如何使用jQuery和JavaScript显示和隐藏密码
2019-01-21 17:33:36 0 1900
下面本篇文章就给大家分别介绍使用jQuery和JavaScript显示和隐藏密码的方法,希望对大家有所帮助。

为了账户的安全,我们总是会把密码设置的很复杂;当输入密码时,因为密码的不显示,我们不知道输的是对还是错,有可能导致身份验证错误。因而,现在的网站允许用户通过切换来查看密码字段中的隐藏文本。
下面通过代码示例来介绍使用jQuery和JavaScript显示和隐藏密码的方法。【相关视频教程推荐:JavaScript教程、jQuery教程】
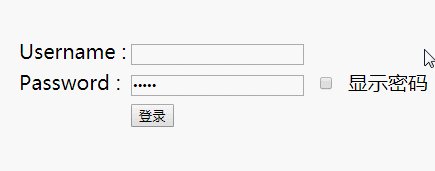
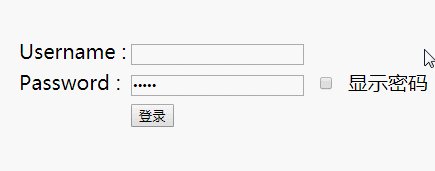
HTML代码:首先我们需要创建了基本表单布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table>
<tr>
<td>Username : </td>
<td><input type='text' id='username' ></td>
</tr>
<tr>
<td>Password : </td>
<td><input type='password' id='password' >
<input type='checkbox' id='toggle' value='0' onchange='togglePassword(this);'> <span id='toggleText'>Show</span></td>
</tr>
<tr>
<td> </td>
<td><input type='button' id='but_reg' value='Sign Up' ></td>
</tr>
</table>
|
说明:在复选框元素上附加οnchange="togglePassword()"事件,调用js代码,实现切换密码的显示(或隐藏)
1、使用JavaScript实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<script type="text/javascript">
function togglePassword(el){
// Checked State
var checked = el.checked;
if(checked){
// Changing type attribute
document.getElementById("password").type = 'text';
// Change the Text
document.getElementById("toggleText").textContent= "Hide";
}else{
// Changing type attribute
document.getElementById("password").type = 'password';
// Change the Text
document.getElementById("toggleText").textContent= "Show";
}
}
</script>
|
说明:
检查复选框的状态是否为选中,选中则input框的type属性切换为text,未选中则type属性保持为password。
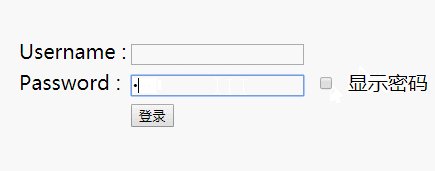
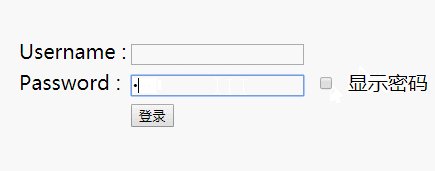
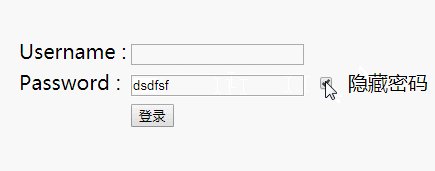
效果图:

2、使用jQuery实现
导入jQuery库
|
1
|
<script type="text/javascript" src="jquery.min.js" ></script>
|
使用jQuery的attr()方法更改input元素的type属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<script type="text/javascript">
$(document).ready(function(){
$("#toggle").change(function(){
// Check the checkbox state
if($(this).is(':checked')){
// Changing type attribute
$("#password").attr("type","text");
// Change the Text
$("#toggleText").text("隐藏密码");
}else{
// Changing type attribute
$("#password").attr("type","password");
// Change the Text
$("#toggleText").text("显示密码");
}
});
});
</script>
|
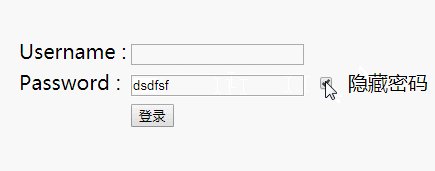
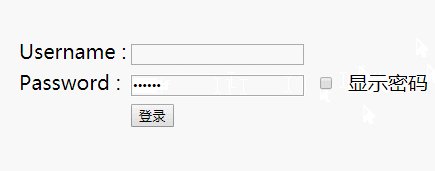
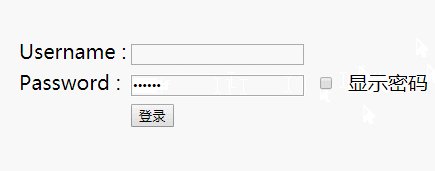
输出:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上就是如何使用jQuery和JavaScript显示和隐藏密码的详细内容,更多请关注php中文网其它相关文章!