带链接访问网站,网站进行oauth跳转,登录后url丢失查询参数
带链接访问网站,网站进行oauth跳转,登录后url丢失查询参数#
问题#
这种链接,一般我们预期是直接跳转到这个任务的界面。然而,如果网站需要鉴权的情况下,会引导用户先登录,如oauth2的方式,登录完成后,oauth会把我们重定向回来,然而,此时重定向回来,可能会丢失后面的taskId=xxx的部分,因此,就不能跳转回来了。
解决办法#
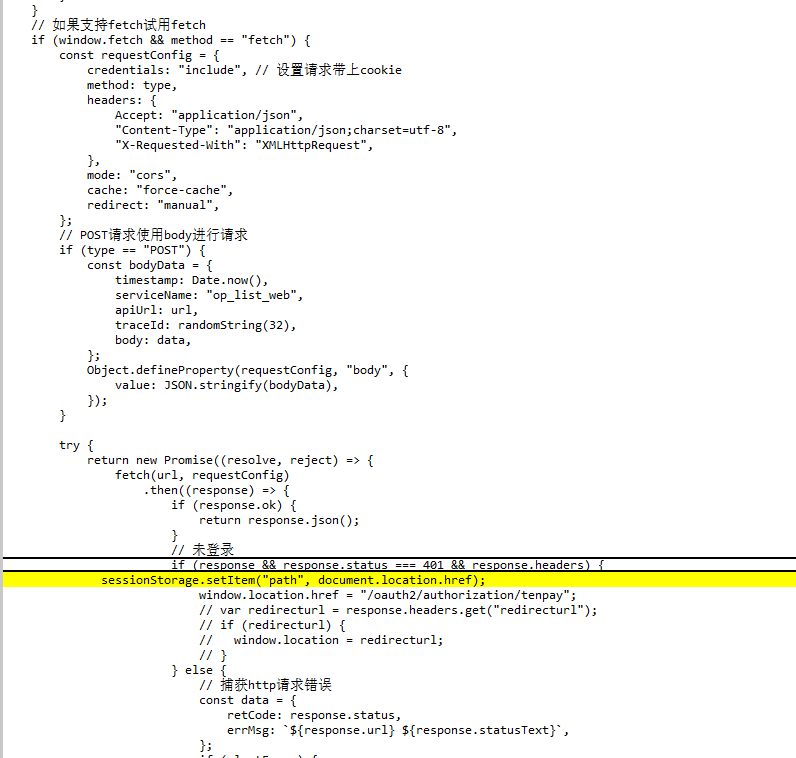
在跳转到oauth2鉴权前,我们得把url记录下来,放到浏览器的存储中。
然后,后续oauth那边会把我们重定向回来,我们需要在对应的入口文件里,取出存储到sessionStorage中的url,用这个url来访问。
async created() {
this.autoBack();
}
autoBack(){
let path = sessionStorage.getItem("path");
if(path && path.length > 0) {
location.href = path;
sessionStorage.setItem("path", "");
}
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?