UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大)。尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不同的页面元素的布局),在Bootstrap中很好的支持了,只要简单设置了属性,就能自动实现响应时布局,大大简化了程序员的界面的过程。
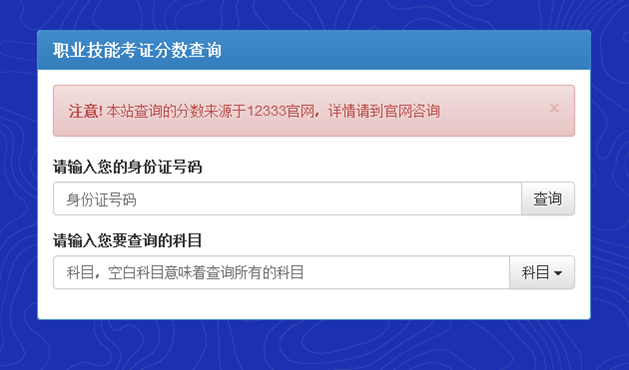
因此,本人用Bootstrap框架实现了如下的界面,虽然简单,但也不凡(真要自己实现的话,不知要猴年马月了)
整个页面分为几个部分,分别用Bootstrap官网上的示例代码实现,最终拼成一个页面。各部分示意如下图所示
接下来依次讲解各个部分的代码
首先,构造空白页面,代码如下:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>职业技能考证分数查询(Bootstrap)</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap-theme.min.css">
<!--[if lt IE 9]><script src="../../docs-assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
.bs-docs-home
{
background-color: #1B31B1;
background-image: url(line.png);
}
</style>
</head>
<body class="bs-docs-home">
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script>
</body>
</html>
要想使用Bootstrap框架,就要在页面中引用Bootstrap框架文件。一共四个:bootstrap.min.css、bootstrap-theme.min.css、jquery-1.10.2.min.js、bootstrap.min.js
只有引用了这些文件,接下来才可以使用Bootstrap框架提供的各种UI元素
接下来按照上图依次说明各个部分的代码
顶部说明文字:
设计整个页面的思路是整个页面放在一个面板(Panel)上,顶部的说明的文字就是面板头(Panel Head)
而Bootstrap框架的页面是一个12列的网格布局。因此,我把整个页面分成三部分。左右各3列宽的空白,中间6列宽放一个面板(Panel)。
代码如下:剩下部分的代码都依次在<div class="panel-body"> </div>中
<div class="container theme-showcase">
<h1 style=" line-height:2em;"> </h1><br />
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><strong>职业技能考证分数查询</strong></h3>
</div>
<div class="panel-body">
</div>
</div>
</div>
<div class="col-sm-3"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script>
</body>
提示文字
提示文字用的是Bootstrap框架中的提示(alert)组件,代码如下:
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 本站查询的分数来源于12333官网,详情请到官网咨询
身份证表单和查询按钮
身份证表单和后面的科目表单都应该在一个表单中。身份证表单和查询按钮是利用Bootstrap框架的表单元素组。利用input group把文本框(input)和按钮(button)组合在一起。而Bootstrap框架提供了诸如水印、高亮等效果。为表单增色不少
<div class="form-group">
<label for="IDCard">请输入您的身份证号码</label>
<div class="input-group">
<input type="text" class="form-control" id="IDCard" name="IDCard" placeholder="身份证号码" >
<span class="input-group-btn">
<button class="btn btn-default" type="button" onClick="form1.submit();" >查询</button>
</span>
</div>
</div>
</form>
科目表单
科目表单也是利用Bootstrap框架的表单元素组。利用input group把文本框(input)和按钮(button)和下拉列表(ul)组合在一起。
可以在文本框里直接输入科目,也可以在下拉菜单中选择科目。具体的实现是在超链接(a)的点击事件(click)中用$('#Subject').val('计算机操作员')等代码来改变文本框中的内容。科目表单位置在身份证表单的下方,在表单(form)里面
代码如下:
<div class="form-group">
<label for="Subject">请输入您要查询的科目</label>
<div class="input-group">
<input type="text" class="form-control" id="Subject" name="Subject" placeholder="科目,空白科目意味着查询所有的科目" >
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">科目 <span class="caret"></span></button>
<ul class="dropdown-menu pull-right">
<li><a href="#" onClick="$('#Subject').val('计算机操作员');">计算机操作员</a></li>
<li><a href="#" onClick="$('#Subject').val('网页设计');">网页设计</a></li>
<li><a href="#" onClick="$('#Subject').val('多媒体');">多媒体</a></li>
</ul>
</div>
</div>
</div>
查询错误信息
当点击查询按钮时,没有查到记录的时候,则显示该查询错误信息。和之前的提示文字一样,用的是Bootstrap框架中的提示(alert)组件。
这个信息是否显示,还需要后台动态代码的配合,动态代码根据查询的结果来决定是否显示该信息(没有记录,则显示该信息)。动态代码不在这篇文章里讨论。
位置在表单(form)的后面,代码如下:
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 没有查到成绩,请检查身份证号码和科目后,再次查询
</div>
