Visual Studio开发Cordova应用示例
作者:Grey
原文地址:Visual Studio开发Cordova应用示例
本文的GIF动画均使用ScreenToGif进行录制。
Cordova是什么?#
http://cordova.apache.org/docs/en/latest/guide/overview/index.html
实例说明#
- HelloWorld
- 拍照
开发环境#
- Visual Studio Community 2015
- Java SE Development Kit 8u91
- Android SDK
- Visual Studio Emulator for Android (微软的Android模拟器,良好的Visual Studio支持,非必需,可以用真机代替)
HelloWorld#
在Visual Studio Community 2015中,选择:文件–>新建–>项目–>模板–>JavaScript–>Apache Cordova Apps–>空白应用(Apache Cordova)–>名称命名为:HelloCordova–>确定
运行程序(Android):
打开Visual Studio Emulator for Android
选择一个Android模拟器,如:VS Emulator 5" KitKat(4.4) XXHDPI Phone
启动这个模拟器, 然后点击运行:
运行结果
运行程序(Windows Phone)
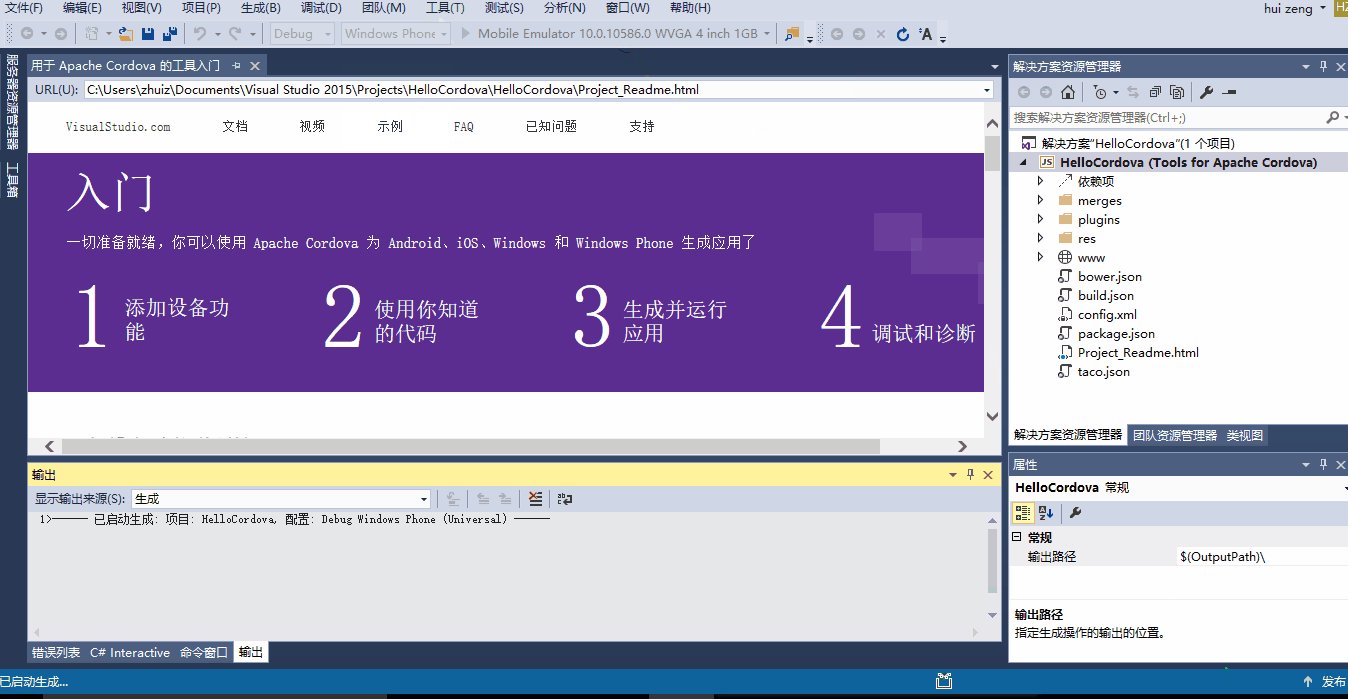
Windows Phone:选择Windows Phone(Universal), 选择一个模拟器,如:Mobile Emulator 10.0.10586.0 WVGA 4 inch 1GB, 点击运行:
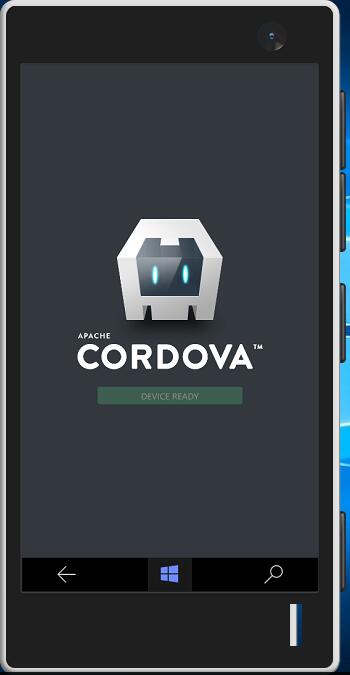
