设计模式学习(二十):备忘录模式
设计模式学习(二十):备忘录模式
作者:Grey
原文地址:
备忘录模式#
备忘录模式是一种行为型模式。
用于记录对象的某个瞬间,类似快照的功能,
应用实例:
-
游戏中的「后悔药」;
-
打游戏时的存档;
-
Windows 操作系统里的撤销操作( ctr + z );
-
浏览器的后退功能。
一个简单的示例
通过序列化的方式将数据存盘,然后从盘中提取并反序列化数据。
public class Main {
public static void main(String[] args) {
Person person = new Person();
person.name = "zhangsan";
person.age = 12;
new Main().save(person);
new Main().load();
}
public void save(Person person) {
File c = new File("/tank.data");
try (ObjectOutputStream oos = new ObjectOutputStream(new FileOutputStream(c));) {
oos.writeObject(person);
} catch (IOException e) {
e.printStackTrace();
}
}
public void load() {
File c = new File("/tank.data");
try (ObjectInputStream oos = new ObjectInputStream(new FileInputStream(c));) {
Person myTank = (Person) oos.readObject();
System.out.println(myTank);
} catch (IOException e) {
e.printStackTrace();
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
}
注:其中的 Person 类需要实现序列化接口(即:实现 Serializable 接口)
public class Person implements Serializable {
private static final long serialVersionUID = 8694061726340087034L;
public String name;
public int age;
@Override
public String toString() {
return "Person{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
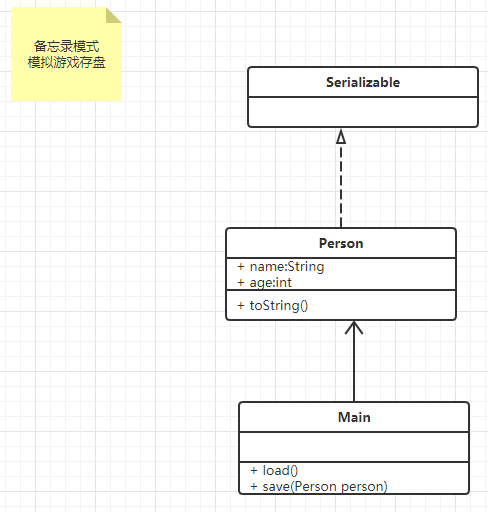
上述示例的 UML 图如下
备忘录模式应用
- Spring 中
StateManageableMessageContext.createMessagesMemento()方法
UML 和 代码#
更多#
参考资料#
作者:GreyZeng
出处:https://www.cnblogs.com/greyzeng/p/16884119.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
你可以在这里自定义其他内容
本文来自博客园,作者:Grey Zeng,转载请注明原文链接:https://www.cnblogs.com/greyzeng/p/16884119.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程