黑马pink JavaScript学习笔记_Web APIs Day1
复习变量声明
变量声明优先使用const
建议数组和对象使用const来声明
如果基本数据类型的值或者引用数据类型的地址发生变化的时候,就要使用let声明变量。比如for循环中的i++
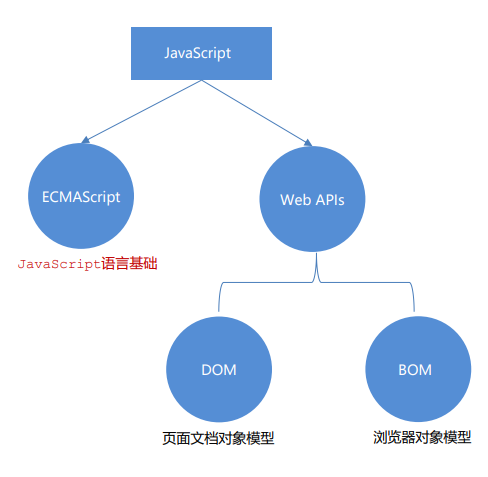
Web API基本认识
作用和分类
作用就是使用JS去操作html浏览器
DOM(文档对象模型),BOM(浏览器对象模型)

什么是DOM
DOM(Document Object Model):与任意HTML或者XML文档交互的API,用来操作网页功能
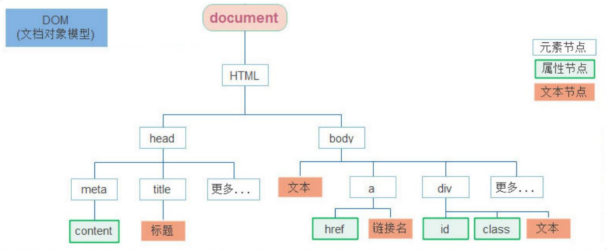
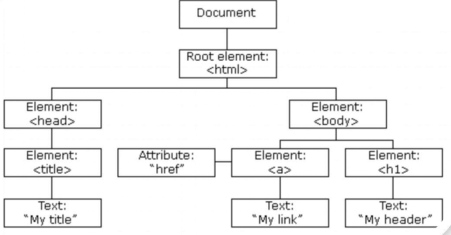
DOM树
将HTML文档以树状图的结构直接表现出来,将这个称为DOM树。
文档树可以直观地体现标签与标签之间的关系。

DOM对象(重点内容)
DOM对象:浏览器根据html标签生成的JS对象
DOM的核心思想:把网页内容当作对象来处理
document对象:
- 它是DOM里提供的一个对象
- 网页所有的内容都在document里面

获取DOM元素
根据CSS选择器来获取DOM元素
选择匹配的第一个元素
//document.querySelector("这里填写一个或多个有效的CSS选择器的字符串");
document.querySelector("img");//返回结果是一个HTMLElement对象
选择匹配的多个元素
document.querySelectorAll("img");//返回结果是NodeList对象集合
通过这种方式得到的数组是一个伪数组
- 有长度,有索引号
- 没有pop(), push()等其他数组方法
练习

<!DOCTYPE html>
<html lang="en">
<body>
<ul class="nav">
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
const lis = document.querySelectorAll("ul li");
console.log(lis);
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
</script>
</body>
</html>

其他获取DOM元素的方法
<div id="nav">
我的id是nav
</div>
<div class="section">我的class是section</div>
<script>
//根据id获取元素
const nav = document.getElementById("nav");
console.log(nav);
//根据标签获取元素:获取页面所有div标签
const div = document.getElementsByTagName("div");
console.log(div);
//根据类名获取元素:获取页面所有类名为section的元素
const section = document.getElementsByClassName("section");//返回结果是HTMLCollection
console.log(section);
</script>

操作元素内容
对象.innerText属性
特点:只显示纯文本,不解析标签
<span>hello,我是summer</span>
<script>
const pDom = document.querySelector('span');
console.log(pDom.innerText);
pDom.innerText = "hello, 我是Dawn,<bold>我不能解析标签</bold>";
</script>

