element-UI快速上手例子运行失败
我是在vue的脚手架里加载element-ui的。
如果在main.js里把element-ui官方的快速上手里的要求都做了,如下:
1 import Vue from 'vue'; 2 import ElementUI from 'element-ui'; 3 import 'element-ui/lib/theme-chalk/index.css'; 4 import App from './App.vue'; 5 6 Vue.use(ElementUI); 7 8 new Vue({ 9 el: '#app', 10 render: h => h(App) 11 });
然后运行命令
npm run dev
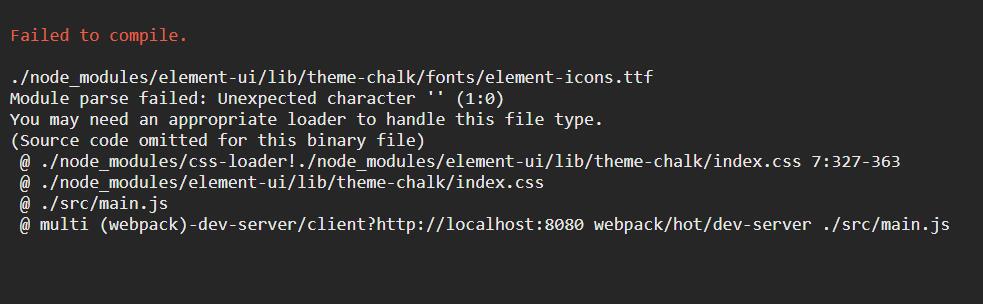
然后报错的,他提示

那么,问题就来了,为什么会这样,我不是照着官网做了么.
看着上面的英文,原来是.ttf文件没法解析,需要loader,
造成这个错误的原因是vue脚手架里webpack.config.js里配少了一个东西
在module.rules里找到file-loader的配置信息,改为如下:
1 { 2 test: /\.(png|jpg|gif|svg|eot|woff|woff2|ttf)$/, 3 loader: 'file-loader', 4 options: { 5 name: '[name].[ext]?[hash]' 6 } 7 }
即在原先的test里加
eot|woff|woff2|ttf

