摘要:
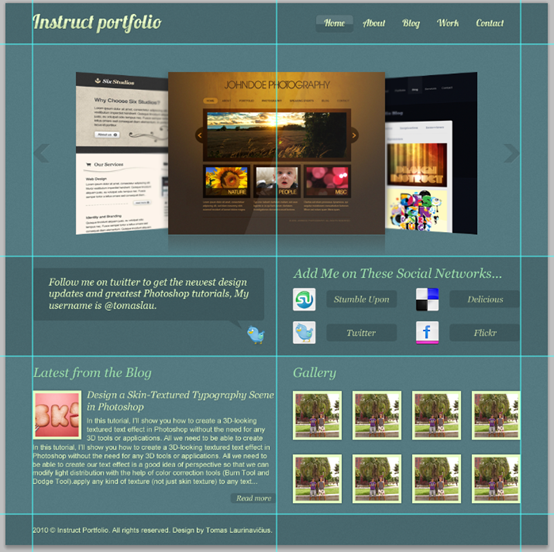
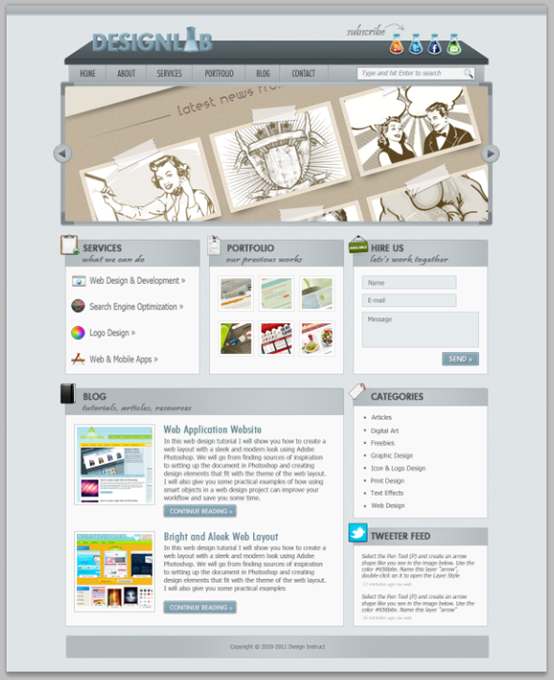
 本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。 阅读全文
本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。 阅读全文
 本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。 阅读全文
本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。 阅读全文



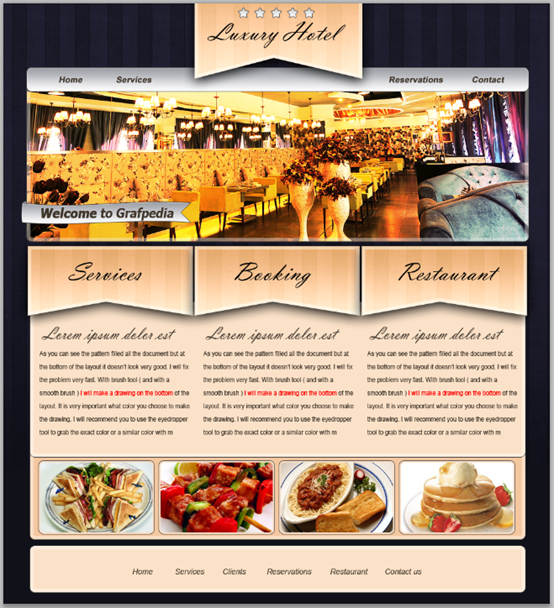
 这个布局也能很好的工作于和酒店业相关的网站:包含早餐的恶旅馆、汽车旅馆,和能非常适合饭店、咖啡屋、披萨屋、酒吧、就装等。典雅的木纹特色的网页,充分利用图层样式实现了木纹特效
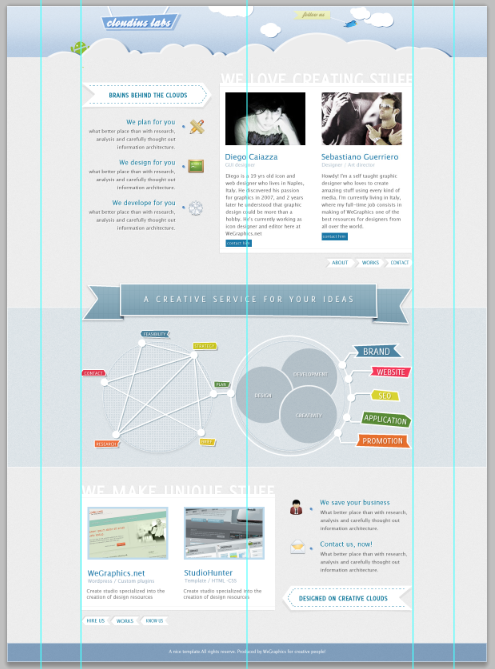
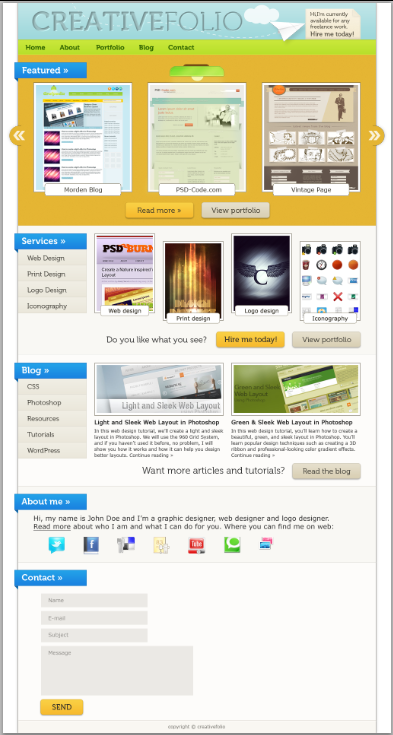
这个布局也能很好的工作于和酒店业相关的网站:包含早餐的恶旅馆、汽车旅馆,和能非常适合饭店、咖啡屋、披萨屋、酒吧、就装等。典雅的木纹特色的网页,充分利用图层样式实现了木纹特效  本教程的特色有3个方面:1、云彩的制作,利用椭圆工具和相应的图层样式制作逼真的云彩效果;2、飘带的制作,本文中有很多飘带的制作;3、图表的制作,我认为是很有亮点的,改变了原来严肃刻板的布局,有点小清醒的感觉
