记录下项目中常用到的JavaScript/JQuery代码一(大量实例)
一直没有系统学习Javascript和Jquery,每次都是用到的时候去搜索引擎查,感觉效率挺低的。这边把我项目中用的的记录下,想到哪写哪,有时间再仔细整理。
当然,由于我主要是写后端java开发,而前端这几年风起云涌,发展很快,新的技术框架层出不穷,我也就没把心思放这块,目前公司只有前端,没有交互开发工程师,所以我们只能硬顶。
写出来的前端代码很可能没有什么模块意识,也比较混乱,有错误特别正常,希望你看到了在留言中指出来,以免误导他人,谢谢。
0、点击事件的事件函数一般要加return false,尤其是遇到在表单内部。很多小坑就是这么来的
<form>
<div class="dl-yhm"><input type="text" id="username" placeholder="请输入用户名"/><span
class="hint">提示</span></div>
<div class="dl-mm"><input type="password" id="password" placeholder="请输入密码"/><span
class="hint">提示</span></div>
<div class="loginTab">
<!--<div class="fl"><input id="zddl" type="checkbox" checked="checked"/><label-->
<!--for="zddl">七天内自动登录</label></div>-->
<a href="findPwd.html" class="fr">忘记密码?</a>
</div>
<button class="loginBtn">
<font>登录</font>
<div class="loader">
<div class="loader-inner ball-scale-ripple-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
</button>
</form>
//登录注册-登录
$(".loginBtn").click(function () {
var username = $('#username').val();
var password = $('#password').val();
if (username.trim().length == 0) {
layer.msg('请输入用户名', {icon: 2});
return false;
}
if (password.trim().length == 0) {
layer.msg('请输入密码', {icon: 2});
return false;
}
var param = {};
param.username = username;
param.password = password;
$.ajax({
type: 'POST',
dataType: "json",
data: param,
url: "***.do",//请求的action路径
error: function (data) {//请求失败处理函数
console.log("请求失败11");
},
success: function (data) {
if (data.state == 2) {
location.href = "***";
} else {
layer.msg(data.msg, {icon: 2});
return;
}
}
});
return false;
})
1、id定位,查找其下的子元素,并绑定事件
$("#tableForSubTraderSearch").find("input:eq(1)").on("click", function () {
initPaganation();
});
2、清空表格的除了表头外的其他行
$(".s-tab-table tr:not(:first)").html("");
3、查看内容中是否包含指定字符串
var html = $currentAccount.html(); if (html.indexOf("本账户") >= 0) { return {checkedSubAccountId: null, isCalcSubTraders: false}; }
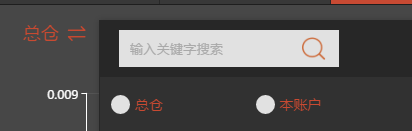
4、前端搜索:根据主账户查询到其管理的多个子账户后,输入框中根据输入的关键字对子账户过滤
初始ajax查询子账户时,备份查到的列表的html内容:
var subAccountsSearchCopy = null; function searchSubAccounts() { $.ajax({ type: "POST", dataType: "json", url: "*****", data: {}, success: function (data) { if (data.state != 0) { return; } var $qzfk = $(".qzfk-azmss-c"); $qzfk.html(""); var totalContent = ""; for (var i = 0; i < data.list.length; i++) { var item = data.list[i]; var id = "qzfk-c1-" + i; var content = '<span> <input type="radio" name="subAccountRadio" id="' + id + '" data="' + item.name + '" value="' + item.accountNo + '" > <label for=' + id + '>' + item.name + '</label></span>'; totalContent += content; } var inputButton = '<input type="button" value="取消" class="sxq-btn qzfk-jyy-select-qx"> <input type="button" value="确认" class="sxq-btn qzfk-jyy-select-qr">'; totalContent += inputButton; $qzfk.html(totalContent);//将组装的html内容塞进列表 //备份搜索到的子账户 subAccountsSearchCopy = totalContent; } }); }
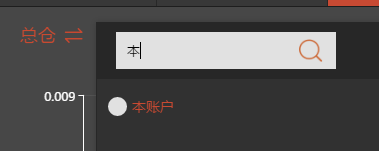
后续进行过滤时,根据关键字过滤出需要的子列表,放入原来位置
