设计模式学习(十三):观察者模式
设计模式学习(十三):观察者模式
作者:Grey
原文地址:
观察者模式#
观察者模式是一种行为型模式。在对象之间定义一个一对多的依赖,当一个对象状态改变的时候,所有依赖的对象都会自动收到通知。
一般可以用做事件处理往往和责任链模式搭配使用, 举个例子:
界面上的按钮上一般都可以绑定事件,当我们按下按钮的时候,可以触发这些事件的执行,这里就可以用观察者模式来做, 我们先定义按钮这个对象
public class Button {
private List<ActionListener> listeners = new ArrayList<>();
public void addActionListener(ActionListener listener) {
this.listeners.add(listener);
}
@Override
public String toString() {
return "Button{" + "listeners=" + listeners + '}';
}
public void buttonPressed() {
ActionEvent event = new ActionEvent(System.currentTimeMillis(), this);
listeners.forEach(item -> item.actionPerformed(event));
}
}
由上可知,Button 中持有了一个列表,这个列表里面装的就是所有事件的列表,我们可以把事件绑定到这个按钮的事件列表中,这样就可以实现按钮执行 press 操作的时候,把对应的事件触发执行了
public interface ActionListener {
void actionPerformed(ActionEvent event);
}
模拟两个监听事件
public class Listener1 implements ActionListener {
@Override
public void actionPerformed(ActionEvent event) {
System.out.println("Listener 1 listened it source: [" + event.getSource() + "], when is [" + event.getWhen() + "]");
}
}
public class Listener2 implements ActionListener {
@Override
public void actionPerformed(ActionEvent event) {
System.out.println("Listener 2 listened it source: [" + event.getSource() + "], when is [" + event.getWhen() + "]");
}
}
主方法在调用的时候,将按钮绑定上述两个监听事件:
public class Main {
public static void main(String[] args) {
Button button = new Button();
button.addActionListener(new Listener1());
button.addActionListener(new Listener2());
button.buttonPressed();
}
}
当执行
button.buttonPressed()
的时候,对应的 listener1 和 listener2 就可以执行了。
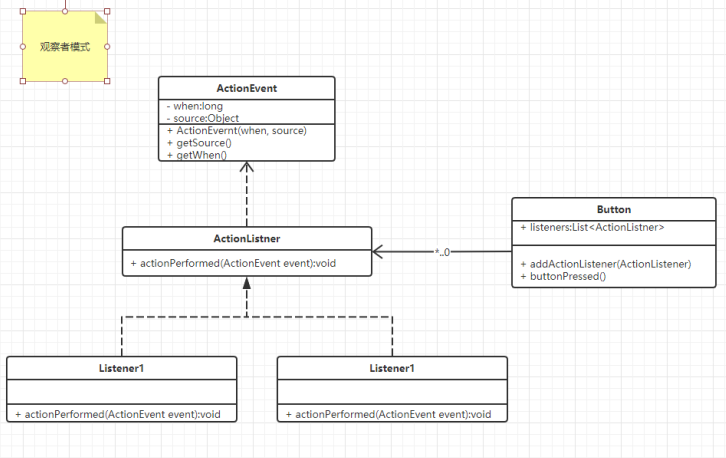
上述过程的 UML 图如下
观察者模式的应用
-
邮件订阅、RSS Feeds,本质上都是观察者模式。
UML 和 代码#
更多#
参考资料#
作者:GreyZeng
出处:https://www.cnblogs.com/greyzeng/p/16882100.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
你可以在这里自定义其他内容
本文来自博客园,作者:Grey Zeng,转载请注明原文链接:https://www.cnblogs.com/greyzeng/p/16882100.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程