成绩表格
当点击查询按钮时,查到记录的时候,则显示成绩表格。同样,是否显示也需要后台的动态代码的配合。
查询错误信息和成绩表格同时只能出现一个
代码如下:
<table border="0" cellspacing="0" cellpadding="0" class="table">
<tr class=" label-primary">
<th scope="col" width="50%" ><span style="color:white">科目</span></th>
<th scope="col"><span style="color:white">成绩</span></th>
</tr>
<tr class="active">
<td>计算机操作员</td>
<td>没有成绩</td>
</tr>
<tr class="success">
<td>计算机操作员</td>
<td>优秀</td>
</tr>
<tr class="active">
<td>多媒体操作员</td>
<td>良好</td>
</tr>
<tr class="success">
<td>网页设计</td>
<td>不及格</td>
</tr>
</table>
</div>
这个页面是利用Bootstrap框架来实现的,得益于Bootstrap框架的强大,使得设计UI不再成为一件难事。但Bootstrap仅仅是UI框架,它的出彩还得依靠后台的动态代码的配合。
下面这个网址,就是笔者用上面的界面加上后台动态代码(PHP)来实现职业技能考试分数(仅限于上海)的查询的功能。大家可以去看看,并提出宝贵的意见(有效期1个月)。
http://bertin.sturgeon.mopaas.com/
完整的UI代码如下:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>职业技能考证分数查询(Bootstrap)</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap-theme.min.css">
<!--[if lt IE 9]><script src="../../docs-assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
.bs-docs-home
{
background-color: #1B31B1;
background-image: url(line.png);
}
</style>
</head>
<body class="bs-docs-home">
<div class="container theme-showcase">
<h1 style=" line-height:2em;"> </h1><br />
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><strong>职业技能考证分数查询</strong></h3>
</div>
<div class="panel-body">
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 本站查询的分数来源于12333官网,详情请到官网咨询</div>
<form role="form" name="form1">
<div class="form-group">
<label for="IDCard">请输入您的身份证号码</label>
<div class="input-group">
<input type="text" class="form-control" id="IDCard" name="IDCard" placeholder="身份证号码" >
<span class="input-group-btn">
<button class="btn btn-default" type="button" onClick="form1.submit();" >查询</button>
</span>
</div>
</div>
<div class="form-group">
<label for="Subject">请输入您要查询的科目</label>
<div class="input-group">
<input type="text" class="form-control" id="Subject" name="Subject" placeholder="科目,空白科目意味着查询所有的科目" >
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">科目 <span class="caret"></span></button>
<ul class="dropdown-menu pull-right">
<li><a href="#" onClick="$('#Subject').val('计算机操作员');">计算机操作员</a></li>
<li><a href="#" onClick="$('#Subject').val('网页设计');">网页设计</a></li>
<li><a href="#" onClick="$('#Subject').val('多媒体');">多媒体</a></li>
</ul>
</div>
</div>
</div>
</form>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 没有查到成绩,请检查身份证号码和科目后,再次查询
</div>
<div class="table-responsive">
<table border="0" cellspacing="0" cellpadding="0" class="table">
<tr class=" label-primary">
<th scope="col" width="50%" ><span style="color:white">科目</span></th>
<th scope="col"><span style="color:white">成绩</span></th>
</tr>
<tr class="active">
<td width="50%">计算机操作员</td>
<td>没有成绩</td>
</tr>
<tr class="success">
<td>计算机操作员</td>
<td>优秀</td>
</tr>
<tr class="active">
<td>多媒体操作员</td>
<td>良好</td>
</tr>
<tr class="success">
<td>网页设计</td>
<td>不及格</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div class="col-sm-3"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script>
</body>
</html>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决