Vue filters过滤器的使用
Vue 过滤器 filter
简单介绍一下过滤器,顾名思义,过滤就是一个数据经过了这个过滤之后出来另一样东西,可以是从中取得你想要的,或者给那个数据添加点什么装饰,那么过滤器则是过滤的工具。例如,从['abc','abd','ade']数组中取得包含‘ab’的值,那么可通过过滤器筛选出来‘abc’和‘abd’;把‘Hello’变成‘Hello World’,那么可用过滤器给值‘Hello’后面添加上‘ World’;或者把时间节点改为时间戳等等都可以使用过滤器。
首先,过滤器可在 new Vue 实例前注册全局的,也可以在组件上写局部;当全局过滤器和局部过滤器重名时,会采用局部过滤器。
· 过滤器定义
全局过滤器:
Vue.filter('globalFilter', function (value) {
return value + "!!!"
})组件过滤器(局部):
filters:{
componentFilter:function(value){
return value + "!!!"
}
},上面有种写法有个需要注意的问题:全局注册时是 filter,没有s的。而组件过滤器是 filters,是有s的,这要注意了,虽然你写的时候没有s不报错,但是过滤器是没有效果的
简单介绍了一下过滤器的写法,后面会结合用法有更详细的讲解,下面我们来讲一下过滤器的使用方法。
· 过滤器用法
一、在双花括号插值
{{ 'ok' | globalFilter }}二、在v-bind表达式中使用
<div v-bind:data="'ok' | globalFilter" ></div>· 过滤器参数写法
写法一:
{{ message | filterA | filterB }}上述代码中,message 是作为参数传给 filterA 函数,而 filterA 函数的返回值作为参数传给 filterB 函数,最终结果显示是由 filterB 返回的。
写法二:
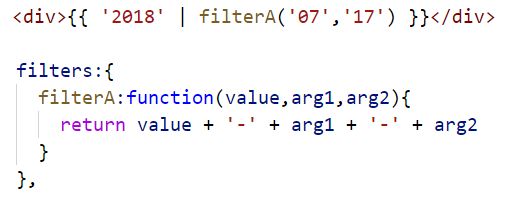
{{ message | filterA('arg1', arg2) }}上述代码中,filterA 的第一个参数是 message,依次是 arg1、arg2
写法三:
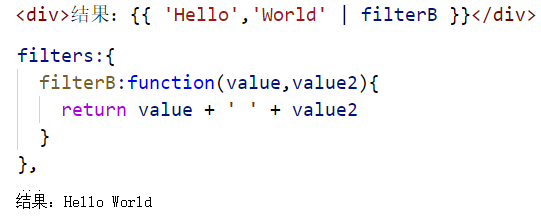
{{ 'a','b' | filterB }}上述代码表示 'a' 和 'b' 分别作为参数传给 filterB
https://www.cnblogs.com/aidixie/p/10511565.html