读书总结——CSS权威指南
几个月前读了这本书——《CSS权威指南》,之前用css都是在w3school上看的,或者按F12看别人的代码,这是我完整的读的第一本关于css的书,感觉还是收获挺大的,最近要总结一下自己的知识,所以又重新看了一遍,又本着温故知新、边看边写的想法写了这篇文章,希望能对自己或别人有些帮助。
第一章 HTML 标记与文档结构
主要介绍了HTML及其标记
1.标签分为闭合标签与自闭合标签
闭合标签格式:<标签名>文本内容</标签名>
e.g.
<h1>Words by Dogsworth</h1>
自闭合标签格式:<标签名 属性_1="属性值" 属性_n="属性值" />
e.g.
<img src="images/cisco.jpg" alt="My dog Cisco">
闭合标签与自闭合标签的区别在于,闭合标签包含的是会显示的实际内容,而自闭合标签只是给浏览器提供一个对要显示内容的引用。浏览器会在HTML 页面加载的时候,额外向服务器发送请求,以取得自闭合标签引用的内容。
2.标题与段落
一般来说,我们每个网页都会有标题(<title>),以及用上许多的段落标签(<h1>,<h2>...),特别是<title>,搜索引擎对它很敏感,要言简意赅,不要什么废话,其次是<h1>,搜索引擎也会将其视为仅次于<title>标签的另一个搜索关键词的来源。
3.HTML模板
按照HTML5语法编写的最简单的HTML页面的模板可以写成这样:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
4.块级元素和行内元素
文档流:HTML元素会按照它们各自在标记中出现的先后顺序,依次从页面上方“流向”下方。
块级元素会相互堆叠在一起沿页面向下排列,每个元素分别占一行。而行内元素则会相互并列,只有在空间不足以并列的情况下才会折到下一行显示。
第二章 CSS工作原理
1.css规则
选择符 { 属性: 值; }
e.g.
p { color: red; }
添加css的三种方法:
a.行内样式:写在HTML标签的style属性里
e.g.
<p style="color:red;"> By adding inline CSS styling to this paragraph, you override the default styles. </p>
b.嵌入样式:写在HTML文档的head元素中的的<style>标签里面
e.g.
<head> <!-- 其他head 元素(如meta、title)放在这里 --> <style type="text/css"> h1 { font-size: 16px; } p { color: blue; } </style> </head>
c.链接样式:把样式集中写在一个单独的文件里
这个文件就叫样式表。样式表其实就是一个扩展名为.css 的文本文件。可以在任意多个HTML 页面中链接同一个样式表文件,每个页面中只需加入类似下面的这一行代码即可
<link href="styles.css" rel="stylesheet" />
2.关于选择符
a.上下文选择符:标签1 标签2 { 声明 }
e.g.
article p {
font-weight: bold;
}
上面的例子表示的是只有是article后代的p元素才会应用后面的样式。
b.子选择符:标签1 > 标签2 { 声明 }
e.g.
section > h2 {
font-style: italic;
}
上面的例子表示的是只有是section的子元素p(而非所有后代元素)才会应用后面的样式。
c.紧邻同胞选择符:标签1 + 标签2 { 声明 }
e.g.
h2 + p {
font-variant: small-caps;
}
上面的例子表示的是只有紧跟在h2元素后面的同胞元素p才会应用后面的样式。
d.一般同胞选择符:标签1 ~ 标签2 { 声明 }
e.g.
h2 ~ a {
color: red;
}
上面的例子表示的是在h2元素后面的同胞元素p才会应用后面的样式。
e.通用选择符:[标签] * { 声明 }
e.g.
p * {
color:red;
}
上面的例子表示的是元素p包含的所有元素都会应用后面的样式。
3.ID和类选择符
类选择符:.类名 { 声明 } 表示在html中class="类名"的元素会应用其中的声明。
多类选择符:.类名1.类名2 { 声明 } 表示在html中class="类名1 类名2"的元素会应用其中的声明。
比较:.类名1 .类名2 { 声明 } 和上面相比,类名1、类名2之间多了一个空格,此时意义就大不一样了,表示在html中class="类名1"的后代元素中class="类名2"的子元素会应用其中的声明。
4.属性选择符
标签名[属性名]
e.g.
