用PS制作时尚美观的LOGO
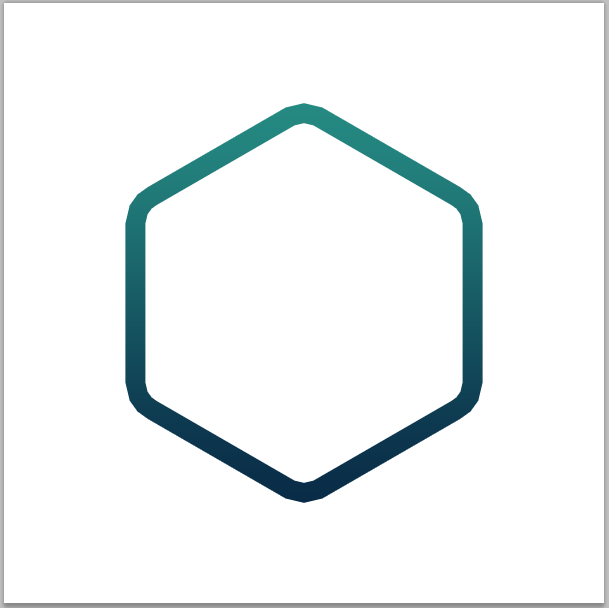
今日,在网上看到一篇帖子,介绍了各种时尚美观的六边形LOGO,其中一个吸引了我的目光。
一时技痒,尝试着用PS把它临摹出来
1、新建文档,大小600*600
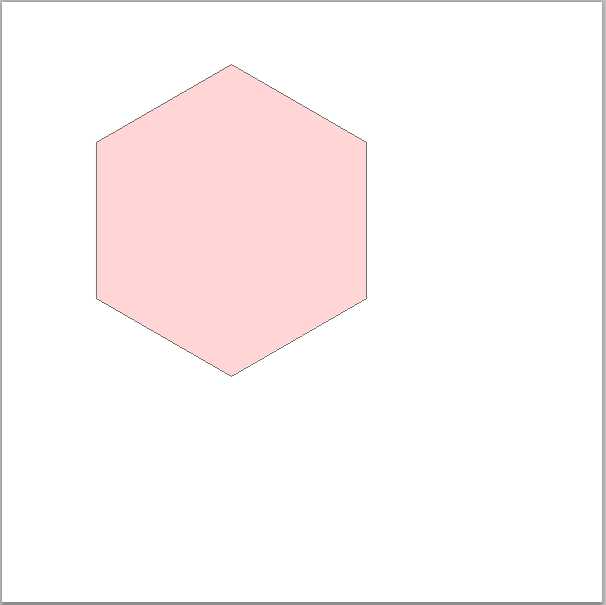
2、用多边形工具,边数选择6,按住Shift键,如下图画一个正六边形(填充颜色随意)
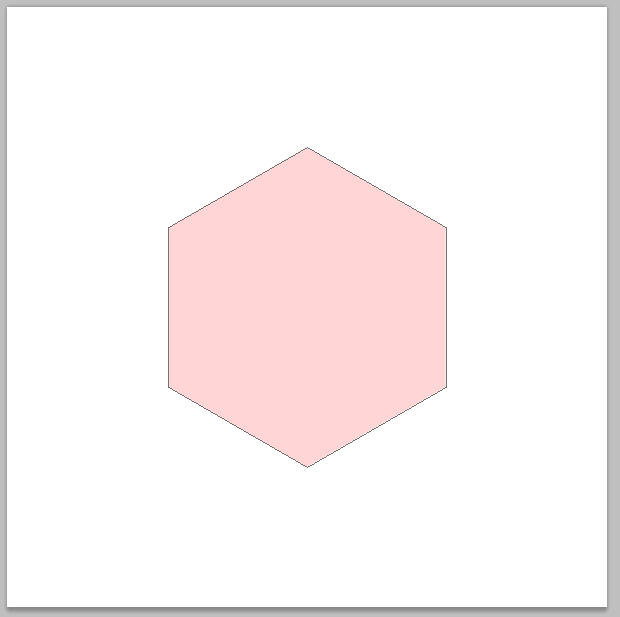
3、按Ctrl+T,调整六边形的位置和大小,如图所示
4、给该六边形的图层取名为“边”,同时复制该图层3次,分别取名“底”、“中”、“顶”。把“底”“中”“顶”三个图层暂时隐藏起来
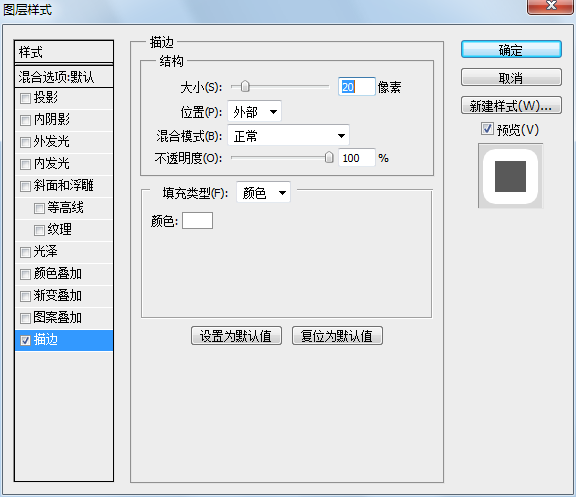