//绑定input事件,获取过滤词 $(".qzfk-azmss .qzfk-azmss-title .searchDiv").find("input:eq(0)").on("input .s-tab-table-divpropertychange",function () { var subAccountsSearch = $(".qzfk-azmss-c"); subAccountsSearch.html(subAccountsSearchCopy); var accountFilter = $(this).val().trim(); var filteredArray = []; if (accountFilter == ''){ return; } subAccountsSearch.find("span").each(function (index, domEle) { var accountName = $(this).find("input").attr("data");
//被过滤出来的元素单独放到一个数组 if (accountName.indexOf(accountFilter) >= 0){ filteredArray.push($(this).clone()); } }); subAccountsSearch.html(""); for (var i = 0; i < filteredArray.length; i++){ filteredArray[i].appendTo(subAccountsSearch); } });
5、layer弹出框
<script src="/assets/js/layer/layer.js"></script>
function showMessage(msg,domObj) {
layer.tips(msg,domObj,{time:1000});
}
6、each循环
$(".qzfk-rDiv").each(function () {
if (!$(this).find("i").hasClass("qzfk-mess-rotateI")) {
$(this).find(".qzfk-mess").closest(".qzfk-mess").css("height", "auto")
var cqh = $(this).find(".qzfk-mess").closest(".qzfk-mess").css("height")
$(this).find(".qzfk-mess").closest(".qzfk-mess").css("height", "30px")
$(this).find(".qzfk-mess").closest(".qzfk-mess").animate({
"height": cqh
}, 300)
}
})
7、常见函数
toFixed(2) html(str)
val()
split()
parseFloat()
removeClass()
addClass()
hide()
show()
attr()
closest()
eq()
text()
trim()
appendTo()
remove()
$(document).ready(function () {
sth();
})
//启定时器 var ss = setInterval(function () { sth(); }, 60 * 1000); //清空定时器 clearInterval(ss); //重新设置 ss = setInterval(function () { sth(); }, 30 * 60 * 1000);
8、选中全部、取消选中全部
$(".checkedAll").click(function () {
if ($(this).is(":checked")) {
$(this).closest("table").find("input[type='checkbox']").each(function (index) {
if($(this).attr("disabled") != "disabled"){
$(this).prop("checked", "checked");
}
})
} else {
$(this).closest("table").find("input[type='checkbox']").removeProp("checked");
}
})
9、字符串比较直接用==
var aaa= "设置"; var addOrupdate = $(this).attr("value"); var retracementArray = $(".modal-xgcs input[type=text]"); if (setRectracementTitle == addOrupdate){ $(".modal-title").html(setRectracementTitle + '<i class="modal-close"></i>'); retracementArray.eq(0).val(""); retracementArray.eq(1).val(""); }
与undefined对比
$(this).attr("data") != undefined
10、给动态ajax生成的内容加事件,需要用on的方式;需要注意的是,on函数的调用者,也就是下例中的
$('.searchTableDiv table')不能是动态生成的,on函数的第二个参数,表示查找子元素
可参考:http://www.cnblogs.com/imsomnus/p/4512261.html
$('.searchTableDiv table').on('click', 'tr', function (){
var $this = $(this);
if (!$this.is(".stockHeader")){
var stockCode = $this.children().eq(0).text().trim();
var stockName = $this.children().eq(1).text();
$('#stockSearch').val(stockCode);
}
});
11、选择器使用实例
var checkedSubAccount = $(".qzfk-azmss input[type=radio]:checked");
$("#tableForOrg input[type=checkbox]:checked")
var v1 = parseFloat($(".px-table tr:not('.px-n'):eq(0)").find("td:eq("1")").html());
$(".s-tab-table tr:not(:first)").html("");
$(".rightAlignTable tr td:nth-child(3)")
if($(this).next().html().trim()==""||$(this).next().hasClass("sxq-dbk-l")){
return false;
}
$(".sxq-dbk li:not(.sxq-dbk-f):not(:last-child)").html("")
$(".checkedAll").closest("table").find("input[type='checkbox']:not(:first)").each(function (index) {
if (true == $(this).prop("checked")){
var stockCode = $(this).closest("tr").find(".stockCodeValue a").text();
stockCodeArray.push(stockCode);
}
