深入理解vertical aglin
一、vertical aglin之数值百分比
数值类和百分比类
1.共性:
a.都带数字
b.都支持负值(支持负值的css有:margin、letter-spacing、word-spacing、vertical-align)
c.行为表现一致
百分比:vertical aglin的百分比是相对于line-height计算的!
IE6/IE7下 vertical aglin的百分比不支持小数line-height(行高)
二、vertical aglin之数值百分比起作用的前提
1.vertical aglin应用于inline水平或table-cell元素
inline水平
inline:<img>,<span>,<strong>,<em>
inline-block:<input>(IE8+),<button>(IE8+)
table-cell元素
2.css声明间接改变display属性

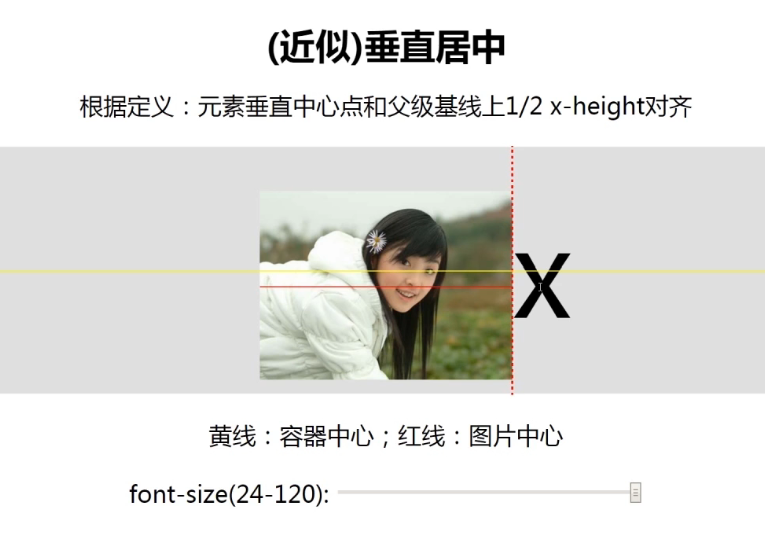
不是vertical aglin没起作用,而是太短,不够居中
为什么display:table-cell可以呢
因为起作用的是table-cell本身。table-cell只作用与元素自身

对于内联元素,vertical-align与line-height,虽然看不见,但实际上到处都是


三、vertical-align的线性类属性
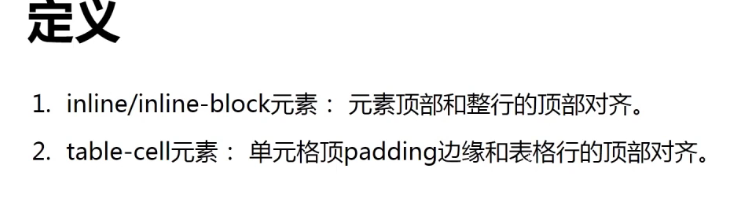
1.inline/inline-block元素:元素底部和整行的底部对齐。
2.table-cell元素:单元格底padding边缘和表格行的底部对齐。




文字的下沉属性:

四、vertical-aglin的文本类属性值
vertical-aglin:text-top/text-bottom