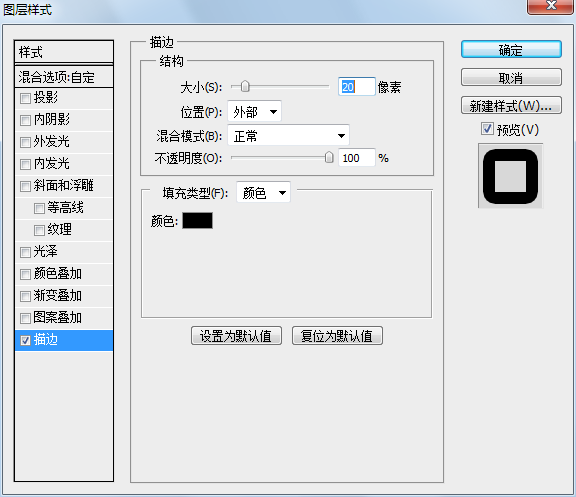
5、给图层“边”,添加如下的图层样式,描边的颜色是白色
因为是白边,所以感觉不出有啥变化
6、将“边”图层转化为智能对象,将该图层的填充设置为0%,然后再给这个图层添加如下的图层样式,描边的颜色为黑色
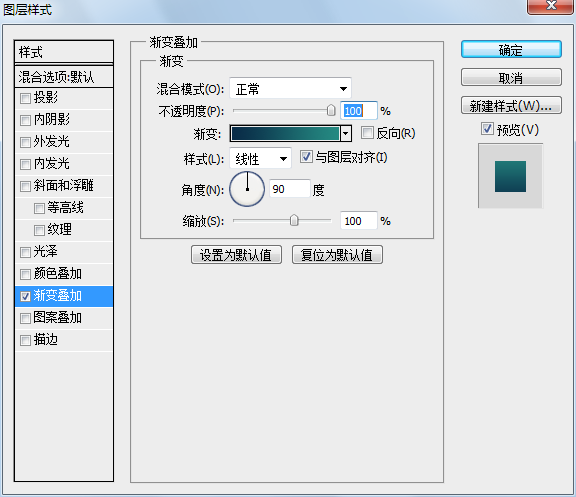
7、再将该图层转换为智能对象,并给他添加颜色叠加的图层样式,左侧的颜色:#092b47,右侧的颜色:#258a82
这样LOGO的边框就制作好了。
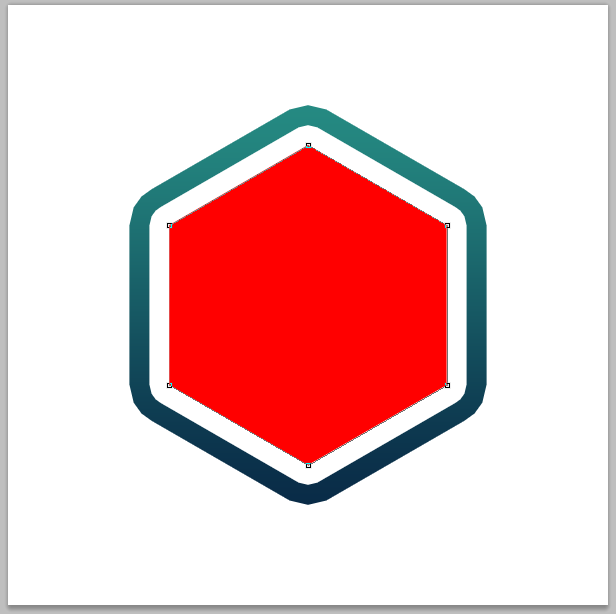
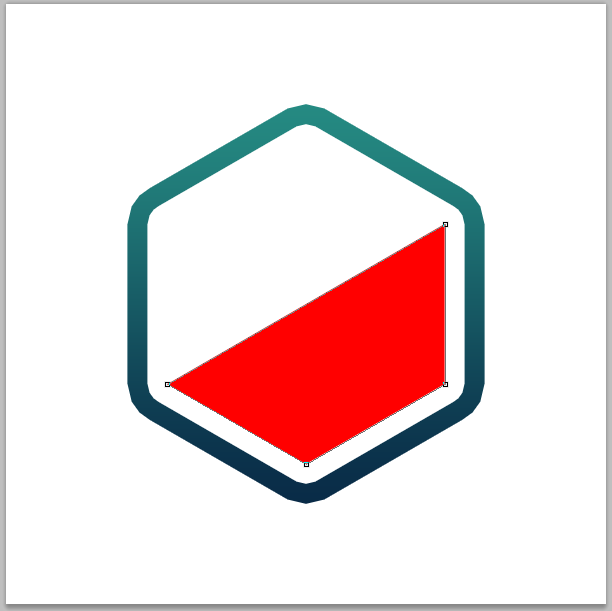
8、把“底”这个图层显示出来,并将填充色改成红色。然后用直接选择工具选择这个六边形