img[title] {
border: 2px solid blue;
}
上面的例子表示的是带有title属性的img元素都会应用后面的样式。
5.属性值选择符
标签名[属性名="属性值"]
e.g.
img[title="red flower"] {
border: 4px solid green;
}
上面的例子表示的是带有title属性值为red flower的img元素都会应用后面的样式。
6.伪类
伪类这个叫法源自它们与类相似,但实际上并没有类会附加到标记中的标签上。伪类分两种:
UI(User Interface,用户界面)伪类:会在HTML 元素处于某个状态时(比如鼠标指针位于链接上),为该元素应用CSS 样式。
结构化伪类:会在标记中存在某种结构上的关系时(如某个元素是一组元素中的第一个或最后一个),为相应元素应用CSS 样式。
a.UI伪类
如链接伪类(:link, :visited, :hover, :active),:focus,:target
b.结构化伪类
如:first-child 和:last-child,:nth-child
7.伪元素
伪元素就是你的文档中若有实无的元素。
如:first-letter,:first-line,:before 和:after
8.样式的来源
a.浏览器默认样式表
b.用户样式表
c.作者链接样式表(按照它们链接到页面的先后顺序)
d.作者嵌入样式
e.作者行内样式
9.层叠规则
a.找到应用给每个元素和属性的所有声明;
b.按照顺序和权重排序
c.按特指度排序
特指度的计算:I(id) - C(class) - E(element)
e.顺序决定权重
如果两条规则都影响某元素的同一个属性,而且它们的特指度也相同,则位置最靠下(或后声明)的规则胜出
第三章 定位元素
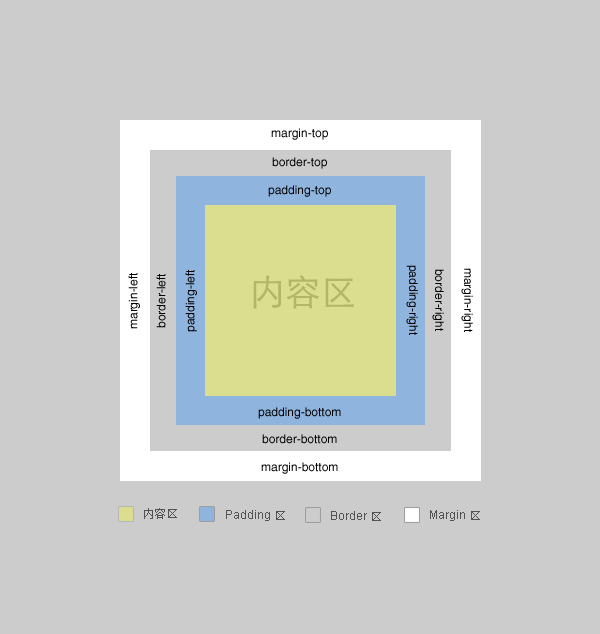
1.盒模型
所谓盒模型,就是浏览器为页面中的每个html元素生成的矩形盒子,而HTML页面实际上就是由一堆盒子组成的。
盒子模型主要适用于块级元素,如图:

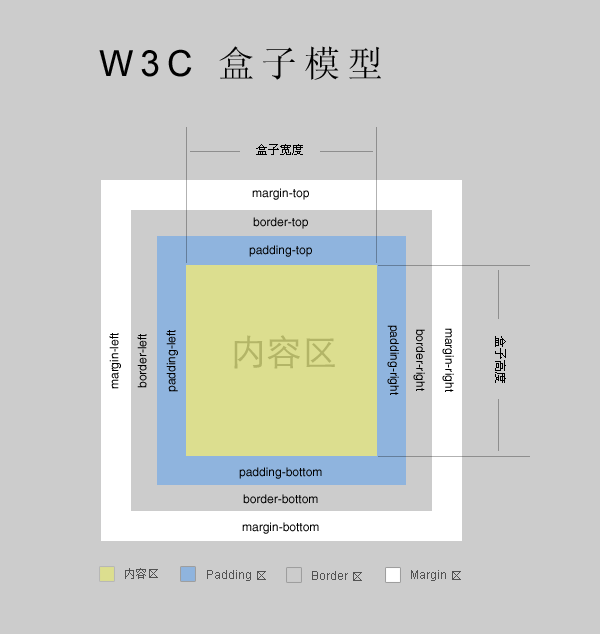
对于一个盒子的宽度:
a.没有显式地设置元素的width属性(也就是为auto)
此时该元素应该会填充满父元素空间,此时父元素width为:(margin * 2) + (border * 2) + (padding * 2) + content
b.显式地设置元素的width属性
此时该元素content的宽度就是你设置的width,而元素占据的总宽度为:(margin * 2) + (border * 2) + (padding * 2) + width
