tree grid 实现编辑保存然后整体存入数据库
根据id ._parentId显示出数据 但想在空白板面建个树

只能通过添加个按钮添加子节点 让他_parentId为空 才能显示出数据
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="pragma" content="no-cache"/>
<title>日志</title>
<link rel="stylesheet" type="text/css" href="../eui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../eui/themes/icon.css">
<script type="text/javascript" src="../eui/jquery.min.js"></script>
<script type="text/javascript" src="../eui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../js/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="../eui/demo/demo.css">
<script language="javascript" type="text/javascript" src="../js/myjstools.js"></script>
</head>
<body>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="insert()">添加子节点</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="edit()">修改节点</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="save()">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="cancel()">取消</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="a11()">huoqu</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="guid()">www</a>
</div>
<table id="tg" class="easyui-treegrid" title="配置表单" style="width:700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name',
showFooter: true
">
<thead>
<tr>
<th data-options="field:'name',width:180,editor:'text'">项目名称</th>
<th data-options="field:'ITEM_CODE',width:60,align:'right',editor:'text'">项目编码</th>
<th data-options="field:'ORDERNO',width:80,editor:'text'">排序号</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatProgress(value){
if (value){
var s = '<div style="width:100%;border:1px solid #ccc">' +
'<div style="width:' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
var editingId;
function edit(){
if (editingId != undefined){
$('#tg').treegrid('select', editingId);
return;
}
var row = $('#tg').treegrid('getSelected');
if (row){
editingId = row.id
$('#tg').treegrid('beginEdit', editingId);
}
}
function insert() {
var node = $('#tg').treegrid('getSelected');
/* if (node) {
$('#tg').treegrid('insert', {
after: node.id,
data: {
"id":Math.floor(Math.random()*1000000000000),
"name": "请输入编码",
"iconCls": "icon-city",
"checked": false,
"_parentId": node.id
}
});
}*/
$('#tg').treegrid('append',{
parent: node.id, // 这里指定父级标识就可以了
data: [{"id":Math.floor(Math.random()*1000000000000),"name": "请输入编码",}]
});
}
function guid() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random()*16|0, v = c == 'x' ? r : (r&0x3|0x8);
return v.toString(16);
});
}
console.log(guid());
function save(){
if (editingId != undefined){
var t = $('#tg');
t.treegrid('endEdit', editingId);
editingId = undefined;
var persons = 0;
var rows = t.treegrid('getChildren');
for(var i=0; i<rows.length; i++){
var p = parseInt(rows[i].persons);
if (!isNaN(p)){
persons += p;
}
}
var frow = t.treegrid('getFooterRows')[0];
frow.persons = persons;
t.treegrid('reloadFooter');
}
}
function cancel(){
if (editingId != undefined){
$('#tg').treegrid('cancelEdit', editingId);
editingId = undefined;
}
}
function a11(){
$('#tg').treegrid('selectAll');
var node = $('#tg').treegrid('getSelections')
//var node = $('#tg').treegrid('getData');
//console.log(node);
for(var i=0;i < node.length;i++){
console.log(node[i].id);
var objt = Object();
objt.ITEM_ID =node[i].id;
objt.ITEM_NAME =node[i].name;
objt.ITEM_CODE =node[i].ITEM_CODE;
objt.ORDER_NO =node[i].ORDER_NO;
objt.PID =node[i]._parentId;
console.log(objt);
myjstools.ajax(false, "POST", "/web/service?METHOD=index_save", objt,saveit_res);
}
alert("保存成功");
}
function saveit_res(data) {
try {
if (data.success != 1) {
myjstools.showerrinfo("server.error:" + data.msg);
return;
}
//$('#tg').treegrid('reload');
} catch (e) {
myjstools.showerrinfo("deltree_res.error:出错了!" + e.message);
}
}
</script>
</body>
</html>
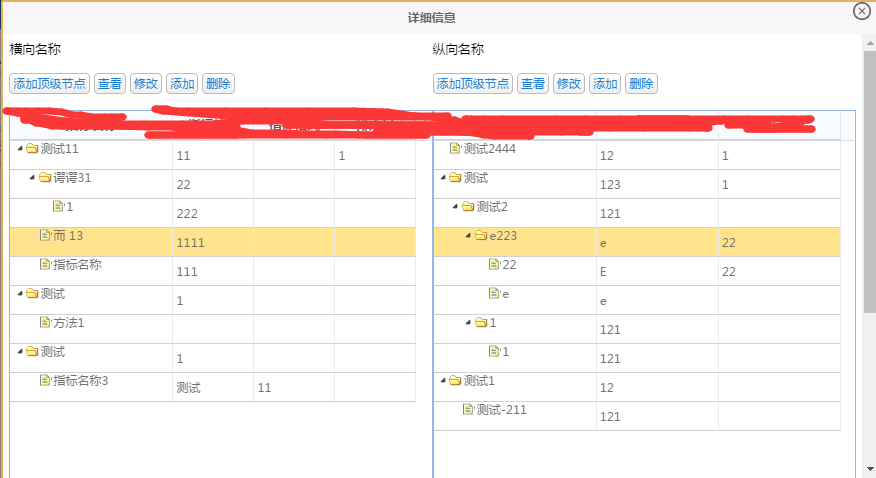
这个是我之前写的 我先建了个顶级节点的json 然后通过append方法实现静态加载,但是没有和数据库进行交互,最后把它全部取出来存到数据库,后来经理说怕这实用性不好就把这推翻了,我重新做了动态加载的方法.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理</title>
<link id="linkm" rel="stylesheet" type="text/css" href="../themes/default/easyui1.css"/>
<link rel="stylesheet" type="text/css" href="../themes/icon.css"/>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../js/easyui-lang-zh_CN.js"></script>
<script language="javascript" type="text/javascript" src="../js/myjstools.js"></script>
<link rel="stylesheet" type="text/css" href="../ztree/zTreeStyle/zTreeStyle.css"/>
<script type="text/javascript" src="../ztree/jquery.ztree.all.min.js"></script>
<script type="text/javascript">
var mid = myjstools.request("SUBJECT_ID").replace("#", "");
//region 初始化ztree
$(function () {
console.log(mid);
loadtree();
loadtreegrid();
});
//显示treegrid
function loadtree() {
$('#tt1').treegrid({
url: myjstools.wwwroot + "/web/service?METHOD=item_dategrid&SUBJECT_ID=" + mid,
idField: 'id',
treeField: 'ITEM_NAME',
columns: [[
{title: '项目名称', field: 'ITEM_NAME', width: "40%"},
{field: 'ITEM_CODE', title: '项目编码', width: "30%"},
{field: 'ORDER_NO', title: '排序号', width: "30%"}
]]
});
}
//显示treegrid
function loadtreegrid() {
$('#tt').treegrid({
url: myjstools.wwwroot + "/web/service?METHOD=index_dategrid&SUBJECT_ID=" + mid,
idField: 'id',
treeField: 'INDEX_NAME',
columns: [[
{title: '指标名称', field: 'INDEX_NAME', width: "40%"},
{field: 'INDEX_CODE', title: '指标编码', width: "20%"},
{field: 'INDEX_FORMAT', title: '指标格式', width: "20%"},
{field: 'ORDER_NO', title: '排序号', width: "20%"}
]]
});
}
</script>
</head>
<body>
<div style="float: right; width: 50%;">
<a>纵向名称</a>
<div style="margin:20px 0;" id="div">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addtopitem()">添加顶级节点</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="info()">查看</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="edititem()">修改</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="additem()">添加</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="deletitem()">删除</a>
</div>
<table id="tt1" class="easyui-treegrid" style="width:100%;height:773.75px">
</table>
</div>
<div style="float: right; width: 50%;">
<a>横向名称</a>
<div style="margin:20px 0;" id="div1">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addtopindex()">添加顶级节点</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="info1()">查看</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="editindex()">修改</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addindex()">添加</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="deletindex()">删除</a>
</div>
<table id="tt" class="easyui-treegrid" style="width:100%;height:773.75px">
</table>
</div>
<div id="win" class="easyui-window" title="..." style="width:1000px;height:700px;"
data-options="modal:true,closed:true">
<iframe id="fra_s" width="99%" height="99%" border="0" frameborder="0"></iframe>
</div>
<script type="text/javascript">
function closewin() {
console.log("sdgfdgef");
$('#tt1').treegrid('reload');
$('#tt').treegrid('reload');
}
function info() {
var row = $('#tt1').treegrid('getSelected');
if (row != null) {
var id = row.id;
window.box = new window.top.Box({
title:'详细信息',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/info.html?ITEM_ID="+id,
width:'550',
height:'550'
});
box.open();//显示弹窗
// myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/info.html?DEPT_ID=" + id);
} else {
alert("请选择");
}
}
function deletitem() {
var row = $('#tt1').treegrid('getSelected');
if (row != null) {
if (row.children == undefined && row.children == null) {
var id = row.id;
var pid = row._parentId;
$.messager.confirm('提示', '确认删除当前信息吗?'
, function (r) {
if (r) {
myjstools.ajax(false, "POST", "/web/service?METHOD=item_dategriddele", {
ITEM_ID: id
}, deldic_res);
}
});
}
else {
alert("不能删除根节点");
}
} else {
alert("请选择");
}
}
function deldic_res(data) {
try {
if (data.success != 1) {
myjstools.showerrinfo("server.error:" + data.msg);
return;
}
$('#tt').treegrid('reload');
loadtree();
} catch (e) {
myjstools.showerrinfo("deltree_res.error:出错了!" + e.message);
}
}
function edititem() {
var row = $('#tt1').treegrid('getSelected');
if (row != null) {
var id = row.id;
var pid = row._parentId;
window.box = new window.top.Box({
title:'编辑',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/itemedit.html?ITEM_ID=" + id,
width:'550',
height:'550'
});
box.open();//显示弹窗
//myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/itrmedit.html?INDEX_ID=" + id + "&PID" + pid);
} else {
alert("请选择");
}
}
function additem() {
var row = $('#tt1').treegrid('getSelected');
if (row != null) {
var id = row.id;
var pid = row._parentId;
window.box = new window.top.Box({
title:'编辑',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/itemadd.html?PID=" + id+ "&SUBJECT_ID=" + mid,
width:'550',
height:'550'
});
box.open();//显示弹窗
// myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/add.html?_parentId=" + id+ "&_parentId" + pid);
} else {
alert("请选择");
}
}
function addtopitem() {
window.box = new window.top.Box({
title:'编辑',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/itemtopadd.html?SUBJECT_ID="+mid,
width:'550',
height:'550'
// myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/add.html?_parentId=" + id+ "&_parentId" + pid);
})
box.open();//显示弹窗
}
function info1() {
var row = $('#tt').treegrid('getSelected');
if (row != null) {
var id = row.id;
window.box = new window.top.Box({
title:'详细信息',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/infoindex.html?INDEX_ID="+id,
width:'550',
height:'550'
});
box.open();//显示弹窗
// myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/info.html?DEPT_ID=" + id);
} else {
alert("请选择");
}
}
function deletindex() {
var row = $('#tt').treegrid('getSelected');
if (row != null) {
if (row.children == undefined && row.children == null) {
var id = row.id;
var pid = row._parentId;
$.messager.confirm('提示', '确认删除当前信息吗?'
, function (r) {
if (r) {
myjstools.ajax(false, "POST", "/web/service?METHOD=index_dategriddele", {
INDEX_ID: id
}, deldic_res);
}
});
}
else {
alert("不能删除根节点");
}
} else {
alert("请选择");
}
}
function deldic_res(data) {
try {
if (data.success != 1) {
myjstools.showerrinfo("server.error:" + data.msg);
return;
}
$('#tt').treegrid('reload');
loadtree();
} catch (e) {
myjstools.showerrinfo("deltree_res.error:出错了!" + e.message);
}
}
function editindex() {
var row = $('#tt').treegrid('getSelected');
if (row != null) {
var id = row.id;
window.box = new window.top.Box({
title:'详细信息',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/indexedit.html?INDEX_ID="+id,
width:'550',
height:'550'
});
box.open();//显示弹窗
//myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/itemedit.html?DEPT_ID=" + id + "&PID" + pid);
} else {
alert("请选择");
}
}
function addindex() {
var row = $('#tt').treegrid('getSelected');
if (row != null) {
var id = row.id;
window.box = new window.top.Box({
title:'编辑',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/indexadd.html?PID=" + id+ "&SUBJECT_ID=" + mid,
width:'550',
height:'550'
});
box.open();//显示弹窗
// myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/add.html?_parentId=" + id);
} else {
alert("请选择");
}
}
function addtopindex() {
window.box = new window.top.Box({
title:'编辑',
type:'frame',
src:myjstools.wwwroot+ "/pchtml/form/indextopadd.html?SUBJECT_ID=" + mid,
width:'550',
height:'550'
});
box.open();//显示弹窗
// myjstools.opennewweb(" ", myjstools.wwwroot + "/pchtml/dept/add.html?_parentId=" + id);
}
</script>
</body>
</html>