});
$(".sxq-dbk").find("li:not(.sxq-dbk-f):not(:last-child)")
$(this).parent().parent().find("td:eq(1) a")
$(this).closest("td").prev().find("a")
12、正则表达式验证输入
var num2digit = /^\d{1,2}(\.\d{1,2})?$/; function isNum2Digit(num) { return num2digit.test(num); } if ( isNaN(retraceRange) ){ showMessage("最大回撤只能为数字", retracementArray.eq(1)); return false; } if (!isNum2Digit(retraceRange)){ if (isAddRetracement == "update" && $.trim(retraceRange) == ""){
}else { showMessage("只能输入0-100(不含0,100)间的2位小数", retracementArray.eq(1)); return false; } }
13、刷新当前页面
function refreshPage() { $(".flash-btn").on("click", function(){ console.log("refreshed current page"); location=location; }); }
14、枚举定义
if(typeof COLOR == "undefined"){ var COLOR = { RED: "#d73732", GREEN: "#299b4b", PURPLE: "#f022bd", YELLOW: "#e6c065", WHITE: "#e0e0e0" } }
15、获取url参数
传参时:(为什么用encodeURIComponent,因为中文乱码问题)
iframeEle.find("iframe").attr("src", "**.html?codeArray=" + codeArray+"&indexId=" + index.indexId + "&indexName=" + encodeURIComponent(index.indexName));
function getUrlParam(name){ //构造一个含有目标参数的正则表达式对象 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); //匹配目标参数 var r = window.location.search.substr(1).match(reg); //返回参数值 if (r!=null) return decodeURIComponent(r[2]); return null; }
16、将a标签href置为无效,定义点击事件
<a href="javascript:void(0)" class="l-qzfk"> aaa </a>
$(".l-qzfk").click(function(){
do sth;
return false;
})
17、根据ajax返回数据动态生成内容
$.ajax({ type: "POST", dataType: "json", url: "/***", data: { currentPage: currentPage, pageSize: pageSize, filter_subAccountNo: filter.checkedSubAccountId, filter_stockCode: filter_stockCode, isCalcSubTraders: filter.isCalcSubTraders }, success: responseHandle }); function responseHandle(data) { if (data.state != 0) { $(".s-tab-table tr:not(:first)").html(""); return; } var filter = getQueryAccount(); var isCalcSubTraders = filter.isCalcSubTraders; var riskItemsList = data.list; if (isCalcSubTraders) { $("#tableForOrg tr:not(:first)").remove(); } else { $("#tableForOrg tr:not(:first)").remove(); } for (var i = 0; i < riskItemsList.length; i++) { var item = riskItemsList[i]; var $tr = $("<tr></tr>"); var $checkboxTr = $('<td> <input id="zzh-checked' + i + isCalcSubTraders + '" name="stockCodeCheckbox" type="checkbox" data="' + item.stockCode + '"><label for="zzh-checked' + i + isCalcSubTraders + '"></label></td>"'); if (item.stopTrading){//停牌 $checkboxTr.css("opacity",0.2); $checkboxTr.find("input").attr("disabled","disabled"); } var $stockCodeTr = $('<td class="b-td"><a href="javascript:void(0)">'+ item.stockCode +'</a></td>'); var stopTradingStr = ""; if (item.stopTrading){ stopTradingStr = "(停牌)"; } var $stockNameTr = $('<td><a class="b-td" href="javascript:void(0)">'+ item.stockName + stopTradingStr +'</a></td>'); var $carryCostPrice = $("<td class='b-td'>" + parseFloat(item.carryCostPrice).toFixed(2)+ "</td>"); //增加持仓数量,在持仓成本后面 var $stockNum = $("<td class='b-td'>" + item.stockNum/100+ "</td>"); //后台取涨跌幅失败,会返回999,此处显示为空 var $upDownRate; if (item.upDownRate > 998){ $upDownRate = $("<td class='b-td'></td>"); }else { $upDownRate = $("<td class='b-td'>" + item.upDownRate.toFixed(2) + "</td>"); } // 