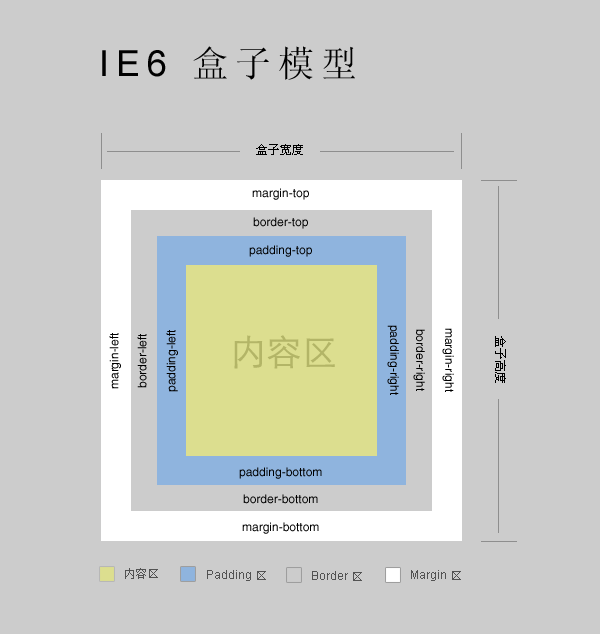
好了,其实我们上面说的是W3C标准的盒模型,但还有一种盒模型,称之为IE盒模型
IE盒模型的不同之处:该元素(content + padding + border)的宽度才是设置的width,这样元素占据的总宽度变为:(margin * 2) + width
如图:


对于这两种不同的盒模型,W3C在CSS3中加入了一个属性来控制选择哪种模型
box-sizing: content-box | border-box | inherit;
content-box:默认属性,表示应用标准盒模型
border-box:表示应用IE盒模型
inherit:表示从父元素继承这个属性
2.浮动与清除
请参考我写的另一篇文章《清除浮动的简要介绍》
3.定位
CSS布局的核心是position属性
position: static | relative | absolute | fixed;
static:默认属性,一般不设置,会按照正常的文档流进行布局
relative:相对定位,相对的是它原来在文档流中的位置进行定位,可以使用top、right、bottom和left属性来改变它的位置
absolute:绝对定位,更重要的是它已经脱离正常的文档流了,它会相对于它的定义上下文(如果它的祖先元素的position属性有为relative的,那这个祖先元素就是它的定位上下文,如果没有,那它的定位上下文就是body)进行定位,同样可以使用top、right、bottom和left 属性来改变它的位置
fixed:固定定位,也已经脱离正常的文档流了,与绝对定位很像,但不同之处在于,固定定位元素的定位上下文是视口,使用top、right、bottom和left属性可以改变它的位置
4.显示属性
display: block | inline | inline-block | none | 等等;
block:块级元素,在父元素中独自霸占一行,未设置width时与父元素同宽
inline:行内元素,与其它行内元素挤在同一行里,只有显示不下时才会换行
inline-block:行内块级元素,通俗说,在它周围的元素看来,它是一个行内元素,能和其它行内元素同处在一行里,但其自身却有着块级元素的特点,如它可以设定高度、宽度
none:无,这个元素在html中不见了,在常规流当中也不会占据位置
5.背景

a.background-color
背景颜色,通过它可以设定元素背景图层的颜色
e.g.