对象.innerHTML属性
特点:会解析标签
<span>hello,我是summer</span>
<script>
const pDom = document.querySelector('span');
console.log(pDom.innerText);
pDom.innerHTML = "hello, 我是重生之后的Dawn,<b>我可以解析标签</b>";
</script>

案例:年会抽奖案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友'];
const random = Math.floor(Math.random() * personArr.length);
const one = document.querySelector("#one");//这里如果不加#号就拿不到对应的DOM对象了
one.innerHTML = personArr[random];
personArr.splice(random, 1);
console.log(personArr);
const random2 = Math.floor(Math.random() * personArr.length);
const two = document.querySelector("#two");
two.innerHTML = personArr[random2];
personArr.splice(random2, 1);
console.log(personArr);
const random3 = Math.floor(Math.random() * personArr.length);
const three = document.querySelector("#three");
three.innerHTML = personArr[random3];
personArr.splice(random3, 1);
console.log(personArr);
</script>
</body>
</html>


操作元素属性
操作元素常用属性
语法:对象.属性 = 值;
练习:页面刷新的时候,图片随机更换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello from the other side</title>
</head>
<body>
<img src="./images/1.webp"></img>
<script>
const img = document.querySelector("img");
const random = Math.floor(Math.random() * (6 - 1 + 1)) + 1;
img.src = `./images/${random}.webp`;
document.querySelectorAll("img");
</script>
</body>
</html>
操作元素样式属性
通过style属性操作CSS
语法:
对象.style.样式属性 = 值;//(如果属性有-连接符,需要转换为小驼峰命名法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello from the other side</title>
</head>
<body>
<div class="box" style="background-color: aqua;">
hello summer
</div>
<script>
const box = document.querySelector("div");
box.style.width = "300px";
box.style.height = "300px";
box.style.border = "2px solid blue";
box.style.backgroundColor = "pink";
</script>
</body>
</html>
练习:页面刷新,随机更换背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello from the other side</title>
<style>
body {
background-image:
url(./images/desktop_1.jpg)
}
</style>
</head>
<body>
<script>
function getRandom(M, N) {
return Math.floor(Math.random() * (M - N + 1)) + N;
}
const random = getRandom(1, 10);
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`;
</script>
</body>
</html>
通过操作类名(className)操作CSS
语法:
元素.className = 'active'; //active是一个css类名
注意:
- 因为class是关键字,所以使用className去代替
- className是使用新值换旧值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello from the other side</title>
<style>
.nav {
background-color: aqua;
width: 200px;
height: 200px;
}
.active {
background-color: pink;
width: 500px;
height: 500px;
background-image: url(./images/2.webp);
}
</style>
</head>
<body>
<div class="nav">
hello world
</div>
<script>
const div = document.querySelector("div");
div.className = "active";
</script>
</body>
</html>
通过classList操作类控制CSS
//追加一个类
元素.classList.add("类名");
//删除一个类
元素.classList.remove("类名");
//切换一个类(如果没有就加上,如果已经有了就删掉)
元素.classList.toggle("类名");
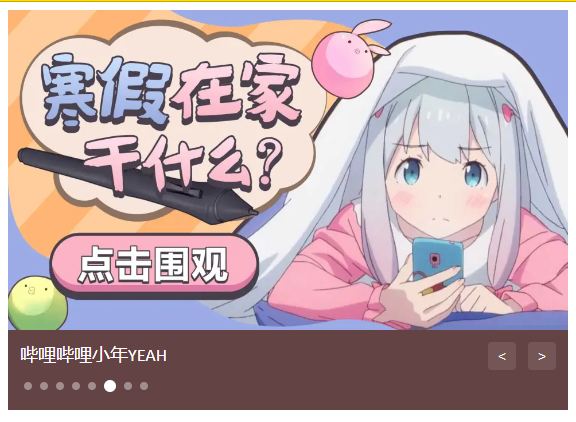
练习:轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式 模块:
①:图片会随机变换
②:底部盒子背景颜色和文字内容会变换
③:小圆点随机一个高亮显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider04.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider05.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider06.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider07.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider03.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//获取随机数字
const random = Math.floor(Math.random() * sliderData.length);
//获取img对象(这里用点.和用#有什么区别??)
const img = document.querySelector(".slider-wrapper img");
//修改img对象的url属性
img.src = sliderData[random].url;
const p = document.querySelector(".slider-footer p");
p.innerHTML = sliderData[random].title;
const color = document.querySelector(".slider-footer");
color.style.backgroundColer = sliderData[random].color;
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`);//css结构伪类选择器
li.classList.add("active");
</script>
</body>
</html>


