百度echarts使用--y轴label数字太长难以全部显示
问题:
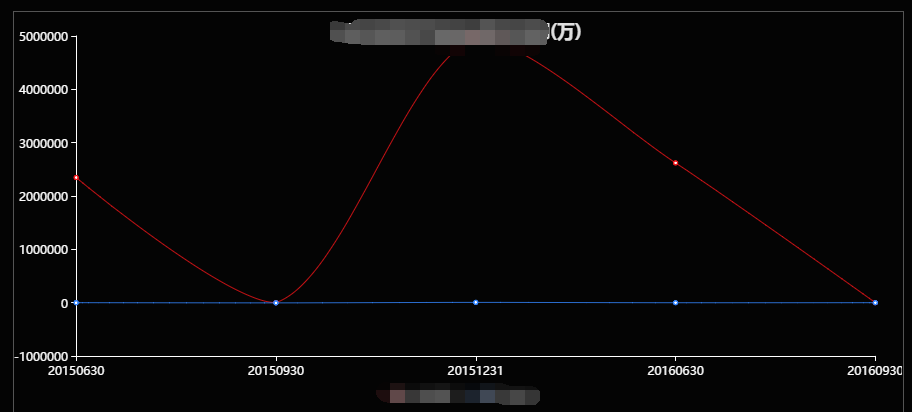
今天遇到个小问题,我们系统前端呈现使用了百度echarts。在绘制折线图的时候,因为数字过大,导致显示出现了问题。
解决方案:
左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就很大,所以导致显示不下,那么只要我们将显示的值按比例缩小,应该就可以了。
原始值很大:
var map = data.map; for (var key in map){ var stockCode = key; option.legend.data.push(stockCode); var indexData = map[key].value2; for (var i = 0; i < indexData.length; i++){ if (indexId == '143'){ indexData[i] = indexData[i]/10000;//将原值缩小一万倍 } } }
修改单位:
var indexName = data.indexInfo.name; if (indexId == '143') { indexName = indexName + '(万)'; }
修改后,显示效果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端