【IM】即时通讯落地方案
涉及技术栈:
http,socket(基于websocket的socket.io)
角色描述:
A :客户端A
B :客户端B
Server:服务端
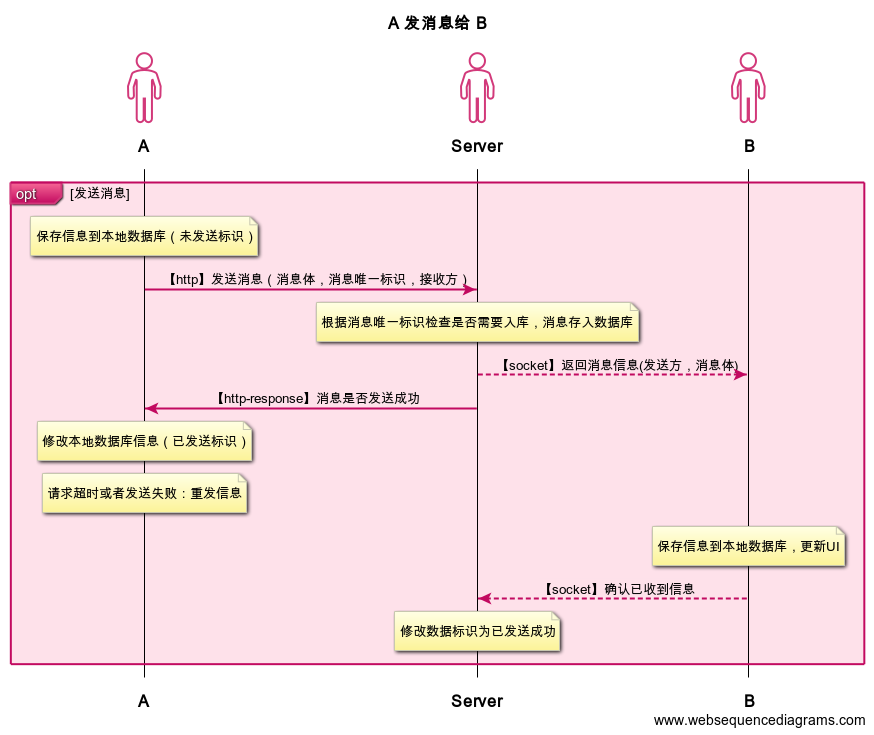
A 发送消息给 B
- A:保存信息到本地数据库(保存失败的情况需要考虑),数据为未发送标识。(需要考虑消息发送频率限制)
- A:发送http请求发送信息给Server。(消息体需要进行加密,三端需要统一)
- A:如果http请求未发送成功或响应超时,或者请求响应失败;请重试3次,如果两次都未正常响应消息则提示感叹号。(如果是明确没有权限的或者其他明确的情况,无需重试,直接在聊天界面提示不能发送消息)
- A:如果http请求响应正常(成功),修改数据为已发送标识。
- Server:对接收方以及发送方关系进行确认。(鉴权,是否可以进行发送消息)
- Server:根据消息唯一标识以及接收方和发送方检查是否需要入库。(内存检查即可)
- Server:消息存入数据库。(数据入库失败,响应失败给客户端A)
- Server:发送socket事件给客户端B,(socket不存在,发送firebase通知)
系统提示音,可以修改?是否可以设置不接收系统通知设置? - Server:修改数据标识为已发送成功。
流程图如下:

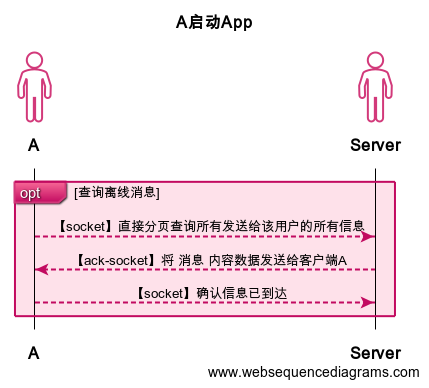
登录
- A:发送socket直接分页查询所有发送给该用户的所有信息(size:500条)
Server: - A:根据客户端B的查询条件查询相应的消息。
- A:发送socket事件将消息发送给客户端B。
- B:收到消息后,将消息保存到数据库,更新UI界面。(这一步需要进行去重处理)
- B:发送socket事件给Server表示已收到这些信息。
- Server:修改数据标识为已发送成功。
流程图如下:

怎么确保消息必达?
- 对于消息发送方发送消息给服务端这个过程,服务器保证数据持久化后才会响应发送成功给消息发送方。如果持久化失败,那么会发送持久化失败的事件给消息发送方。那么消息发送方会进行重试。
- 对于消息接收方接收服务端推送的消息这个过程,如果消息接收方接收到消息,会将msgId发送给服务端,服务端会将这条消息标识为已送达。
注意:这里客户端不能使用msgTimestamp进行批量(客户端保存收到的最大的msgTimestamp,服务将小于这个msgTimestamp的都标识已送达)的消息确认送达,原因是因为由于服务端是直接推送消息本体给客户端,例如:分别推送了A,B,C三个消息,客户端实际上没有接收到B,这样客户端保存最大的msgTimestamp就是C,这样进行确认送达就会把没有收到的B也给确认了。
怎么确保消息顺序?
- 对于消息发送方来说,会给每个消息接收方一个单独的递增消息ID序列;消息接收方接收到消息后会根据这个ID序列进行排序展示。
注意:这里为什么不使用服务端的msgTimestamp作为排序的依据?原因是一般对于消息顺序的需求都是以发送方的顺序为主,也就是发送方三条消息以a,b,c顺序发送,那么接收方也需要这样展示。如果使用服务端的msgTimestamp作为排序依据,客户端虽然发送是a,b,c但是由于tcp传输网络波动的原因,到达服务器可能就不是a,b,c的顺序。
保证消息顺序的其他方案:
- 使用全局的msgTimestamp(或者说全局的发号器),来保证消息的全局顺序。
- 客户端以服务器的时间为准校准msgTimestamp
怎么确保消息不会突然pong出来?
描述:所谓的突然pong出来就是,由于服务端是直接转发的消息,如果发送方三条消息以a,b,c的顺序发送,那是服务端发送给接收方不是而是c,b,a的顺序,那么接收方是接收一条信息就插入数据库然后渲染到UI界面上。就会出现先渲染c消息,然后b消息突然渲染到c上面,收到a后又会渲染到b上面。
解决方案:
- 接收消息后不马上进行渲染而是延迟一定时间,具体时间需要结合服务器消息处理能力。如:服务器能保证大部分场景下每秒发送一条消息这样的频率是不会存在消息pong出来的问题。那么客户端可以接收到消息后延迟1s进行渲染,这样就保证1s内接收到的消息不会出现pong出来的情况。
本文作者:rongbu2
本文链接:https://www.cnblogs.com/gronbu1/p/16583225.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步