只是页面未显示选中,审查元素发现有个is-checked控制页面显示选中,于是捋到了源码中的如下代码:

更改步骤
1、从github上获取elementUI源码,安装依赖,
2、将上图两个组件(packages\checkbox\src\目录中)中画红框代码换为如下代码即可
return this.model.indexOf(this.label) > -1 || JSON.stringify(this.model).indexOf(JSON.stringify(this.label)) > -1;
3、运行命令:npm run dist,将生成的lib包替换项目node-module的elementui 文件夹中的lib
ok,接下来就可以随心所欲了!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号