操作表单元素属性
获取:DOM对象.属性名
设置值:DOM对象.属性名 = 新值
表单.value = '用户名';
表单.type = 'password'
表单属性disable, checked, selected
代码练习
<body>
<!-- <input type="text" value="你好"> -->
<!-- <input type="checkbox">看星星 -->
<button>我是一个点击按钮哦</button>
<script>
// input
// const input = document.querySelector("input");
// console.log(input.value);
// input.value = "summer";
// checkbox
// const input = document.querySelector("input");
// console.log(input.checked);
// input.checked = true;
// input.checked = 'true';//这个也会是选中的,在js中,除了0和空值之外的值,都是默认会转为true
// button
const button = document.querySelector("button");
console.log(button.disabled);
// button.disabled = true;
button.disabled = "disabled";//这个处理完之后,button的内容就会变为<button disabled>我是一个点击按钮哦</button>如果属性的值和属性的名字完全一样,可以省略后面的值,直接这样写
</script>
</body>
自定义属性
标准属性:标签自带的属性,比如 class id title等
自定义属性:html5中推出的专门的data-自定义属性
- 标签一律以data-开头
- DOM对象上一律以dataset对象方式获取自定义属性的内容
<div data-id="hello1" data-name="不知道">hello</div>
<script>
const div = document.querySelector("div");
console.log(div.dataset.id);
console.log(div.dataset.name);
</script>
定时器-间歇函数
- 开启定时器
setInterval(函数, 间隔时间)
- 作用:每隔一段时间调用一下函数
- 间隔时间的单位是毫秒
- 关闭定时器
let 变量名 = setInterval(函数, 间隔时间);
clearInterval(变量名);
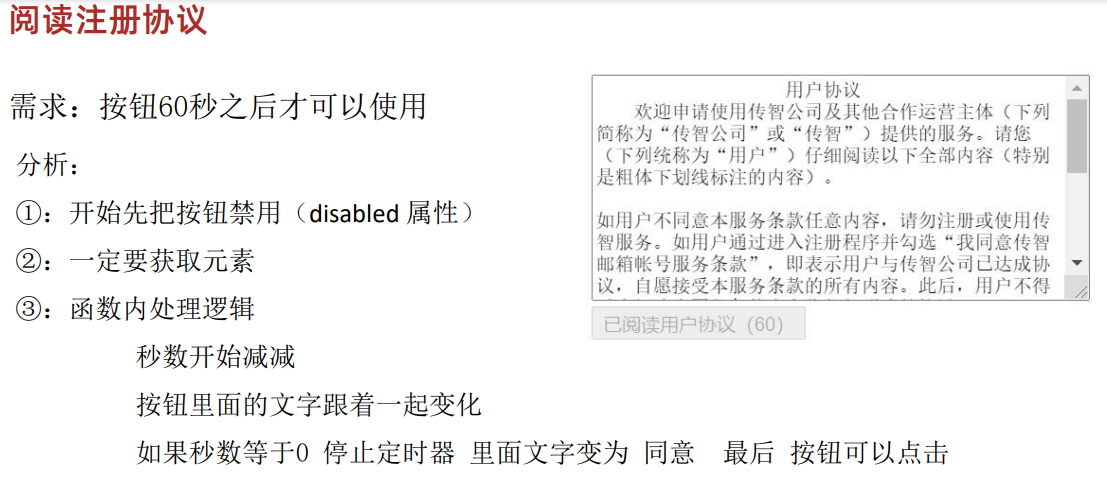
案例:阅读注册协议

