野蛮生长的前端,从杂牌军到正规军
笔者从事后台研发多年,对前端实在是没有多少发言权,下面就斗胆以门外汉的角度聊聊近来对前端技术的一些见解,也自当整理一下思路,使前端技术如何更好的融入到整个产品研发架构中来。这里的前端语言不仅限于js,还是css,html等等。
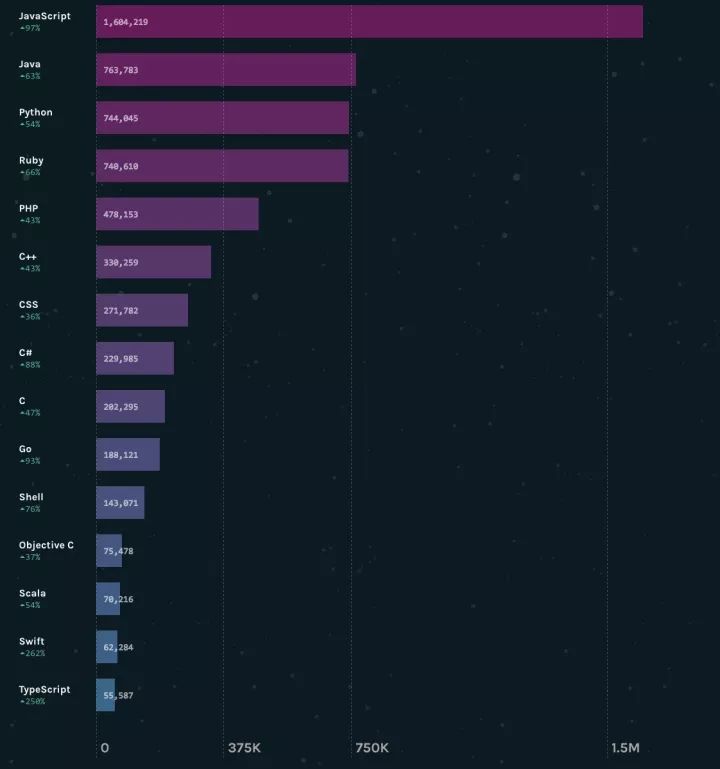
来看一看2016年,github统计出来的不同语言的项目排行榜吧,是不是有一种投身前端大潮的冲动?!
2016 JavaScript Rising Stars:https://risingstars2016.js.org/en/
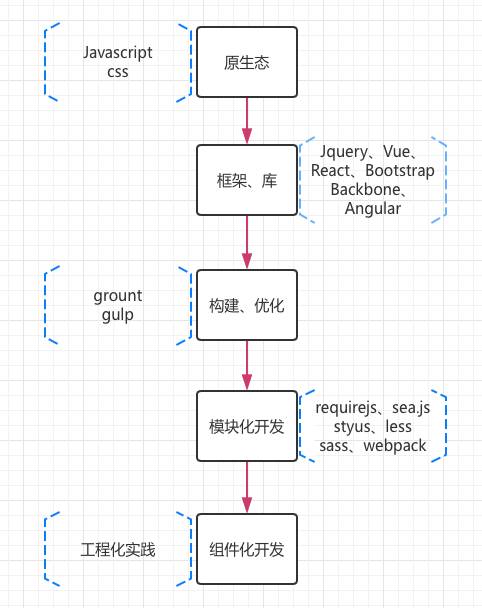
笔者是从JQuery时代过来的,但JQuery也玩的不怎么样,遇到问题一般也就是从网络中查找下资源,解决问题即可,并没有深入进行系统性的掌握起来。随着我对前端技术资源查找的深入,就像发现了浩瀚的宇宙里居然有那么的星球,整理出一张图,便于系统化的理解掌握:
原生时代
1995年,在Netscape在其浏览器上设计实现,开天辟地,之后便有了大踏步的进步,一个从0到1的过程,开始广泛的WEB应用。但凡搞WEB开发的,多少都会点Js语法达到功能需求,谈不上什么框架,更谈不了什么工程化,堆砌代码实现功能而已。
框架之争
随着工作量的加大,一些比较IT界比较懒的同志开始坐不住了,于是出现了各种框架、脚手架、组件库,开发效率开始大幅度的提升。JQuery出现的比较早,紧接着框架便如雨后春笋般的成长,截止到目前依旧有数不清的框架、库,为了解决不同的问题,为了不同的目标被编写出来。早期还算是门户之争,后期更像是团购、O2O、P2P一样,百团大战乃至千团大战,你能接触到的也基本是一些头部框架/库,更多的是悄悄的湮灭不见。
框架与框架之间也是不同的,各种思想也被倾注其中,比如经典的MVC,到后来的MVVM,MVP等等。张三可能比较喜欢Vue,李四就比较擅长Angular,王五搞后台的就比较喜欢Bootstrap,还有React,Backbone,zepto,compass,sass,less等等不一而足,有可能你都没有听过。但就是这些开发库、开发框架构建成了当下前端开发的一片天,软件交付的质量、频率也得到了长足的发展。
你可能比较保守,最不济也会用JQuery而不会用原生的来搞产品开发。那些个好学上进的同志,可能会一把些前沿的技术放到项目里面去试错成长。具体该掌握哪些东西,相信身处前端开发岗位的同学应该有自己的度量。
目前大多数团队应该处于这个阶段,这个阶段的开发模式基本是:找个框架或库,直接copy到项目里,前端人员编写好样式、基本js代码,扔给后端开发,后端再把业务逻辑套进静态页面里,最后随着后端服务直接发布。好一点的还有规范做指导,一般的话就是随便写就行了,毕竟前端人员两三个,能把功能实现就好了。
这种做法前、后端职责分工不明确,有些运行性能、安全问题没有很好的解决,比如
-
js/css文件的大小,在页面加载时显的优为重要
-
js/css中开发过程中的注释,但不能暴露在外面
-
js/css的版本发布中的缓存问题
-
js/css文件合并,提高加载效率
-
js/css代码的逻辑混淆(毕竟是暴露在浏览器端,总不能把自己的代码逻辑一览无余吧),
迫切需要构建、优化工具诞生来协助我们解决这些问题。BTW,这里有一个绕不开的NodeJS要特殊说明下:
NodeJS
此间不得不提到一个划时代进步的框架、思想、工具:NodeJS、NPM。上面提到的包括后面即将提到的很多框架、组件库,语法都类似于NodeJS,安装维护也基于NPM来完成,可见其战略地位是多么的重要。
NodeJS的出现,可以算是前端里程碑式的一个事件,它让前端攻城狮们摆脱了浏览器的束缚,踏上了一个更加宽广的舞台。前端的可能性,从此更加具有想象空间。
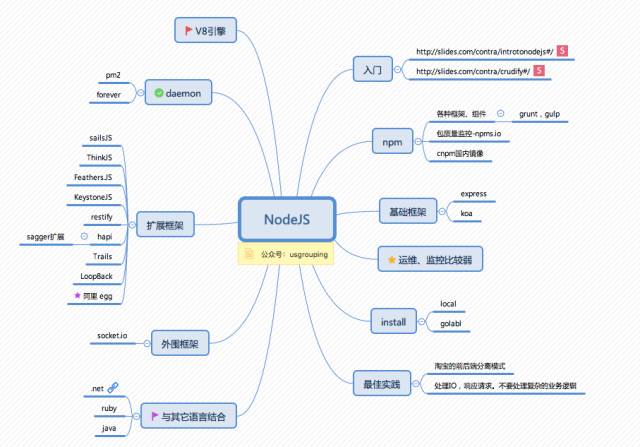
花了点时间,顺便熟悉了下NodeJS,简单总结了张脑图
由于其事件驱动、非阻塞io、单线程,在应对高并发的场景下表现比较出色,但同样也有其不擅长的场景,比如大数据处理、复杂逻辑处理等,所以有时候还需要与其它成熟的语言比如JAVA配合开发,完成功能【经常听说前端开发掌握了NodeJS就可以变成全栈开发,不知道这个全栈指的是什么?】
虽然NodeJS是写js,但我不认为前端员能够很好的掌握,相反后端的同志会更容易掌握,毕竟这是前、后端两种思想的碰撞。
NPM的出现使前端开发的包管理变的异常的简单便捷,也使前端开发者方便地分享和重用代码、更方便地更新自己分享的代码。
NodeJS先说到这里,我们回到正题。
构建优化
大家比较公认的两大前端构建、优化工具非GRUNT和gulp.js莫属了。自此前端开发才算进入到一点工程化的道路上来,引入任意一个工具到项目来,基本上可以完成对代码的简化、压缩、校验、混淆、合并等等,来满足实际开发、运行过程中的安全、效率问题,当然开发效率上也有更大的提升。
结合CI/CD工具,如Jenkins、Travis,前端研发流程一样可以如后端迭代开发流程一样,实现持续集成、持续交付、持续部署。
采用工程化构建流程之后,前后端职责分工便更加明确,前端更专注于数据展现,后端仅提供数据查询、数据处理,相互不受影响,各自也能在关注在各自领域内的问题,比如动静分离,静态化处理等。
模块化、组件化
走上工程化的道路后,当然希望以更一步,模块化、组件化开发,降低耦合,提高复用。此间也出现了一大批框架、组件库,比如commonjs、requirejs、seajs、less、sass、stylus、webpack等等,CMD与AMD的思路碰撞等等,到达这一步光靠框架、构建工具已经不足满足,道与术的完美结合才能更好的实现模块化、组件化的研发之种。(css的演化不如js来的那么凶猛)。
Java是一个非常成功的工业化语言就是在于其工程化程度很高,能够大规模的应用而依旧有据可依。按检索到的资料中一些貌似大牛的总结:前端技术如何能走到流程构建、优化、模块化开发已经处于国内前端开发团队的先列,绝大部分依旧是停留在框架选型阶段,工程化程度与后端不匹配。
写到这,内心有一股冲突:前端开发必须往前一步,不留仅停留在框架阶段,至少走到构建、优化这一层。如果能像一些大厂一样走进模块化、组件化阶段那是更好,比如BATJ、TMMD,但对人员的技术能力储备、团队的思想层次有很高的要求。
但目标定的高,我们才能走的更远,你说呢?
扩展阅读:
基于SpringCloud的Microservices架构实战案例
Spring Boot + Elasticsearch 实现索引的日常维护

长按2秒,识别二维码,关注我。
成长的乐趣,在于分享!
|








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架