本教程的特色有3个方面:1、云彩的制作,利用椭圆工具和相应的图层样式制作逼真的云彩效果;2、飘带的制作,本文中有很多飘带的制作;3、图表的制作,我认为是很有亮点的,改变了原来严肃刻板的布局,有点小清醒的感觉  本教程也是一篇很详细的教程。用了一个自定义的斜对角线的图案实现了很漂亮的浅色条纹。同时在教程中又很详细的解释了智能对象,这在之前的教程中是没有的。本教程和“
PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计”一样,在教程中化学瓶制作过程非常详细,单独拎出来,也是一篇不错的教程。
本教程也是一篇很详细的教程。用了一个自定义的斜对角线的图案实现了很漂亮的浅色条纹。同时在教程中又很详细的解释了智能对象,这在之前的教程中是没有的。本教程和“
PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计”一样,在教程中化学瓶制作过程非常详细,单独拎出来,也是一篇不错的教程。
 这也是一篇非常详尽的教程,一共有60步。本片教程的亮点有,通过“从形状区域减去”达到某些特殊的效果,例如纸的折角效果,灯罩的效果等。二是大量的运用了渐变叠加的效果,来达到美观的效果。教程中的灯的制作也是一个亮点,就是这几步单独拿出来也是一篇不错的教程。
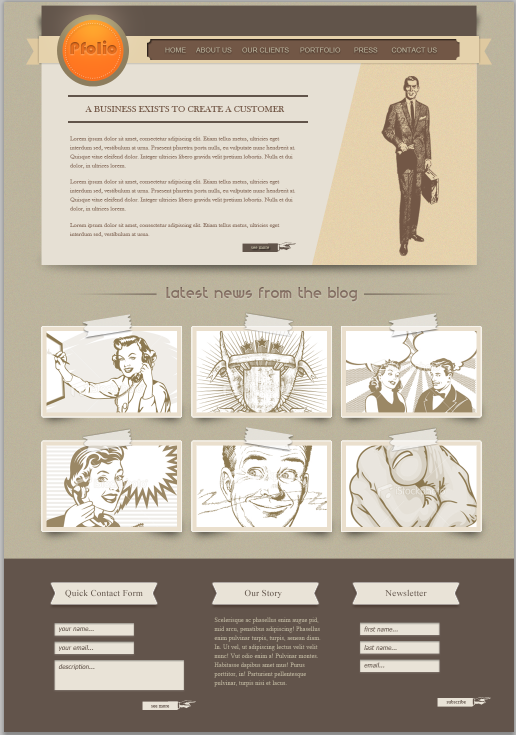
