CSS3 边框渐变背景色border-image: linear-gradient()
写法
border-image: gradient top right bottom left;
第一个参数是带有浏览器内核的元素背景渐变写法,如:-webkit-linear-gradient()
第二至第五个参数写法与边框宽度(border-width)的写法是一致的
实例
/* 如下图.border-image1 */
.border-image1 {
width: 100px;
height: 100px;
background: yellow;
border: 80px solid;
border-image: -o-linear-gradient(top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
border-image: -ms-linear-gradient(top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
border-image: -moz-linear-gradient(top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
border-image: -webkit-linear-gradient(top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
}
/* 如下图.border-image2 */
.border-image2 {
width: 100px;
height: 100px;
background: yellow;
border: 80px solid;
border-image: -o-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
border-image: -ms-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
border-image: -moz-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
border-image: -webkit-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%) 100 100 100 100;
} .border-image1
.border-image1  .border-image2
.border-image2
此属性有三点需要注意
1. 第一个参数前必须加上浏览器内核(如-webkit-),否则属性无效。
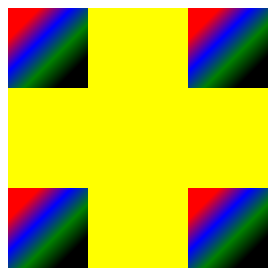
2. 至少要写两个参数,也就是说后面四个参数必须是存在的(因为边框宽度是可以合写为一个的),否则渐变了背景的边框将表现为边框四个角分别存在一个边长与边框宽度相同且背景渐变完整的正方形,如下图 .border-image3 :
.border-image3 { width: 100px; height: 100px; background: yellow; border: 80px solid; border-image: -o-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%); border-image: -ms-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%); border-image: -moz-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%); border-image: -webkit-linear-gradient(left top, red 20%, blue 40%, green 60%, black 80%); }
 .border-image3
.border-image3
3. 此属性除第一个参数的后面几个参数非常有意思:如果写四个参数,top与bottom的和不可大于等于元素的高,left与right的和不可大于等于元素的宽,写两个参数或一个参数时值均不可大于等于元素的宽高,否则会出现上图的情况。且数值的变化会影响每种颜色所占比例


