“学霸系统”课堂展示
团队成员简介和个人博客地址
| 姓名 | 智能 | 个人博客地址 |
| 徐越 | PM, 后端Dev | http://www.cnblogs.com/yuex/ |
| 赵庶宏 | PM, 后端Dev | http://www.cnblogs.com/hongzs/ |
| 武鑫 | 前端Dev | http://www.cnblogs.com/wx1306/ |
| 赵铭 | Test | http://www.cnblogs.com/zmxch1306/ |
| 卞忠昊 | Test | http://www.cnblogs.com/1306bzh/ |
| 薄霖 | 前端Dev | http://www.cnblogs.com/geminy/ |
| 叶能端 | 机动Dev | http://www.cnblogs.com/dev-NDjr/ |
软件介绍
1)产品定位:一款集提问、回答、评论点赞、用户管理、问题搜索、文件上传下载等功能于一体的在线平台。
2)典型用户:需要共享学习资料的的在校大学生;喜欢互相提问、回答的白领、学生阶层;
3)已实现的功能:经过大概3周的集中开发时间,我们实现了用户注册、用户信息管理、提问、回答、点赞等功能。
4)发布情况:在360移动开放平台上线;
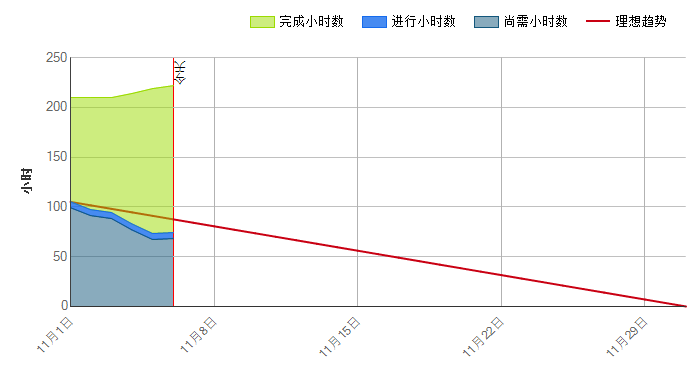
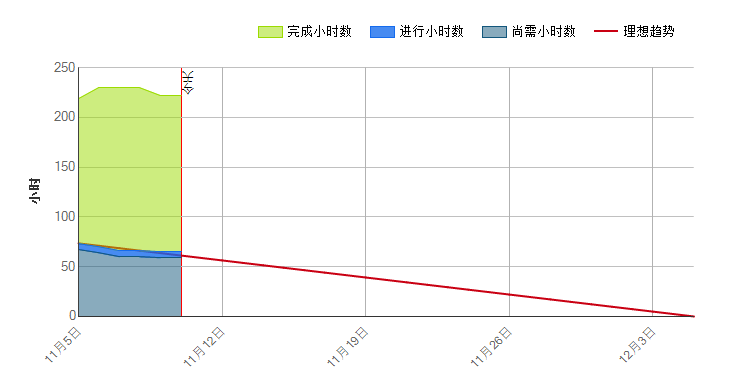
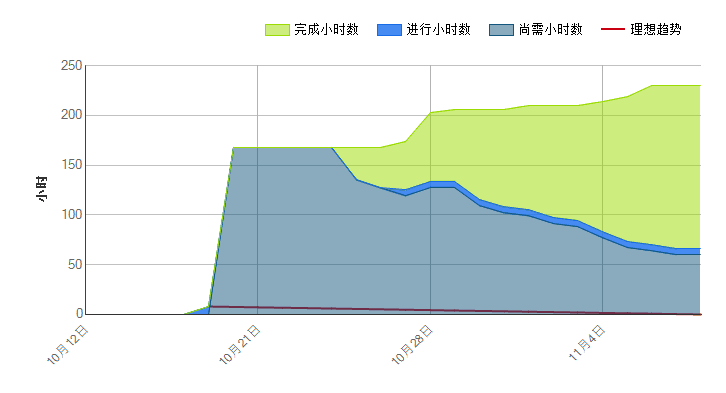
实际进程:
11月5日:

11月9日:

11月8日:

团队成员在M1de角色和具体贡献
| 团队成员 | 角色 | 贡献 |
| 徐越 | PM,Dev |
进行分配任务,控制进度,同时,编写后端代码, 搭配服务器,400行代码,代码移植 |
| 赵庶宏 | PM,Dev |
主持scrum meeting,搭建服务器,编写后端代码, 代码移植,300行代码 |
| 薄霖 | Dev,UI |
进行前端开发,UI设计,进行重构界面(很辛苦) 代码行数:1500 |
| 赵铭 | Test,UI |
进行会议记录,发表博客,同时,设计产品logo,和 产品图片 |
| 武鑫 | UI | 协助进行前端开发,UI设计,提出意见 |
| 卞忠昊 | Test | 进行产品测试,发现4个重大bug,现已解决 |
| 叶能端 | Test | 产品测试,并对产品使用提出意见 |
产品框架

产品特色功能
我们的产品是面向北航校内学子的,这是我们最大的特色,而且,在我们的后期实现中,搜索功能可以找出
与我们最密切相关的答案,同时,产品将未回答问题与热门问题(浏览量排序)分开,一目了然,同时,回答问题和提问都会得到相应的积分奖励:下面是产品部分截图:
Bug和解决方法
-
“未解决问题”和“热门问题”界面为空,即无法显示问题。
解决方案:
这是我们遇到的第一个问题,由于对服务器一窍不通,这个问题花费了很长时间,解决后我们也在很大程度增加了信心。(不好意思废话太多了)我们把jdbc的jar包放到tomcat的/WEB-INF/lib路径下就好了。
-
点赞数异常。每个问题有一个人已点赞,其他人便不能点赞。
解决方案:
在数据库中,有一个表Vote(int uid,int aid) (姑且用这种方式描述这个表,两个属性分别表示user_id和answer_id,每个元组表示某用户对某问题的赞),学长代码的后端逻辑是:点赞和取消赞分别再Vote表中插入和删除一个元组。点赞后,通过Vote表确定某个问题的赞数。然而,Vote表的主键是uid!!!这导致每个元组的uid不能相同,即每个问题只能有一个赞。于是果断把主键设为(uid,aid),成功!
-
如果在已点赞的情况下(当前赞数为1)采纳问题,赞数会变为0。再点“取消点赞”,赞数会变为-1!
解决方案:
为了方便,我在表Answer中增加了votes这一属性,专门查看和修改每个问题的点赞数。并在点赞和取消赞的函数中增加了修改表Answer的sql语句,问题得以解决。
-
问题的回答数、访问数始终为0
解决方案:
jdbc中有这样一个函数: ResultSet.getParameter(int index); 其中ResultSet类型的对象用来保存从数据库中得到的元组的迭代器。这个函数用来获取某个元组的第index个属性值。我们发现,我们自己构建的数据库中各个属性的先后顺序,和学长提供的后端代码中getParameter()函数获取的先后顺序不匹配,也就是我们的数据库和学长所用的有所出入。修改了属性的先后顺序后,问题得以解决。
-
查看问题详情、回答问题后,问题的访问量、回答数不能在主页及时更新。
解决方案:
这里我们了解了一下activity的生命周期。从图中可以看出,当我们从问题详情界面返回首页时,调用的是onResume()函数,而非onCreate()函数。所以我们把刷新页面的逻辑增添到onResume()函数中,问题得以解决。
-
删除回答后,主页中对应问题的replies(回答数)不会自动减一。
解决方案:
对应的后端代码中,没有修改表Question中replies属性的代码,增加了应有的代码就解决了。
反馈
由于本产品只能在北航校内使用(需连接校内网),外部无法访问,同时,产品在各平台发布遇到问题,现在仍在审核中。。。
暂时没有大量用户,同时,我们在ihome,同学间尽可能的扩散app,暂无反馈。
感想
在为期将近一个月的团队编程中,给我感受最深的是敏捷开发和团队中队员之间的互补。
在最初的软件开发中,由于以前没有这方面的经验,所以并没有很大的进展。在慢慢过度中,我们找到了自己的节奏感,大家各自明确自己的任务,一步一步的开发,使软件一直处在可以使用的地步,这样可以从中
看出很多问题,并且在很短的时间里,大家都会找到解决的方法,极大的提高了效率,同时,由于每天都要开会,汇报今天自己的工作量和工作时间,所以,大家都不想拖团队的后退,而且,也不想被团队中的其他人所
诟病,这样就会提高很高的效率,同时还可以增进团队队员之间的关系,确实有好处。
同时,我们在开发过程中也存在了许多问题,比如说:团队成员之间任务协调不一致,进度时快时慢,效率不高等,希望我们在下一阶段的开发过程中,可以有多改善。