运行结果
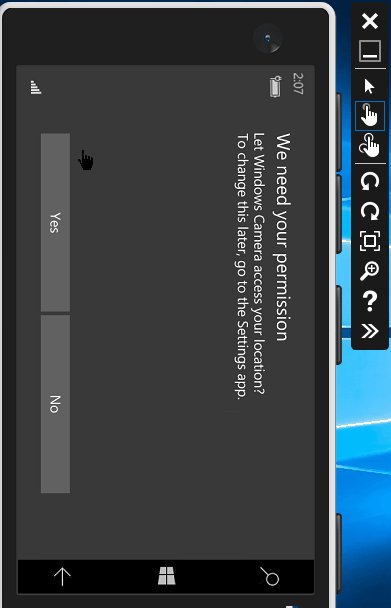
拍照#
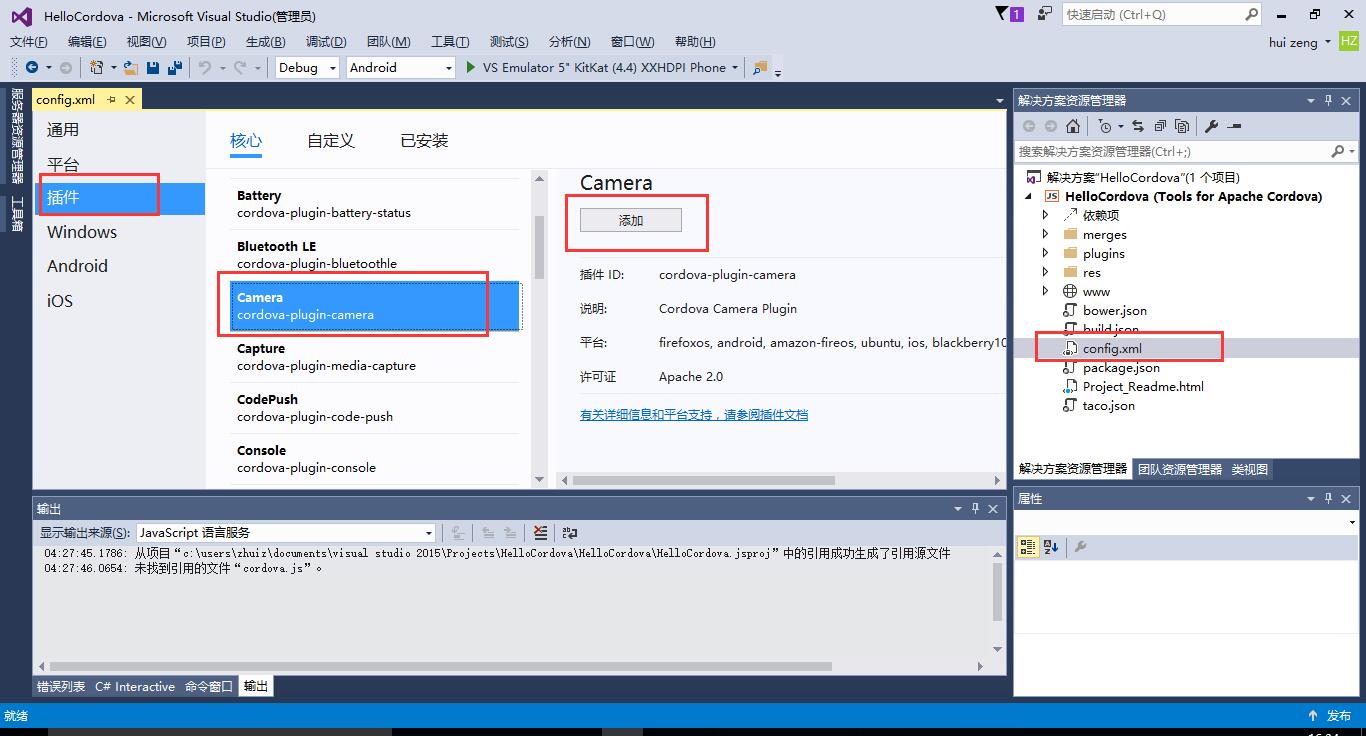
拍照功能需要额外下载插件,Visual Studio Community 2015提供了非常方便的插件下载安装机制, 在HelloCordova这个项目中,点击
config.xml这个文件,
选择:插件–>核心–>Camera–>并点击添加按钮,即可把插件加到当前项目中。
代码清单
/HelloCordova/www/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>HelloCordova</title>
</head>
<body>
<div>
<h1 style="color:white">Take Photo</h1>
</div>
<div>
<input id="btnTakePhoto" type="button" value="Take Photo" />
</div>
<div id="divPic"></div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
</html>
/HelloCordova/www/scripts/index.js
(function () {
"use strict";
document.addEventListener( 'deviceready', onDeviceReady.bind( this ), false );
function onDeviceReady() {
document.addEventListener( 'pause', onPause.bind( this ), false );
document.addEventListener( 'resume', onResume.bind( this ), false );
