Yii2系列教程四:实现用户注册,验证,登录
上一篇写了一点点Yii2的数据库相关知识和强大的Gii,这一篇就如上一篇的最后所说的一样:在Yii2中实现用户的注册和登录。
你可以直接到Github下载源码,以便可以跟上进度,你也可以重头开始,一步一步按照这个教程来做。本期的用户注册和登录,我会使用一个很棒的composer package :dektrium/yii2-user,下面就开始我们的故事吧。
用户的注册和登录
在现在的Web应用中,几乎每一个应用都会需要用户注册,不管是使用的第三方还是自建的注册登录系统,我们都需要通过某些表单来收集一些必要的用户数据。这些功能在Yii2之中实现起来并不难,而且有很多种方法,好像很多方法都是比较直接,简单粗暴。这可能是很多人喜欢Yii的原因,就像很多人喜欢PHP一样,就是简单粗暴!
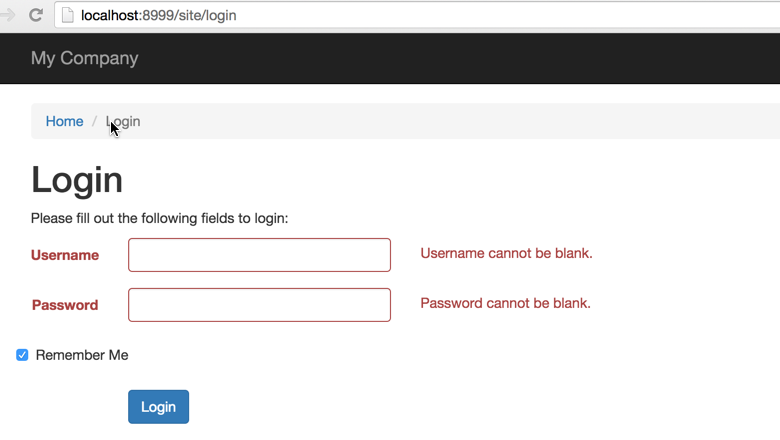
其实在Yii2中,它本身就自带了一个登录的实现:

但是我们重复去制造这个轮子是因为我们需要一些更加实用性的改善,比如:在注册的时候,发送验证邮箱。这几乎是每一个Web应用在注册的时候都会考虑的内容。
如果你安装的是Yii2 Advanced Application Template,那么Yii2其实就把这些功能都写好了,而且你还会有一个后台管理的模块。但是我们的教程是基于Yii2's Basic Application Template,而且我提倡大家来动手造一下这个轮子。
带上我们的作案工具,我们要来造轮子了。
安装Yii2-User
我们这里的Yii2-User安装步骤参照Yii2-User的官方安装文档。我们直接使用composer来进行安装:
composer require "dektrium/yii2-user:0.9.*@dev"
稍微等待一下,安装完毕之后就可以进行对应的配置了,我们需要配置的文件是config/web.php,找到components,然后在与它同级的位置增加一个modules:
'components' => [
// other settings...
],
'modules' => [
'user' => [
'class' => 'dektrium\user\Module',
'confirmWithin' => 21600,
'cost' => 12,
'admins' => ['admin']
],
],
这里还需要将
components下面的user部分注释掉,不然就会一直登录不了:
/* 'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],*/还有最后一步就是执行Yii2-User的migration了,在helloYii/目录下执行:
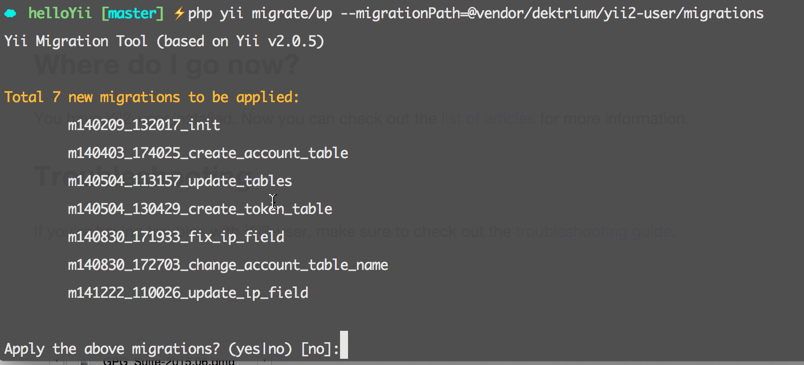
php yii migrate/up --migrationPath=@vendor/dektrium/yii2-user/migrations
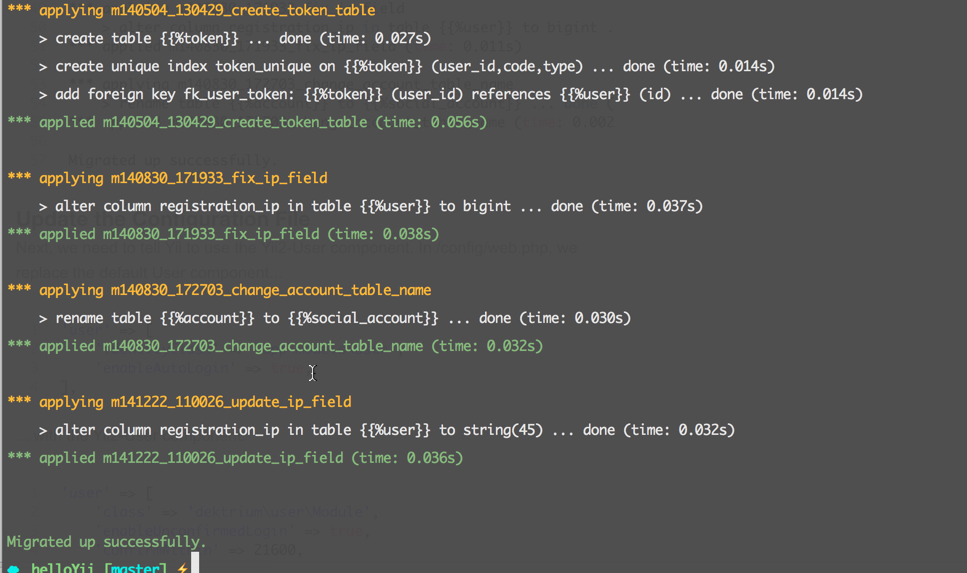
然后你会看到:

果断yes

Bang,到这里Yii2-User安装和配置已经完成了。
配置SwiftMailer
安装完Yii2-User之后我们先不急着去想怎么实现登录和注册(其实很是比较简单的),我们之前说过的目标是实现用户在注册时候发送验证邮件的,这里我们先来配置一下我们的邮箱服务,因为Yii2-User可以直接使用邮箱来进行注册验证和密码找回等功能。在config/web.php找到mailer这个部分:
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
修改成我们下面的这个样子:
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
'viewPath' => '@app/mailer',
'useFileTransport' => false,
'transport' => [
'class' => 'Swift_SmtpTransport',
'host' => 'smtp.live.com',
'username' => 'jellybool@outlook.com',
'password' => 'your-password',
'port' => '587',
'encryption' => 'tls',
],
],
这里由于我经常使用的是outlook,不要觉得我是奇葩。所以我在这里使用的是outlook的SMTP配置,各位可以根据自己的需要来进行相应的修改。
开始使用Yii2-User
邮箱配置好了之后,我们就可以开始使用Yii2-User了,首先我们来修改一下我们的导航栏,因为我们想实现的就是我们常常看到的在导航栏的右侧的注册和登录按钮。在/views/layouts/main.php找到:
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
[
'label' => 'Status',
'items' => [
['label' => 'View', 'url' => ['/status/index']],
['label' => 'Create', 'url' => ['/status/create']],
],
],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
上面的启示就是我们在上一篇文章修改过后的导航栏的代码,然后用下面的代码进行替换:
$navItems=[
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'Status', 'url' => ['/status/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']]
];
if (Yii::$app->user->isGuest) {
array_push($navItems,['label' => 'Sign In', 'url' => ['/user/login']],['label' => 'Sign Up', 'url' => ['/user/register']]);
} else {
array_push($navItems,['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']]
);
}
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => $navItems,
]);
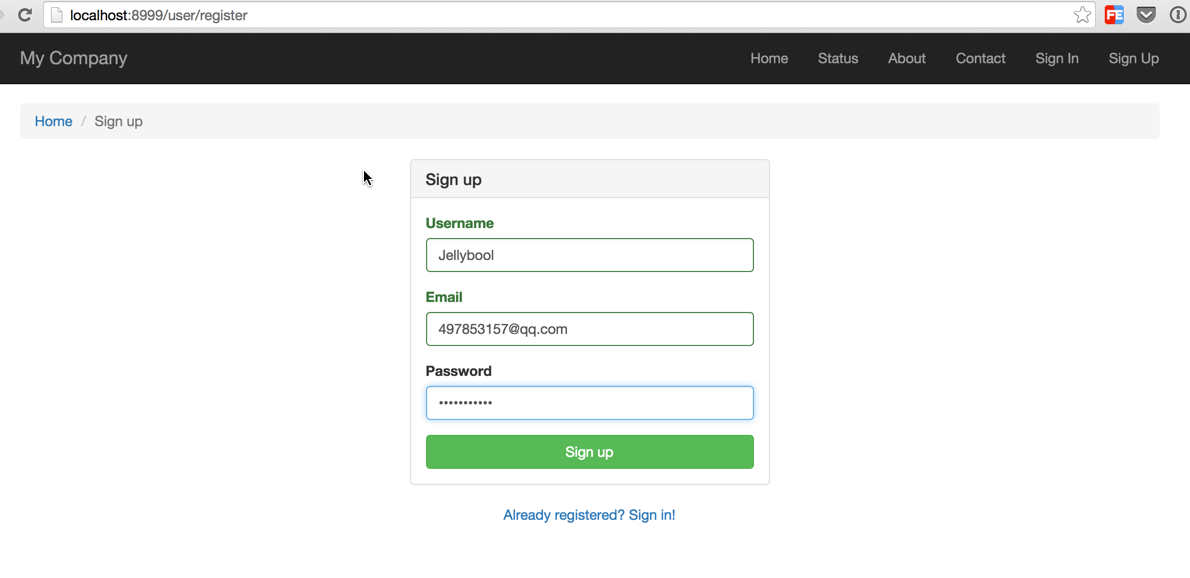
修改完成之后,我们直接访问:http://localhost:8999/user/register,你将会看到下面的类似页面:

有没有觉得很神奇?没错Yii2-User帮我们都全部写好了!然后我们输入相应的信息点击注册,之后就会看到这个信息提示页面:

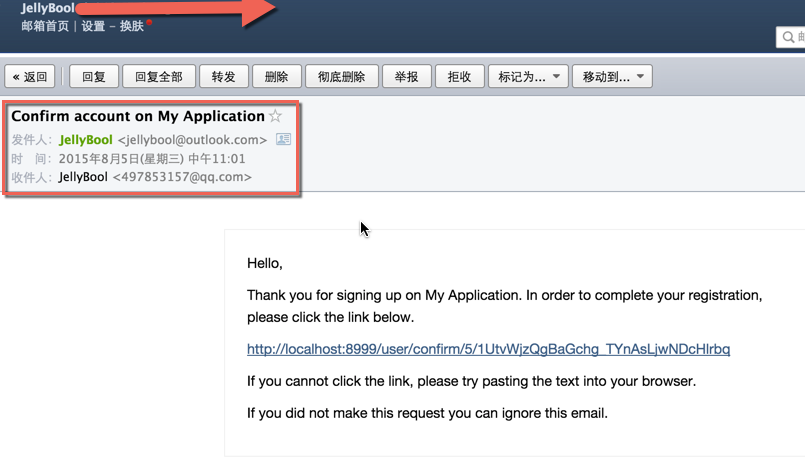
提示新说表明验证邮箱已经发送,我们登录qq邮箱去看看,果然:

看到这个,相信大家都会很开心,有图有真相。直接点击邮件的验证链接,然后就会看到Yii2-User给我们反馈的验证成功的信息:

注意右上角,这个时候我们已经登录到应用了,如果点击Logout就会回到登录页面:

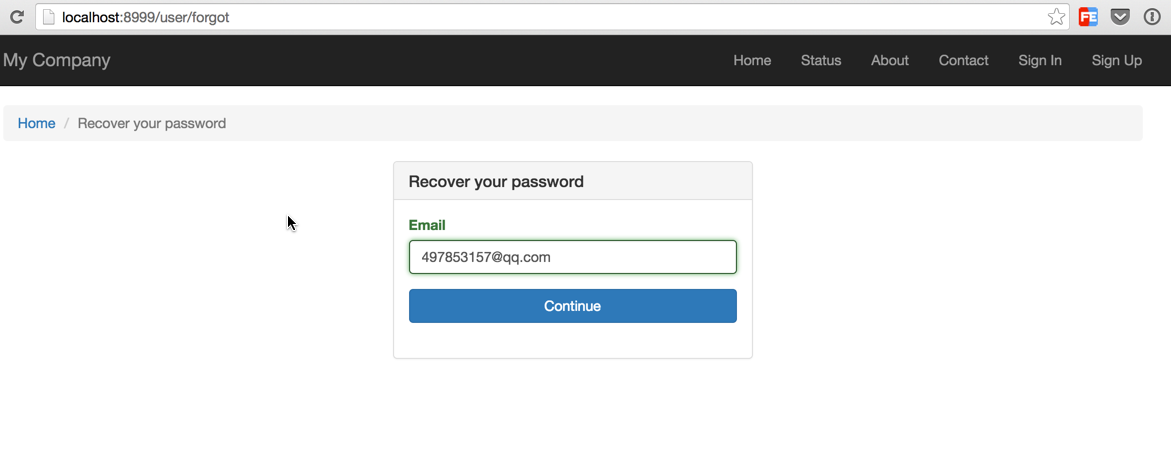
到这里,注册登录整个流程就实现完了,不过还有一个我们日常开发经常遇到的情况:忘记密码。嗯,对于这个情况,Yii2-User直接就提供了这个功能!你可以直接访问:http://localhost:8999/user/forgot 就可以看到了:

嗯,就这样,很简单吧。借助Yii2-User这个强大的composer package,我们可以轻松实现用户注册,登录和忘记密码等各个功能。当然,Yii2-User还有很多特性,我们这里只是用到了很小一部分,你可以直接到文档中查看:
https://github.com/dektrium/yii2-user/blob/master/docs/README.md
最后希望这一篇文章可以帮你解决一些问题。下一步我肯能会说一下用户权限控制和管理,因为这里实现的用户注册,所以下一篇显得是自然而然的。
源码会放在 Github:https://github.com/JellyBool/helloYii