这也是一篇非常详尽的教程,一共有60步。本片教程的亮点有,通过“从形状区域减去”达到某些特殊的效果,例如纸的折角效果,灯罩的效果等。二是大量的运用了渐变叠加的效果,来达到美观的效果。教程中的灯的制作也是一个亮点,就是这几步单独拿出来也是一篇不错的教程。  本教程是复古风格的,有点像上世纪初的西部风格。利用混合模式的叠加的效果,能使黑色的图像合成到木纹色。整个页面简朴朴素,有一股清新的风格,让人心旷神怡。
本教程是复古风格的,有点像上世纪初的西部风格。利用混合模式的叠加的效果,能使黑色的图像合成到木纹色。整个页面简朴朴素,有一股清新的风格,让人心旷神怡。  本片教程是利用特殊的形状(原教程中用的是钢笔工具,本翻译教程是利用矩形自由变换来达到同样的效果)达到美观页面的效果
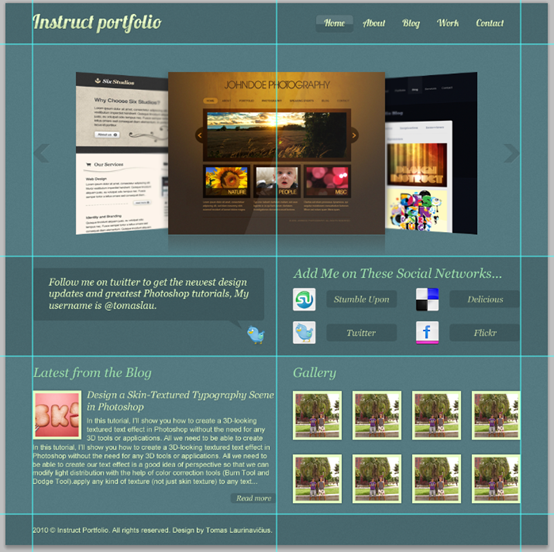
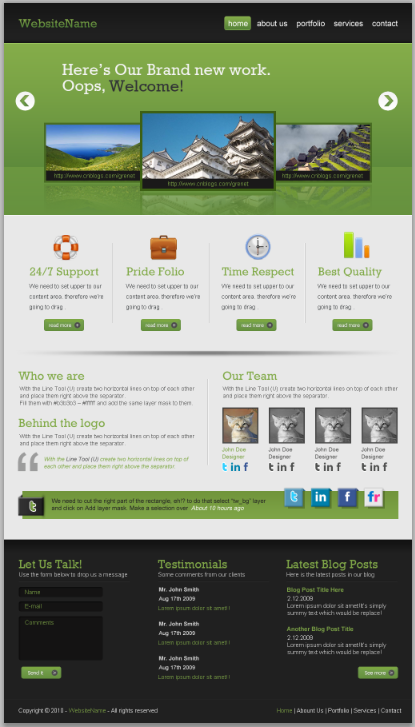
本片教程是利用特殊的形状(原教程中用的是钢笔工具,本翻译教程是利用矩形自由变换来达到同样的效果)达到美观页面的效果  这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。本教程的亮点有两个:1、特色区域的图片滑动块的制作,有种清新透彻的感觉。2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程。
这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。本教程的亮点有两个:1、特色区域的图片滑动块的制作,有种清新透彻的感觉。2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程。