JS 插件----SyntaxHighlighter的使用
SyntaxHighlighter是一款用于web页面的代码着色工具,可以用来着色多种语言。今天我们通过实例来学习一下它的用法。
SyntaxHighlighter的简单实例
一、SyntaxHighlighter的代码流程如下
1、将基本文件添加到页面:shCore.js和shCore.css
2、添加想要的brushes(例如:shBrushJScript.js 对于JavaScript中,看到所有可用brushes的列表)
3、包括shCore.css和shThemeDefault.css
4、使用<pre />或<script /> 方法创建代码段
5、调用SyntaxHighlighter.all() JavaScript方法
使用的方式可以参考文档:http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html
jar包的下载地址: https://codeload.github.com/syntaxhighlighter/syntaxhighlighter/zip/3.0.83
二、建立一个index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shCore.css">
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shThemeDefault.css">
</head>
<body>
<pre name="code" class="brush: java">
public class Person {
}
</pre>
<pre name="code" class="brush: js; gutter: false;">
function foo() {
var i = 3;
}
</pre>
<pre class="brush: java; collapse: true;">
public void javaMethod() {
int i = 3;
}
</pre>
<script type="syntaxhighlighter" class="brush: js">
<![CDATA[
/**
* SyntaxHighlighter
*/
function foo() {
if (counter <= 10)
return;
// it works!
}
]]>
</script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/XRegExp.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shCore.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushJava.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushJScript.js"></script>
<script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushSql.js"></script>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
</body>
</html>
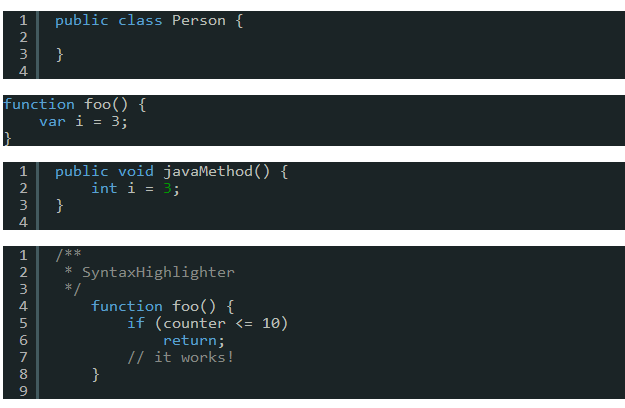
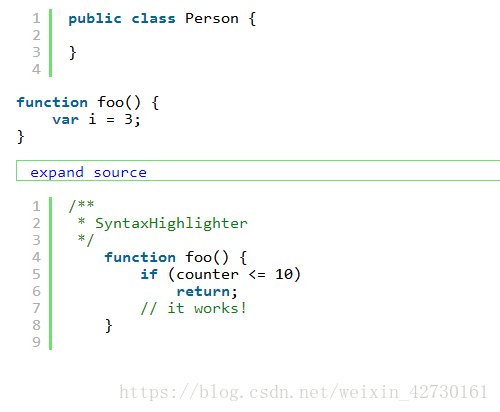
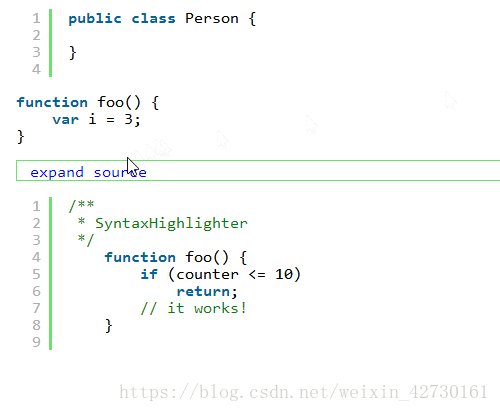
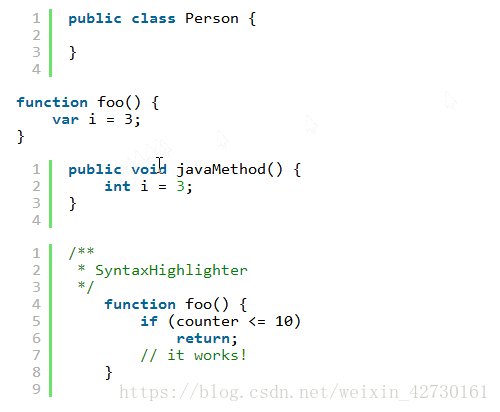
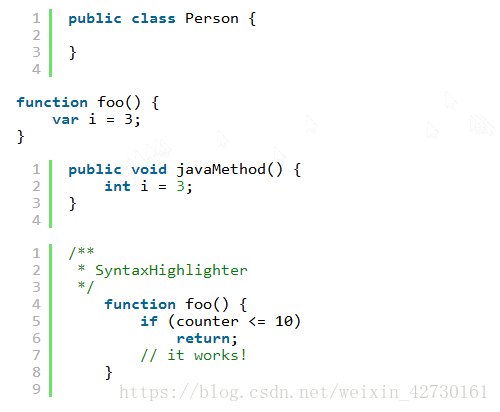
三、显示的效果如下所示
具体的一些配置情况,可以参考:http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
如果要换一种主题,可以在html中替换到默认的主题。比如使用shThemeRDark。
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shCore.css">
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shThemeRDark.css">
替换后显示的效果如下: