Laravel 5系列教程四:数据库和Eloquent
免费视频教程地址https://laravist.com/series/laravel-5-basic
上一篇写了一些Laravel Blade的基本用法和给视图传递变量的几种方式,
这一节我们来说说跟数据库打交道的数据库配置和Laravel强大的Eloquent。
Laravel的数据库配置
本部分内容为下节做准备
Laravel的配置文件都是在项目目录的config/文件夹之下,这里也就是在blog/config文件夹之下,你可以打开这个文件夹看看,你面有很多配置文件:如mail.php(配置邮件发送服务的)和database.php(配置数据库的),我们这里就是来看看这个database.php配置文件:
'connections' => [
'mysql' => [
'driver' => 'mysql',
'host' => env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'forge'),
'username' => env('DB_USERNAME', 'forge'),
'password' => env('DB_PASSWORD', ''),
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
'strict' => false,
]
//...
]
打开文件,你可以看到里面只是返回简单地php数组而已,我们目前只是关心connections这个数组。上面的代码并没给出所有的数据库配置,你可以自己看,由于博主使用的是mysql,所以这里会给出mysql的配置,其他数据库你可以参照着来,后续的教材博主也会依旧使用mysql。
那这里说到的配置,基本上就是对下面四个变量的配置:
'host' => env('DB_HOST', 'localhost'),
//如果.env文件没有DB_HOST配置,则取localhost,后面的一样
'database' => env('DB_DATABASE', 'forge'),
'username' => env('DB_USERNAME', 'forge'),
'password' => env('DB_PASSWORD', ''),
这里的env()方法是读取到.env (位于blog/.env) 这个文件里面的配置项

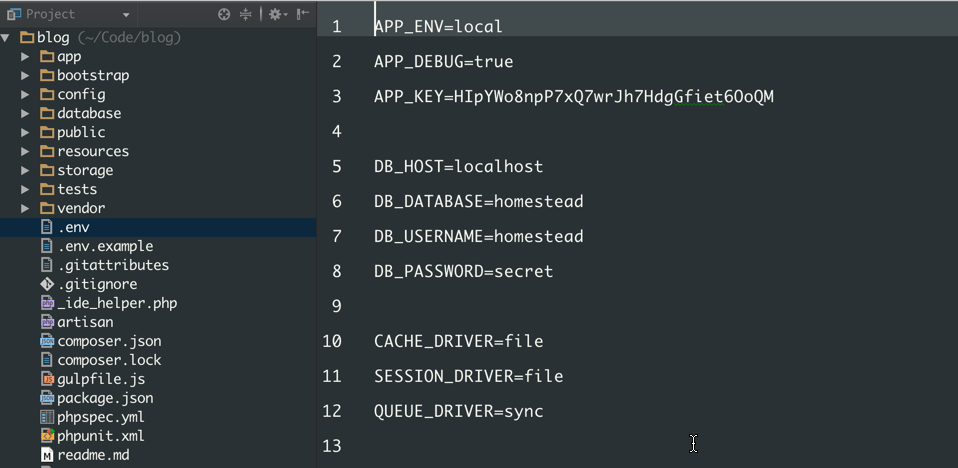
打开这个文件,你可以看到一些常用的配置,包括debug模式和开发环境,你也可以看到我们下面这几个需要操作的选项:
DB_HOST=localhost
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
由于这里我使用的是Homestead的开发环境,所以才有了上面的配置(Homestead的默认用户名和密码为homestead和secret),如果你是直接使用php artisan serve这种方式开启服务来开发的话,相应地修改你的配置。
Laravel为什么要采取这样的配置呢?很大的一个原因可能就是考虑到文件的安全性和便捷性,这样我们在需要将代码推送到coding或者Github的时候,我们可以直接ignore这个.env文件,不必担心我们的核心信息呗泄露。在部署应用的时候,我们可以直接在服务器创建一个.env文件,写上对应的配置项就OK了。
就这样,只要我们正确配置信息,我们就连接上数据库了,当然,你得首先创建一个homestead数据库。
使用Migration
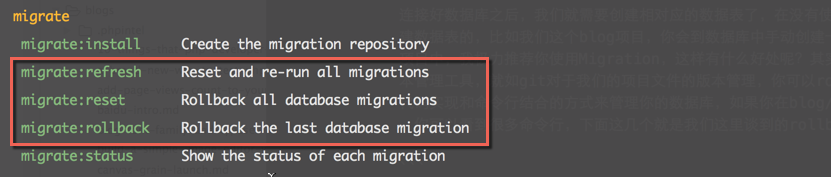
连接好数据库之后,我们就需要创建相对应的数据表了,在没有使用Laravel之前,你可能都是直接手动创建数据表的,比如我们这个blog项目,你会到数据库中手动创建一个articles数据表,但是在Laravel的项目中,我极力推荐你使用Migration,这样有什么好处呢?其实你可以将Migration看做一个数据库的版本管理工具,就如git对于我们的项目文件的版本管理,你可以rollback,你可以reset等,它给予你一种代码实现和命令行结合的方式来管理你的数据库,如果你在blog/目录下,命令行执行 php artisan ,你可以看到很多命令行,下面这几个就是我们这里谈到的rollback和reset等:

红色框框这几个基本就是比较常用的,如果这里我还没有说服使用migration,那么我们来将这个过程走一遍:
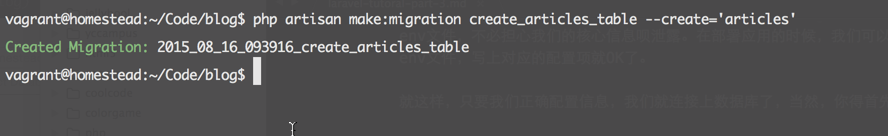
首先,我们创建一个migration文件,也就是定义一张表的schema,命令行执行:
php artisan make:migration create_articles_table --create='articles'

顺利执行之后,我们会得到一个migration文件,这个文件位于database/migrations/下面,打开这个文件夹,你可以看到Laravel本来就有两个migration文件,users表和password-reset表,我们在这个项目中目前还不用这两个文件。所以可以直接删掉,然后打开我们刚刚生成的migration文件:create_articles_table这个文件
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('articles');
}
这里有两个方法:up()和down()。up()方法是执行php artisan migrate的时候调用的,这个方法会创建一个articles数据表,而down()方法则是在php artisan migrate:rollback的使用执行的,这里会直接删除articles这个数据表。
但是,这里先不要急着执行php artisan migrate,我们还需要为articles的增加几个字段:
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->increments('id');// 主键 自增
$table->string('title');
$table->text('intro');
$table->text('content');
$table->timestamp('published_at');
$table->timestamps(); // 自动创建的两个字段:created_at 和 updated_at
});
}
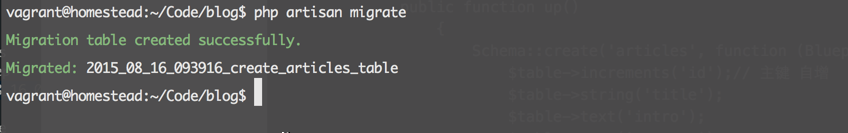
这里我们的intro字段是文章的简介,published_at字段是文章的发表日期,这样做对我们写博客有很大的好处,你可以将博客的发表日期控制起来,因为有一些我写好的但是还没有到发表日期的,还不想让用户看到的文章我就可以用published_at来控制了。这样之后,我们来执行一下php artisan migrate:

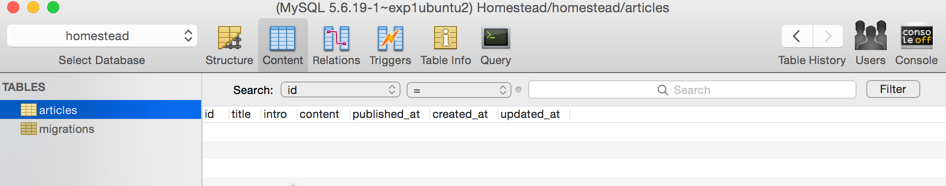
然后,articles这个表就创建成功了。

这个时候你可能还没有体会到migration的好处,想象下面两个场景:
1. 在进行团队开发的时候,团队成员将我们的代码pull下来之后,怎么可以拿到一样的数据库表设计呢?难道要我们将表 export 出来,给每一个成员import一次?这显然不够明智,如果使用的migration,就一行命令,直接`php artisan migrate`,就可以拿到一样的数据库表了。
2. 如果这个时候我们发现articles这个表的有一个字段写错了,比如我们的intro字段写错,它应该命名为introduction的,这个时候,我们怎么办?直接手动改数据库的表?那么回到第一个场景,你的团队成员也需要手动改?这显然也不是我们喜欢的方式,这个时候,migration的优势就来了
比如我们这里演示一下怎么解决第二个场景:
我们只需要命令行执行:
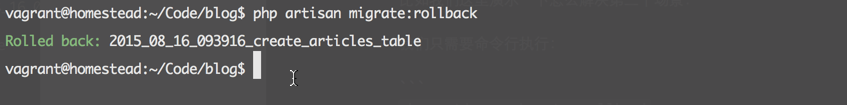
php artisan migrate:rollback

然后修改up()方法的intro字段:
$table->text('introduction');
然后再执行php artisan migrate:

大工告成,更多特性请看文档:
http://laravel.com/docs/5.1/migrations
使用Eloquent
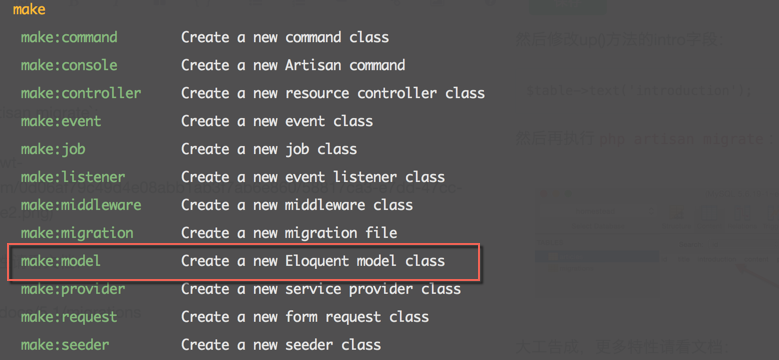
上面我们创建好了articles数据表之后,我们就可以为这个表写一个Model类了,你可以手动创建,也可以使用artisan命令行来创建一个model,比如你在命令行敲php artisan,你会看到make下面会有很多命令,而make:model就是我们需要使用的命令:

就像解释的一样:Create a new Eloquent model class
很多时候,在Laravel中,我们在创建一个model的时候都会有一些约定俗成的命名方法:
如果说我们有一个articles数据表,我们的model相对应就命名为Article;
如果说我们有一个users的数据表,我们的model对应就命名为User;
就是基本上遵守数据表复数而model单数大写就可以了。
所以根据这个规律我们来创建我们的Article Model,使用的是make:model命令:
php artisan make:model Article

这样一来,我们的Article Model就创建成功了,这个文件位于blog/app/Article.php,打开之,可以看到我们Laravel为我们生成的内容:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Article extends Model
{
//
}
注意到Article这个类是继承与我们的Eloquent\Model 类,由于这个Eloquent\Model类实现了很多非常棒的方法供我们使用,我们可以来愉快地玩耍了。
首先开始玩耍的是,使用 php artisan tinker这个工具来play around,tinker提供了一个Eloquent跟数据库表交互的命令行界面,你可以在上面写一些简单地php操作,比如:

所以,我们来实例化一个Article吧:
$article = new App\Article

这样就相当于我们实例化了一个Article类了,我们可以在后面的操作中进行字段具体化。
在上面我们创建表的时候,我们有以下几个字段:
$table->increments('id');
$table->string('title');
$table->text('intro');
$table->text('content');
$table->timestamp('published_at');
$table->timestamps();
于是我们可以用tinker来设置以下上面的$article的各个字段,就如设置属性一样简单。
比如设置$article的title可以这样:
$article->title = 'Router Views Controllers';

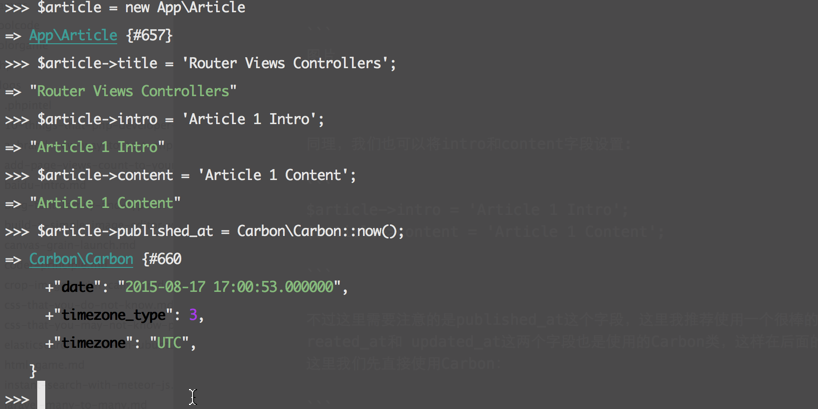
同理,我们也可以将intro和content字段设置:
$article->intro = 'Article 1 Intro';
$article->content = 'Article 1 Content';
不过这里需要注意的是published_at这个字段,这里我推荐使用一个很棒的时间处理库Carbon,因为像created_at和 updated_at这两个字段也是使用的Carbon类,这样在后面的处理中,我们会有很多好处,这里我们先直接使用Carbon:
$article->published_at = Carbon\Carbon::now();

而对于$table->timestamps()这个,Laravel会在我们插入数据的时候自动完成的,所以这里我们每个字段都赋值完毕之后,我们可以使用Eloquent的save()方法来向数据库的articles表插入一条数据了:
$article->save();

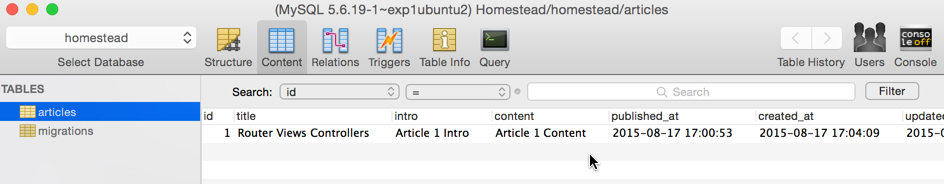
返回一个true的时候,表示我们成功插入数据了,我们来看看数据库:

以上,就是一个简单而完整的使用tinker给Eloquent赋值的玩耍过程。
下面我们再来玩耍一会:
all()方法
all()方法会返回Article的所有记录:
$articles = App\Article::all();

find(),接受一个参数$id,比如查找id为1的一条记录:
$article = App\Article::find(1);
你也可以传入一个$id的数组,查找多条记录,不过这里我们只有一条数据,所以就这样了。不过我们也可以这样玩玩:
toArray()方法:
将一个Eloquent的对象转为数组:
$article = App\Article::find(1)->toArray();
toJson()方法
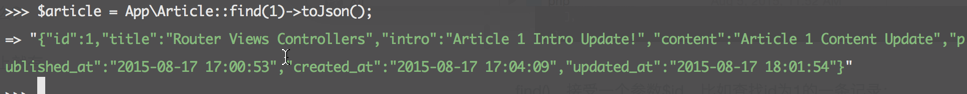
将一个Eloquent的对象转为json字串:
$article = App\Article::find(1)->toJson();

如果就简简单单这样的话,Eloquent也不能算很强大,我们在写代码过程中的where语句呢,这个也没有么?
不用担心,这个马上就有:
where()方法
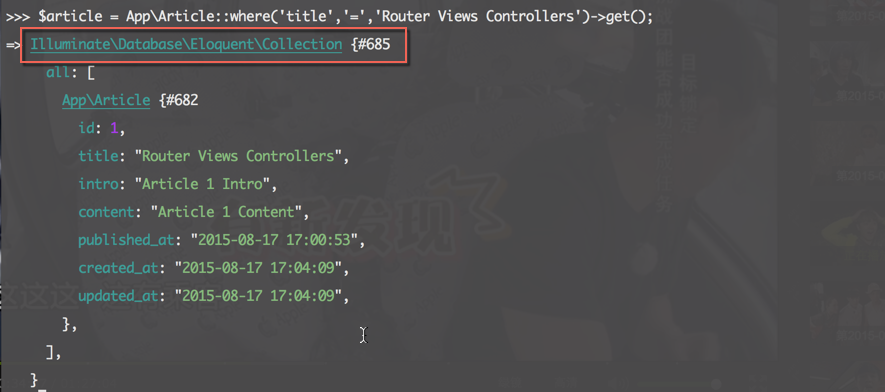
$article = App\Article::where('title','=','Router Views Controllers')->get();

在使用where()的时候,往往需要用get()来获取记录集,这个返回的是一个Eloquent\Collection结果集,但是如果我就是想要满足条件的第一天记录呢,不需要结果集呢?
使用first()方法,在上面的基础上,get()换成first():
$article = App\Article::where('title','=','Router Views Controllers')->first();

到这里,一些简单地查找工作就可以告一段落了,而对于update呢,我们可以这样:
$article = App\Article::find(1);
$article->intro = 'Article 1 Intro Update!';
$article->save();

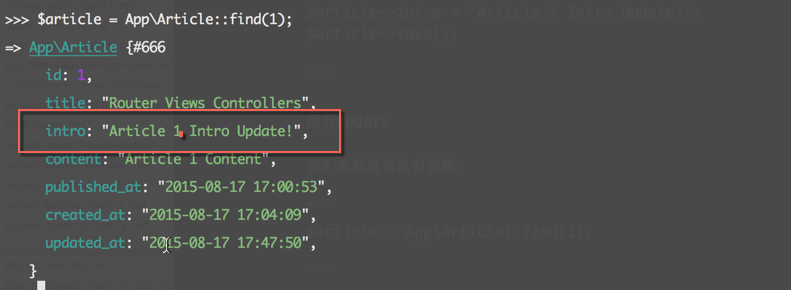
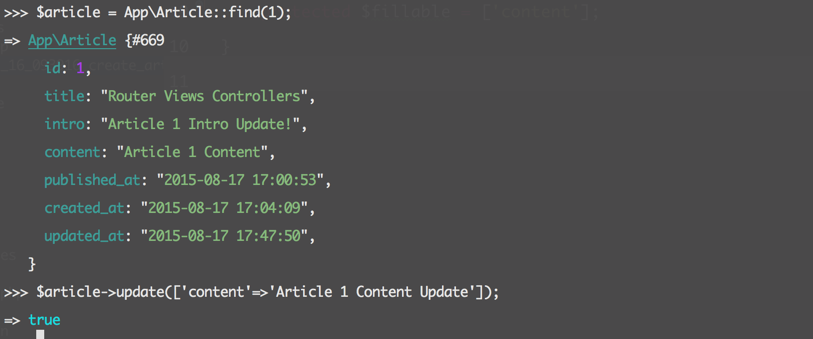
我们来看看有没有更新:
$article = App\Article::find(1);

也可以使用update()方法:
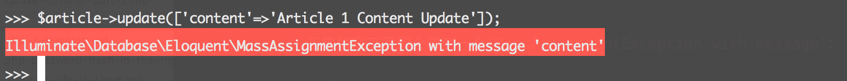
$article->update(['content'=>'Article 1 Content Update']);
正常情况下我们会得到一个MassAssignmentException with message:

文档看这里: http://laravel.com/docs/5.1/eloquent#mass-assignment
这个是因为Eloquent默认是不允许我们直接更新我们的数据的,这是出于可能出现数据覆盖的情况,但是如果我们确实是先要实现这样的功能,我们可以在Article这个model文件里面加一个$fillable数组:
class Article extends Model
{
protected $fillable = ['content'];
}
然后再执行一次看看:

这里需要Ctrl + C 退出tinker在重新进来一次。
查找,更新之后,借着我们在聊到MassAssignment这个概念的时候,我们可以来聊聊create()这个方法了,这个方法可以在不用声明new Article()的情况下创建一条数据,比如:
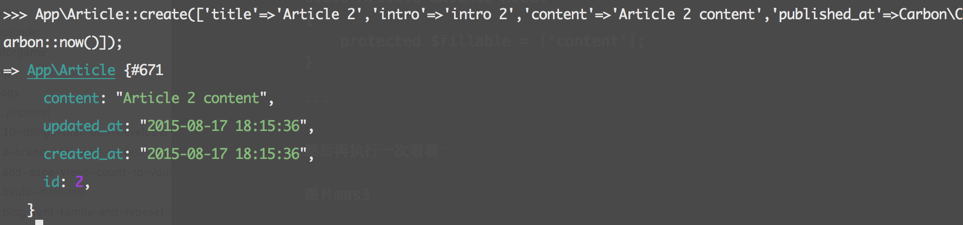
App\Article::create(['title'=>'Article 2','intro'=>'intro 2','content'=>'Article 2 content','published_at'=>Carbon\Carbon::now()]);
然后我们会看到一个奇怪的现象,我们并没有得到我们想要的结果:

我们只有content这个字段正确有了值,title,intro,published_at都没有值,这是为什么了?其实也是因为MassAssignment的缘故,我们可以参照content的时候,在Article里面的$fillable设置我们的可以填充的字段:
class Article extends Model
{
protected $fillable = [
'title',
'intro',
'content',
'published_at'
];
}
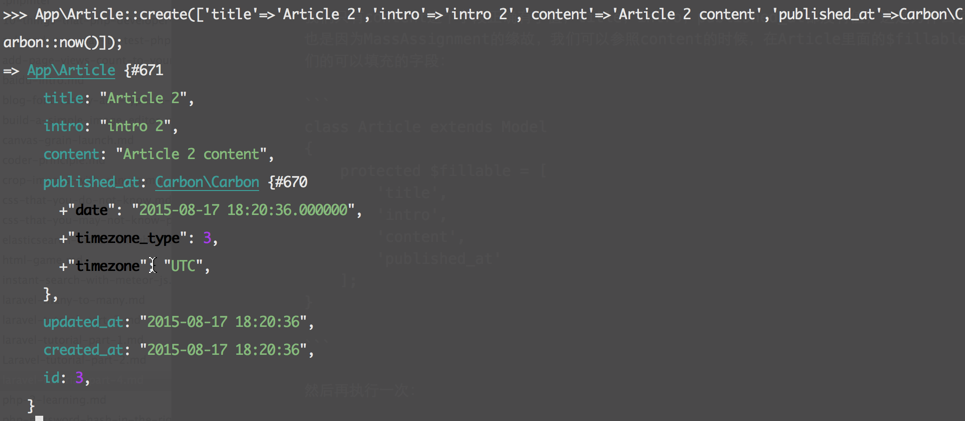
然后再执行一次:

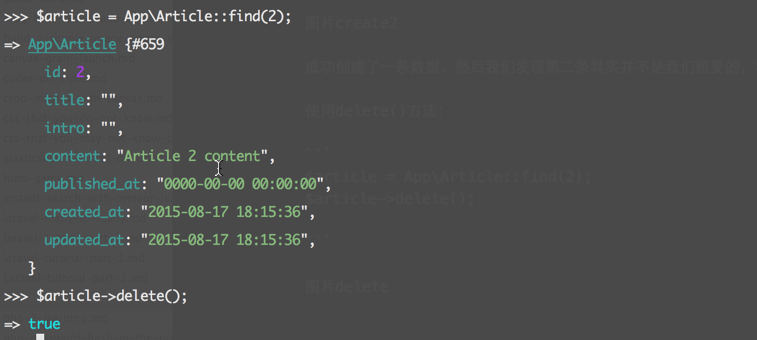
成功创建了一条数据,然后我们发现第二条其实并不是我们想要的,我们来删除它:
使用delete()方法:
$article = App\Article::find(2);
$article->delete();

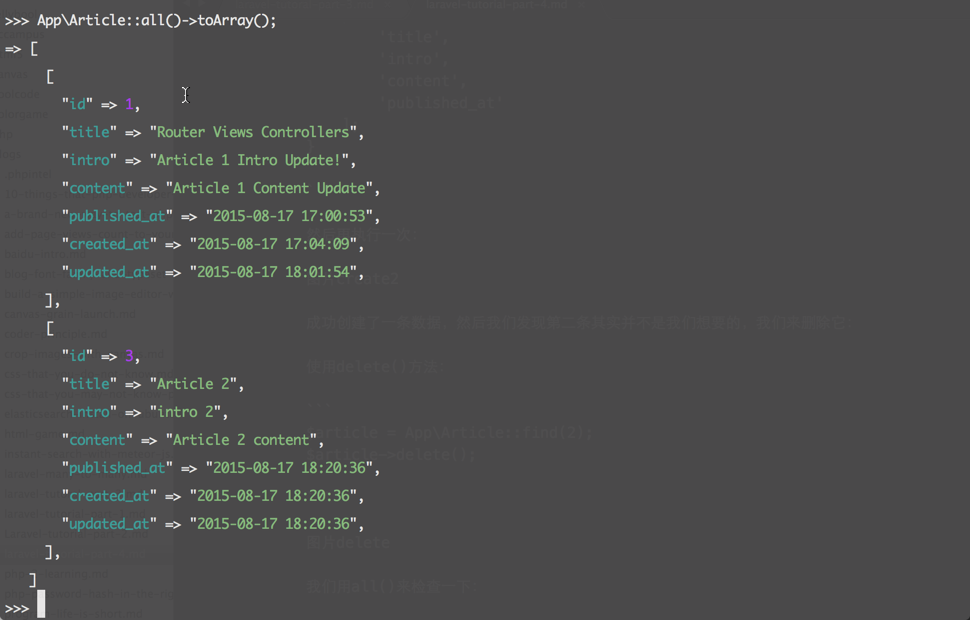
我们用all()来检查一下:

这里也可以使用destroy(),这个方法可以接受一个$id或者一个数组$ids:
App\Article::destroy(3);

最后还是放一下官方文档:http://laravel.com/docs/5.1/eloquent