可以看出有6个控制点,用鼠标选择最上面的点,右键选择“删除锚点”;然后用选择左侧最上面的点,右键选择“删除锚点”
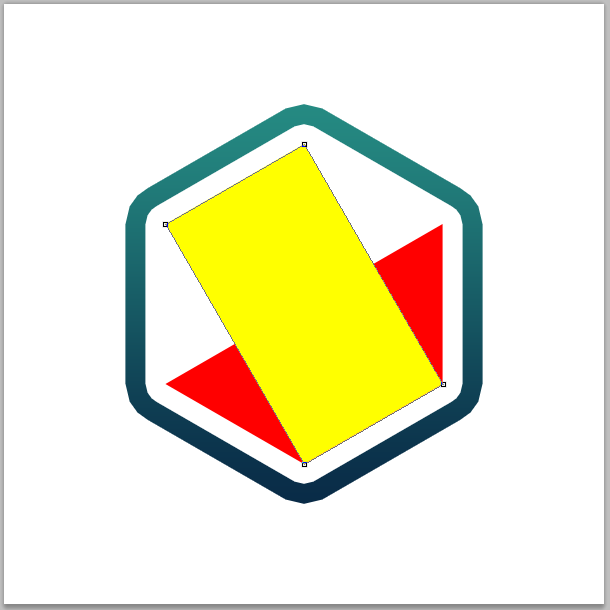
9、把“中”这个图层显示出来,并将填充色改成黄色。用上一步的做法,删掉两个锚点
10、把“顶”这个图层显示出来,并将填充色改成绿色。用上一步的做法,删掉两个锚点
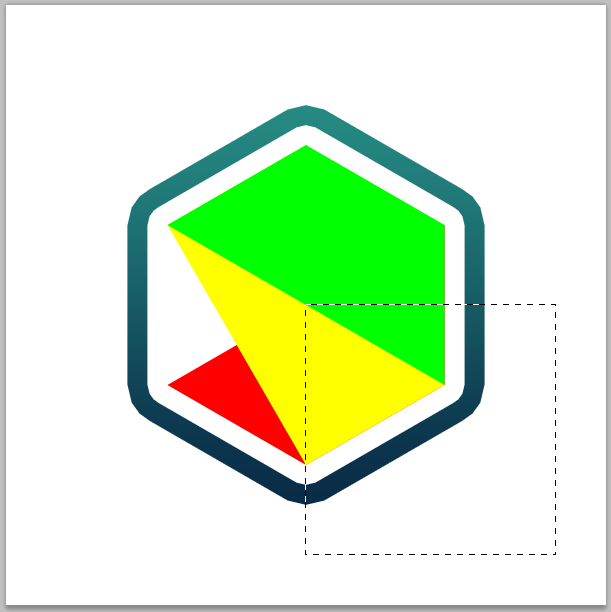
11、栅格化“底”“中”“顶”三个图层,并新建一个矩形选框,点击:选择>变换选取,调整选区的位置和大小
选中“顶”图层,按Delete键,删除选区中的内容
选中“底”图层,按Delete键,删除选区中的内容
并按Ctrl+D,取消选区
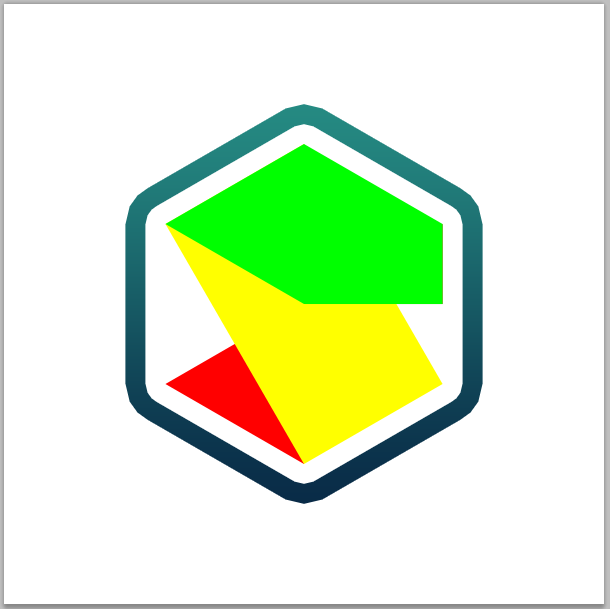
