HTML5封装成桌面应用
HTML5封装成桌面应用
1、准备工作:
2、封装
3、打包
1、准备工作:
web项目地址
nw.js下载网址
reshacker下载地址
Inno Setup(度娘自行下载安装,有中文版)
2、封装
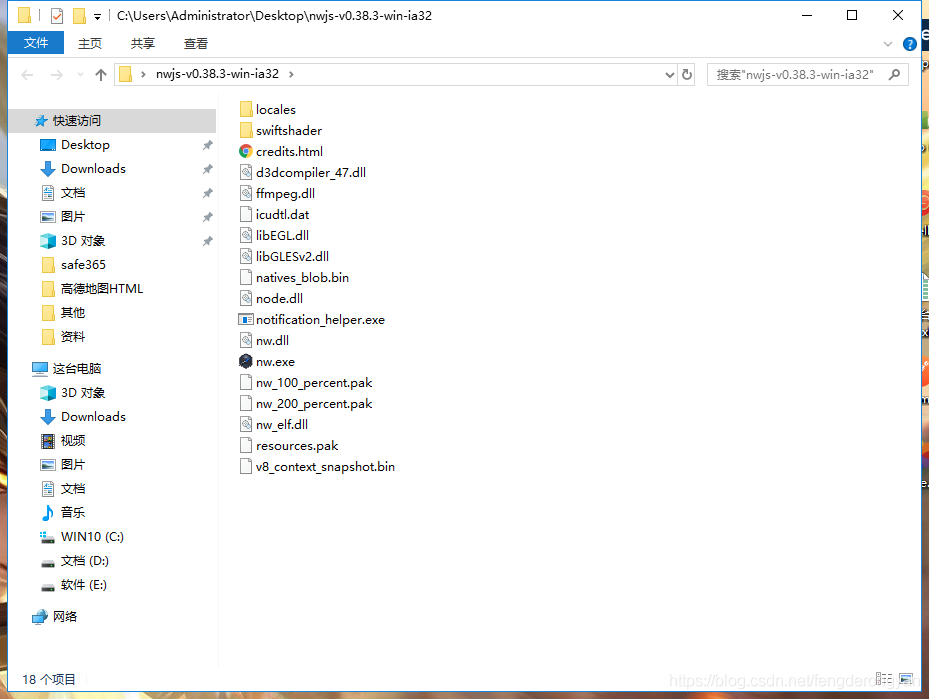
1、解压目录结构如下:

2、在解压好的根目录新建文件package.json,并编辑信息:
{
“main”: “https://www.baidu.com”,
“name”: “百度”,
“description”: “百度”,
“version”: “1.0.0”,
“keywords”: [ “abc”, “abc” ],
“window”: {
“title”: “百度”,
“icon”: “favicon.png”,
“toolbar”: true,
“frame”: true,
“width”: 1200,
“height”: 600
“position”: “center”,
“min_width”: 1200,
“min_height”: 600,
“show_in_taskbar”:true
},
“webkit”: {
“plugin”: true
},
“chromium-args”:"–incognito"
}
main即为你要封装的网址。其他字段含义参照文档超链接,注意icon使用png格式,我的使用的是128*128像素。图片放在根目录。
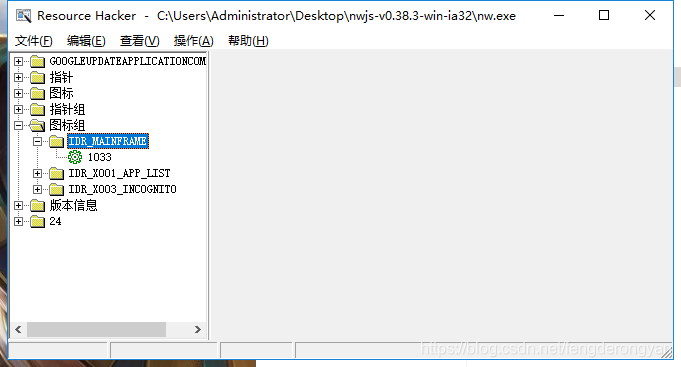
3、修改nw.exe。打开下载好的ResHacker,点击文件按钮,打开nw.exe进行反编译

打开图标组–>IDR_MAINFRAME–>右键替换资源,选择自己的log图片
打开版本信息,修改相关信息。
全部修改完成后另存为一个exe文件,放在根目录,将原来nw.exe删除。
3、打包
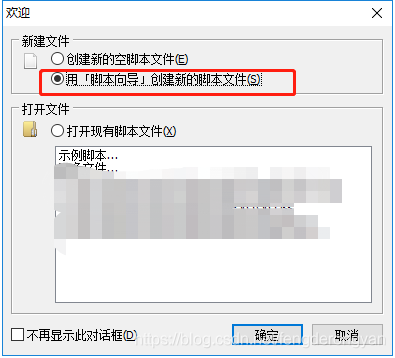
1、打开安装好的Inno Setup ,选择用脚本向导创建新的文件脚本文件,点确定

2、不要勾选创建新的空脚本文件,直接点击下一步

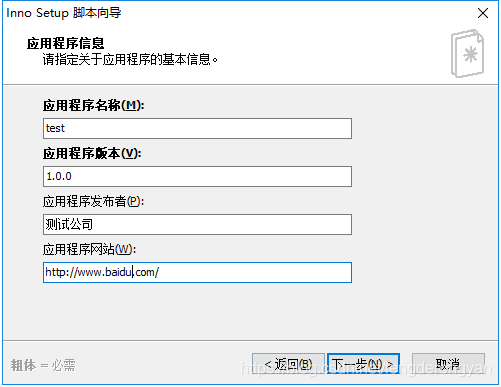
3、填写相关信息,点下一步

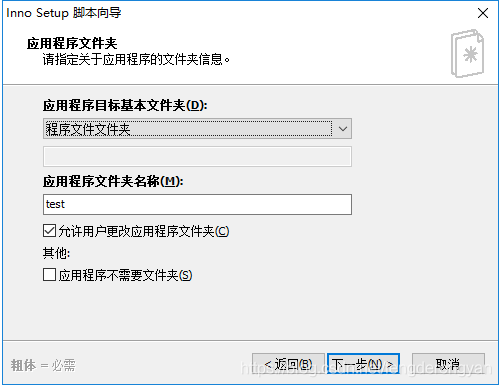
4、直接默认,点击下一步

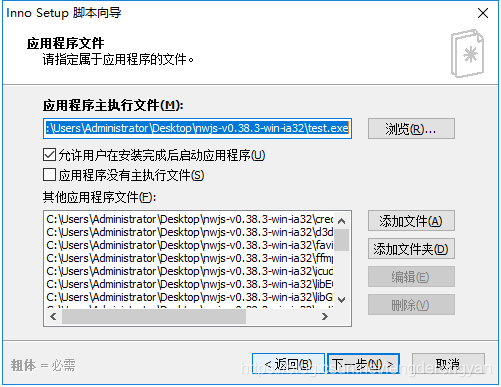
5、应用程序主执行文件选择刚刚生成的exe文件,其他应用程序将nwjs的根目录的所有文件和文件将全部添加至此

6、随后全部点击下一步一直到完成即可,弹出“现在你要立刻编译新脚本吗”,点击否(因为还有一件事没做完)
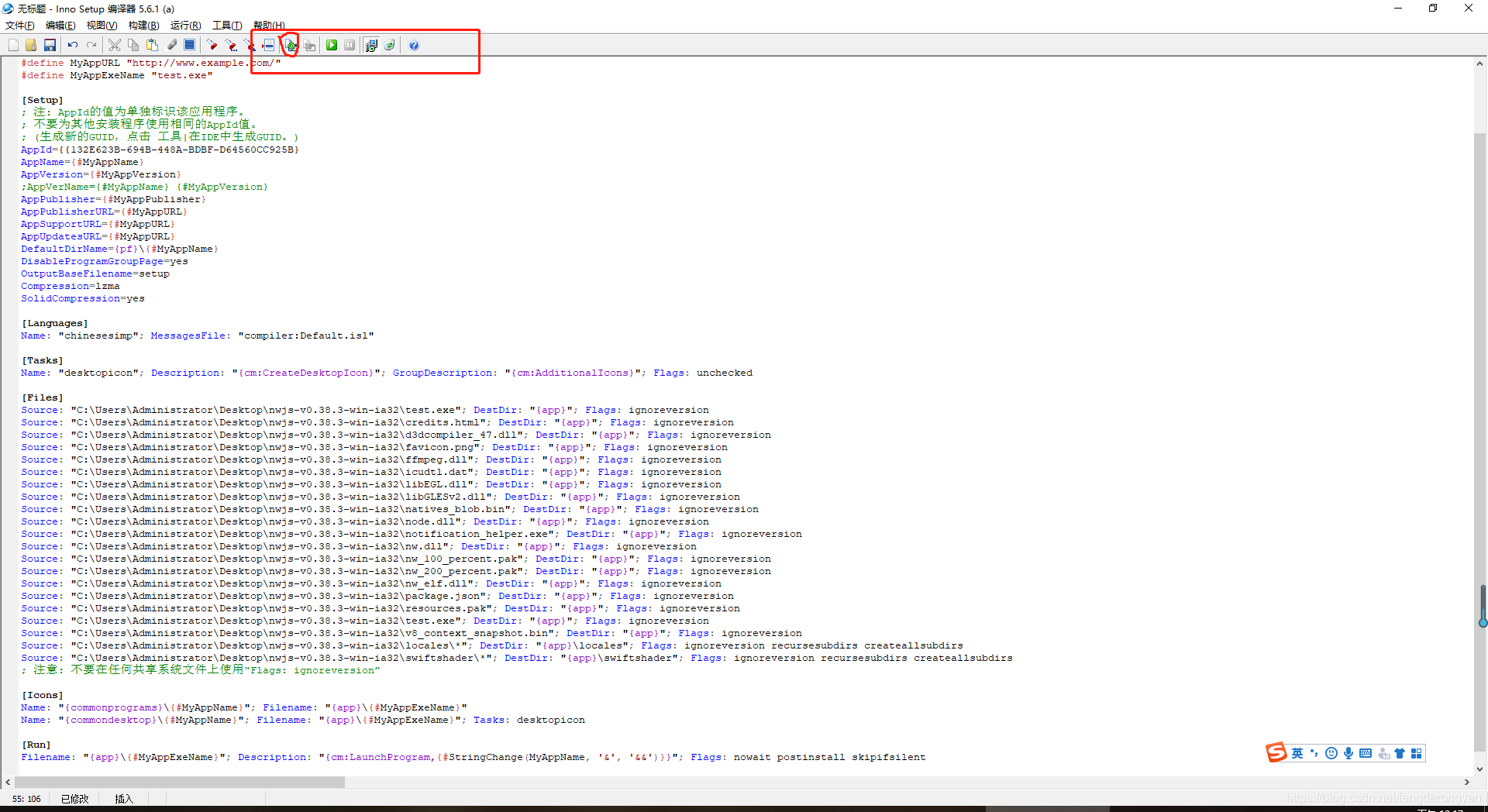
7、找到编译文件添加locales和swiftshader这两个文件的位置,分别在“${app}”后拼接\locales和\swiftshader。

8、点击编译按钮进行编译,选择编译文件存放位置。进行打包,即可生成setup.exe文件。至此已完成所有操作。