p {
background-color: #caebff;
}
b.background-image
背景图片,可以通过url的形式设定元素背景图片
e.g.
p {
background-image: url(images/blue_circle.png);
}
c.background-repeat
背景重复,控制背景的重复方式
background-repeat: repeat | repeat-x | repeat-y | no-repeat
d.background-position
背景位置,用于控制背景的位置,设定背景位置时可以使用三种值:关键字(如top,left,center等)、百分比(如30%,50%等)、绝对或相对单位的数值(如px等,可以为负值),可以使用两个值分别设定水平和垂直位置(如果只有一个值,就代表水平和垂直的位置都是一样的)
e.g.
p {
background-position: center);
background-position: left bottom);
background-position: 50% 50%);
background-position: 30px 20px);
}
e.background-size
背景尺寸,控制背景图片的缩放,也可以使用三种值:关键字(如cover,contain)、百分比(如30%,50%等)、绝对或相对单位的数值(如px等,设定两个值,分别代表宽度和高度),关键字中,cover:拉大图片,使其完全填满背景区;保持宽高比;contain:缩放图片,使其恰好适合背景区;保持宽高比
f.background-attachment
背景粘附,控制滚动元素内的背景图片是否随元素滚动而移动,默认值是scroll,即背景图片随元素移动。如果把它的值改为fixed,那么背景图片不会随元素滚动而移动
g.简写背景属性
e.g.
body {
background: url(images/watermark.png) center #fff no-repeat contain fixed;
}
h.多背景图片
可以给元素背景添加多个背景图片
e.g.
p {
background:
url(images/turq_spiral.png) 30px -10px no-repeat,
url(images/pink_spiral.png) 145px 0px no-repeat,
url(images/gray_spiral.png) 140px -30px no-repeat, #ffbd75;
}
每张图片的声明都单独放在了一行里,以逗号分隔,以便看清它们的位置、重复的设定值。为了防止图片加载失败时元素背景处于默认的透明状态,这里也在最后一条声明中加上了背景颜色(加粗的值)。要注意的是,代码中先列出的图片显示在上方,或者说,更接近前景
第四章、字体和文本
1.字体
来源:用户机器中安装的字体;保存在第三方网站上的字体;保存在你的Web 服务器上的字体
font-family,用于设定元素中的文本使用什么字体。
一般来说,应该给整个页面设定一种主字体,然后只对那些需要使用不同字体的元素再应用font-family,而且既然字体要么来自用户机器,要么来自网上,那么就可能存在某种字体不能在某个网页中使用的可能,因此为防止第一种字体无效,就需要多列出几种后备字体,这个字体的列表也叫字体栈
一般,有几种通用字体类,如以下5种:
a.serif,也就是衬线字体,在每个字符笔画的末端会有一些装饰线
b.sans-serif,也就是无衬线字体,字符笔画的末端没有装饰线
c.monospace,也就是等宽字体,顾名思义,就是每个字符的宽度相等(也称代码体)
d.cursive,也就是草书体或手写体
e.fantasy,不能归入其他类别的字体(一般都是奇形怪状的字体)
使用这些通用字体类的目的,就是确保在最坏的情况下,文档起码可以通过正确的字形来显示
font-size,字体大小,是可以继承的,设定字体大小有两种方法:
a.绝对字体大小,如像素(px),设定多大就多大,与祖先元素的字体大小无关
b.相对字体大小,如百分比、em或rem,如果你给某个元素设定了相对字体大小,则该元素的字体大小要相对于最近的“被设定过字体大小的”祖先元素来确定
font-style: italic | oblique | normal
font-style: bold | normal
2.文本属性
text-indent,文本缩进,值为长度值(正、负均可)
letter-spacing,字符间距,值为长度值(正、负均可)
word-spacing,单词间距,值为长度值(正、负均可),css把任何两边有空白的字符和字符串都视作“单词”,但对中文基本没用
text-decoration: underline | overline | line-through | blink | none
text-align: left | right | center | justify
line-height,行高,任何数字值(不用指定单位)
vertical-align,垂直对齐,任意长度值以及sub、super、top、middle、bottom 等,以基线为参照上下移动文本,但这个属性只影响行内元素