这样一来,LOGO的基本形状就确定下来了。接下来就是给三个图层上色了。
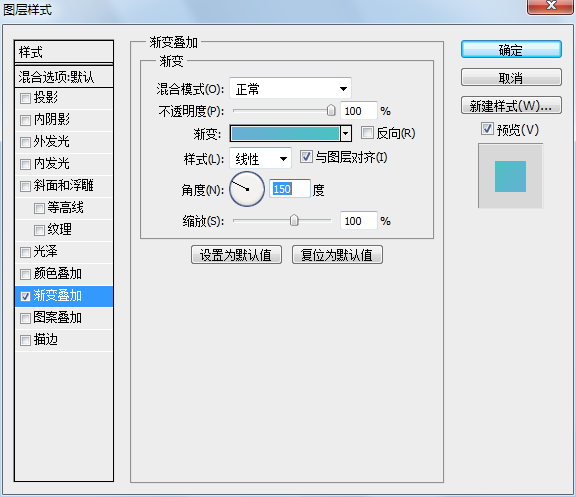
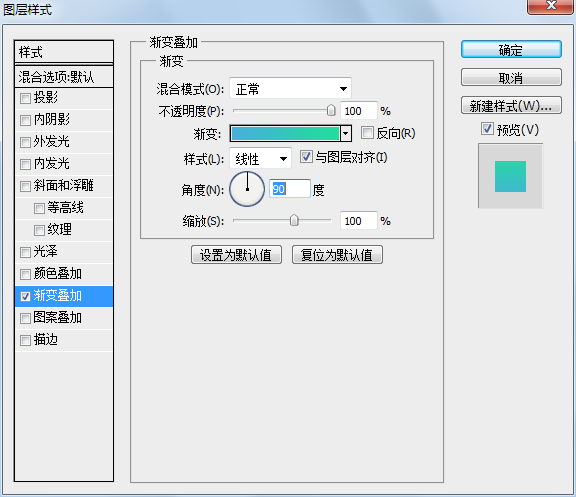
12,给“底”图层添加如下的图层样式,左边的颜色:#69aed5,右边的颜色:#4ac2c1
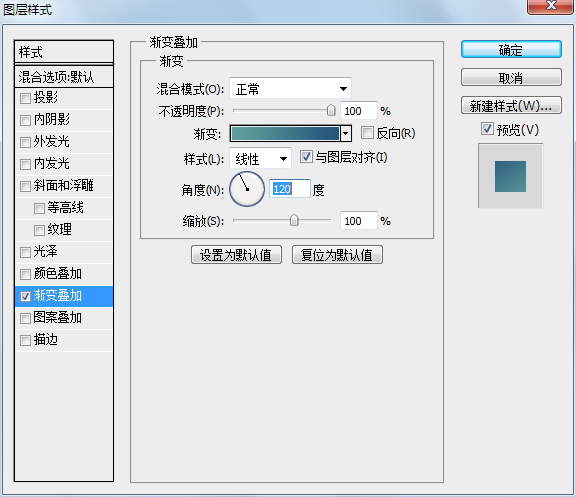
给“中”图层添加如下的图层样式,左边的颜色:#5fa09c,右边的颜色:#25557b
给“顶”图层添加如下的图层样式,左边的颜色:#46b0da,右边的颜色:#22dc9d
至此,一个时尚美观的LOGO就被临摹出来了。细节部分,再调整三个图层的渐变色,那就效果更佳了。
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号