document.getElementById('btnTakePhoto').onclick = function () {
navigator.camera.getPicture(function (imageURI) {
var pic = document.getElementById('divPic');
pic.innerHTML = "<img src= '" + imageURI + "'/>";
}, null, null);
};
};
function onPause() {
// TODO:
};
function onResume() {
// TODO:
};
} )();
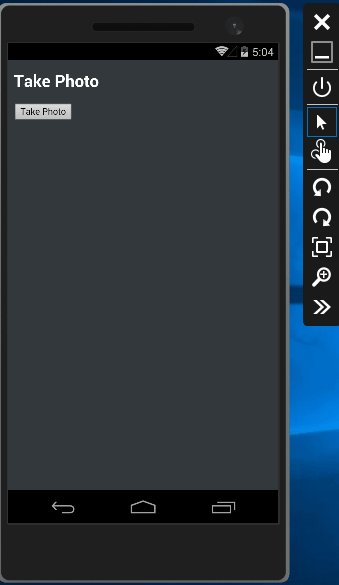
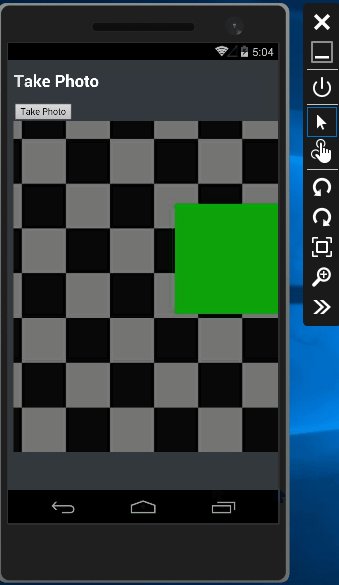
运行结果(Android):
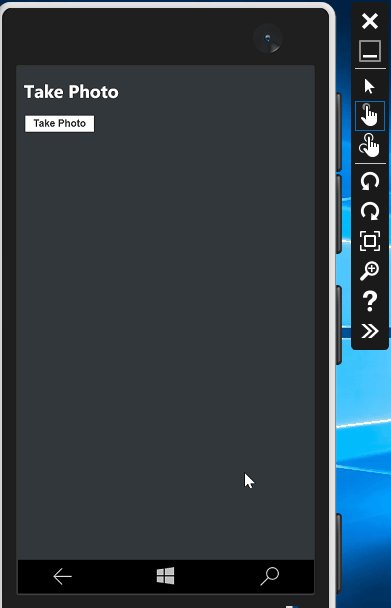
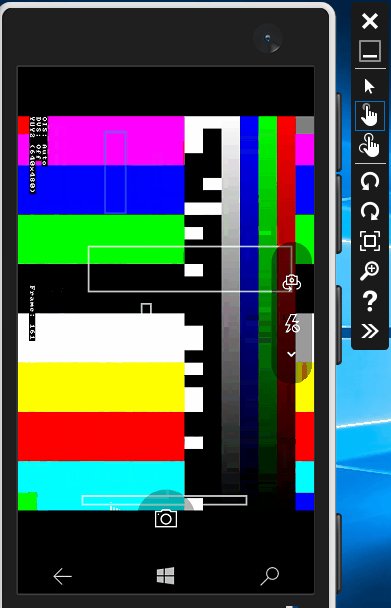
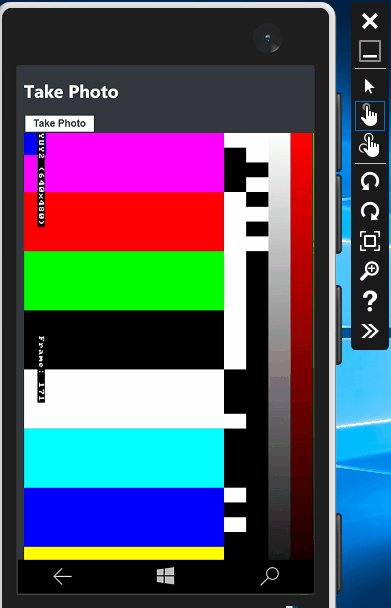
运行结果(Windows Phone):
作者:GreyZeng
出处:https://www.cnblogs.com/greyzeng/p/5455728.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
你可以在这里自定义其他内容
本文来自博客园,作者:Grey Zeng,转载请注明原文链接:https://www.cnblogs.com/greyzeng/p/5455728.html












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程