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(10)</button>
<script>
let i = 10;
let n = setInterval(function () {
i--;
const btn = document.querySelector(".btn");
btn.innerHTML = `我已经阅读用户协议(${i})`;
if (i === 0) {
clearInterval(n);
btn.disabled = false;
btn.innerHTML = "我同意本协议";//注意:获取button里面的内容也要用innerHTML,不能用.value
}
}, 1000);
</script>
</body>
</html>


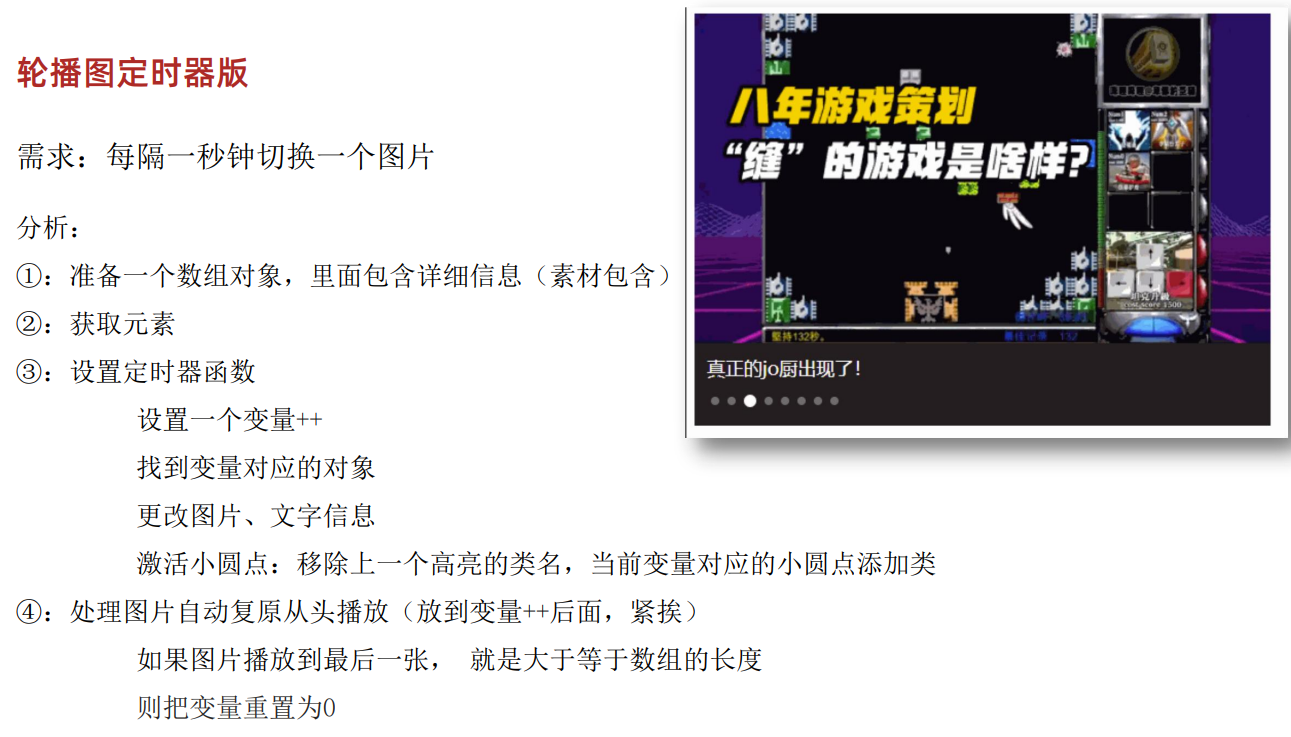
综合案例:轮播图定时版

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const img = document.querySelector(".slider-wrapper img")
const p = document.querySelector(".slider-footer p")
let i = 0;
setInterval(function () {
i++;
if (i >= sliderData.length) {
i = 0;
}
img.src = sliderData[i].url;
p.innerHTML = sliderData[i].title;
document.querySelector(".slider-indicator .active").classList.remove("active");
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add("active");
}, 1000);
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号