WebAPI实现跨域请求
WebAPI实现跨域请求
2018-05-20 21:04:14 杨光彩-sunny 阅读数 6381 收藏 更多
分类专栏: ------【C#】 ♫ 项目学习 ------【大米粒儿】
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/Sunny5319/article/details/80385396
一、跨域问题的由来
目前项目实现前后端分离,所以就会那么此时前端和后端分别在不同的服务器上,此时就会涉及到跨域问题。再具体说明一下。
1.前后端未分离:原来我们的积分系统采用MVC框架,整个系统的前端以及后端逻辑都在一个解决方案中,此时我们称之为前后端没有分离。
2.前后端分离:现在我们的积分系统前端采用angular,后端采用webapi,所以整个系统是部署在不同的小项目中的,此时我们称之为前后端分离。
二、什么是跨域
1.跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。同源指的是:域名,协议,端口均相同。举例:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
三、跨域问题解决原理
CORS全称Cross-Origin Resource Sharing,中文全称跨域资源共享。它解决跨域问题的原理是通过向http的请求报文和响应式报文里面加入相应的标识告诉浏览器他能访问哪些域名的请求。比如,我们向响应报文里面增加这个Access-Control-Allow-Origin:http://localhost:8081,就表示支持http://localhost:8081里面的所有请求访问系统资源。
四、WebAPI实现跨域请求
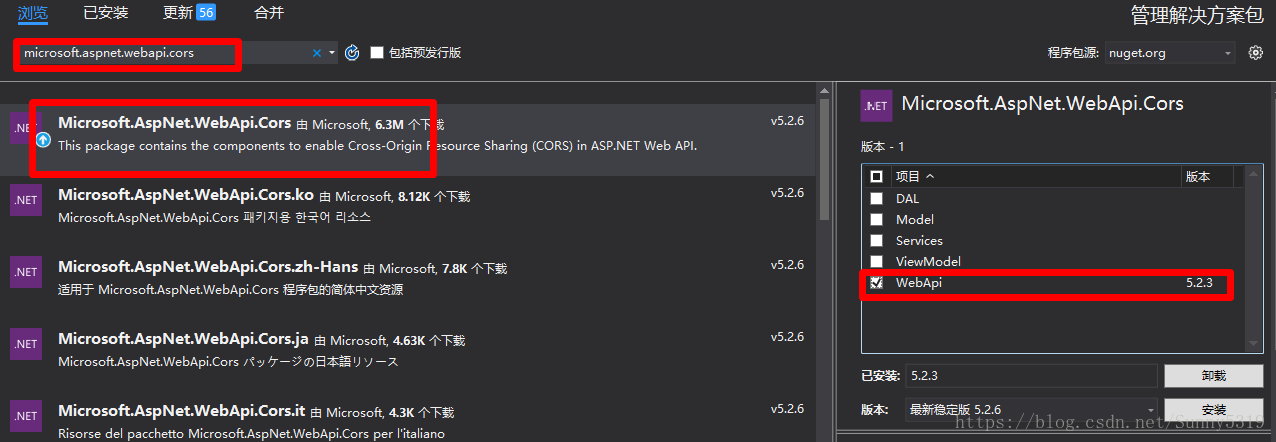
1.在WebAPI项目中使用NuGet搜索“microsoft.apsnet.webapi.cors”,安装第一个
工具-->NuGet包管理器-->管理解决方案的NuGet程序包
这里的版本有时需要根据对应的项目进行选择。
2.然后在APP_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
这里*指的是任何访问都可以链接到我们的系统,如果只想对某一些进行api跨域,可以在*出做相应的限制,这里小编目前没有实践,大家可以自己实践一下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.Cors;
using Microsoft.Owin.Security.OAuth;
using Newtonsoft.Json.Serialization;
namespace WebApi
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// 将 Web API 配置为仅使用不记名令牌身份验证。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}3.在项目中做了上面工作的同时,需要在DAL和WebAPI中的controller中添加using System.Data.Entity.Core;
项目即可以正常使用了!