Bootstrap 控制移动端和网页端的元素隐藏和显示
Bootstrap 控制移动端和网页端的元素隐藏和显示
2017年10月11日 21:05:49 J_小浩子 阅读数:10956
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/change_on/article/details/78208380
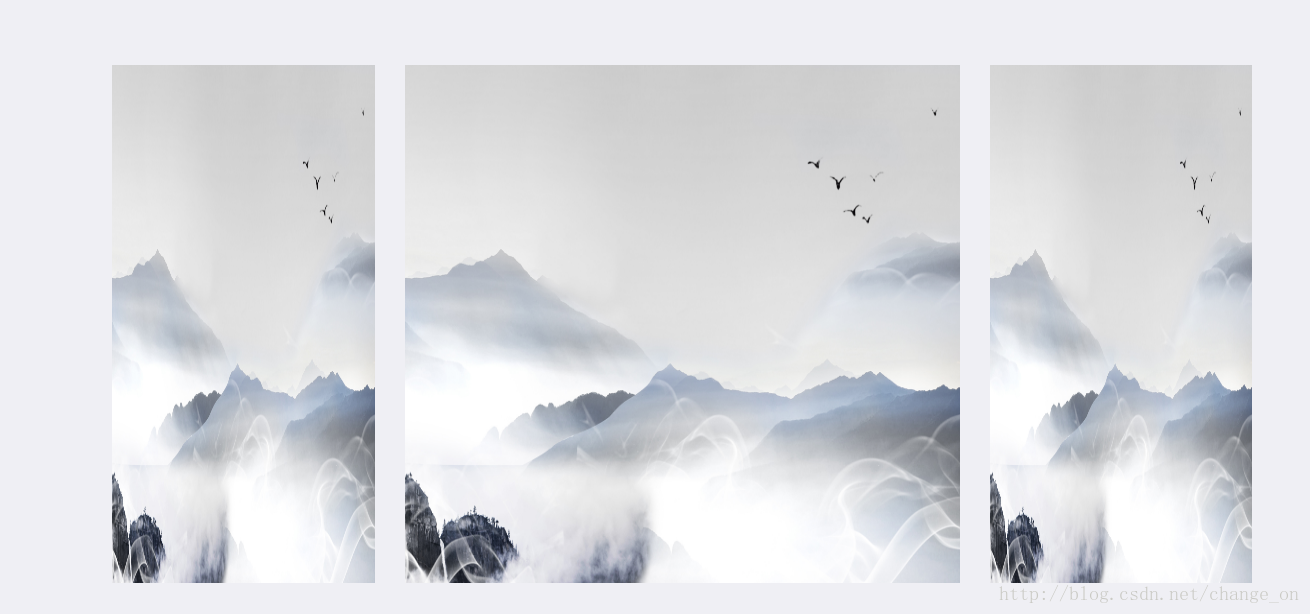
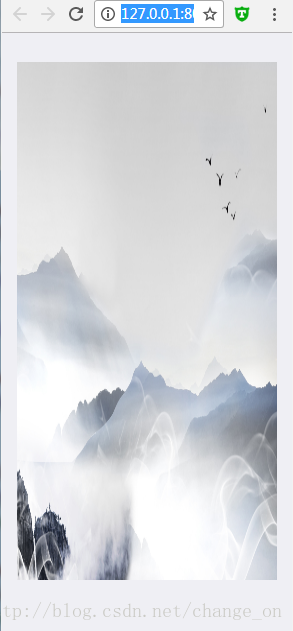
先看效果
- PC,显示3张图片
- 移动端,只显示一张
解决思路,用Bootstrap的网格系统。
-
visible-md-block 表示在早中型设备台式电脑(≥992px)可显示
-
visible-lg-block 表示在大型设备台式电脑(≥1200px)可显示
-
visible-xs-block 表示在超小设备手机(<768px)可显示
代码:
<div class="container">
<div class="row">
<div class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</div>
<div class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="height: 518px;">
</a>
</div>
<div class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</div>
</div>
</