涨跌幅:正数为红色、负数为绿色; if (item.upDownRate > 0){ $($upDownRate).css("color", COLOR.RED); }else if (item.upDownRate < 0){ $($upDownRate).css("color", COLOR.GREEN); }else { $($upDownRate).css("color", COLOR.WHITE); } // 样本库指标有标识; if (item.baseinfo.isBelongBio == '1'){ $tr.addClass("ybkTr"); } var $retracementProbability = $("<td class='b-td'>" + (item.retracementProbability != null ? parseFloat(item.retracementProbability).toFixed(2) : "") + "</td>"); var $retracementRange = $("<td class='b-td'>" + (item.retracementRange != null ? parseFloat(item.retracementRange).toFixed(2) : "") + "</td>"); var $oper = null; //如果不是子账户,才能看到这两个按钮 if (!isCalcSubTraders) { if (item.retracementProbability == null) { // 没设置参数 $oper = $('<td><input type="button" class="sxq-btn jjy-xgcs" value="设置"/><input type="button" class="sxq-btn ml5 calc-now" value="计算"/></td>'); } else { $oper = $('<td><input type="button" class="sxq-btn jjy-xgcs" value="修改"/><input type="button" class="sxq-btn ml5 calc-now" value="计算"/></td>'); } }else { $oper = $('<td></td>'); } if (item.stopTrading){ $oper.find("input").attr("disabled","disabled"); $oper.css("opacity",0.2); } if (item.retracementProbability == null || item.retracementRange == null){ $oper.find("input").eq(1).attr("disabled","disabled"); $oper.find("input").eq(1).css("opacity",0.2); } $checkboxTr.appendTo($tr); $stockCodeTr.appendTo($tr); $stockNameTr.appendTo($tr); $carryCostPrice.appendTo($tr); $stockNum.appendTo($tr); $upDownRate.appendTo($tr); $retracementProbability.appendTo($tr); $retracementRange.appendTo($tr); $oper.appendTo($tr); $("#tableForOrg tbody").append($tr); //需要预警的tr要改变颜色 if (item.needWarn == true){ $($tr).addClass("yujingTr"); $tr.find("td").eq(1).find("a").css("color", COLOR.WHITE); $tr.find("td").eq(2).find("a").css("color", COLOR.WHITE); }else { $($tr).removeClass("yujingTr"); } } }
18、有时,比如需要下载文件,这时候用ajax就不太方便(没研究过),所以这时候一般采用form提交
<form class="fl" id="downloadExcel" action="/**.do">
<input type="hidden" name="currentPage"/>
<input type="hidden" name="pageSize"/>
<input type="hidden" name="stockCode"/>
<input type="hidden" name="days" />
<input type="submit" class="sxq-btn mt15 ml15" value="一键导出">
</form>
<form class="fr" id="downloadExcel" action="/replayAnalysis/exportPretemplateCompareExcel.do">
<input type="hidden" name="currentPage"/>
<input type="hidden" name="pageSize"/>
<input type="hidden" name="filter_stockCode"/>
<input type="hidden" name="filter_subAccountNo" />
<input type="hidden" name="isCalcSubTraders" />
<input type="button" id="exportExcel" style="position: relative;top: -2px" class="sxq-btn ml15" value="一键导出">
</form>
$("#exportExcel").on("click",function () {
var filter = getQueryAccount();
$("#downloadExcel").find("input[name=currentPage]").val("1");
$("#downloadExcel").find("input[name=pageSize]").val("200");
$("#downloadExcel").find("input[name=filter_stockCode]").val("");
$("#downloadExcel").find("input[name=filter_subAccountNo]").val(filter.checkedSubAccountId);
$("#downloadExcel").find("input[name=isCalcSubTraders]").val(filter.isCalcSubTraders);
$("#downloadExcel").submit();
})








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端