Python 绘制图表之我见 ---一个java程序员的看法
----------------
环境:
win 10 . python3.5
https://github.com/Leechen2014/1400OS_01_Codes/blob/master/src/analyze_webstats.py
-----------------
前言:
在学些java的GUI编程过程中,给我印象最深的有三点:
1) 所有与‘绘制’相关的方法应该在show() 方法调用之前调用
2) java 语言中会继承/调用一个与绘图相关的对象(JFrame之类)来处理’绘制‘ 工作
3) java中的GUI程序都是一层一层的panel 嵌套实现的。
这三点小小的编程经验,会对python的图表制作有一定的帮助。
对于科研工作的小白菜来说,绘图往往是实验报告的重点。 因此很多人会喜欢matlab , python 这种方便的语言做为数学和科学处理工具。 我本人是学软件开发出身的,接触的第一门语言是面向对象的语言--java。 首次接触python, 还没有搞懂里面的套路。希望借此博文作为学习笔记.
不多说., 先上图:
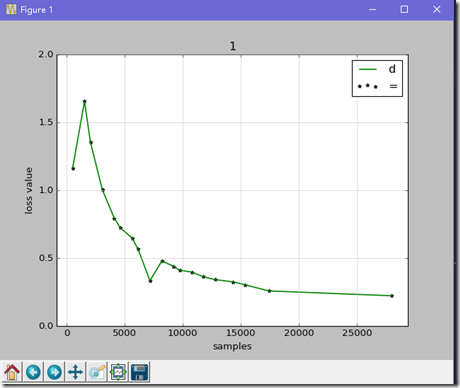
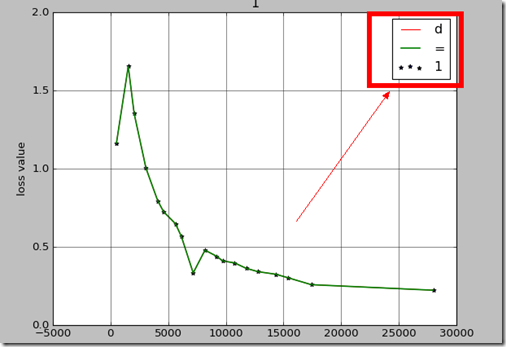
这是我们要实现的效果图。
首先看看一个默认plt对象调用show()方法的效果:( 2) java 语言中会继承/调用一个与绘图相关的对象(JFrame之类)来处理’绘制‘ 工作 python 中的plt也是可以看做一个对象的, 在调用show()的时候帮我们实现很多细节,比如这个程序的Title )
下面开始讲解绘制图图片的套路。
导入所需要的包:
我们绘图所使用的工具是 matplotlib , 这个工具中的很多方法和matlab类似。
如果我们能、还需要对数据进行科学处理。那么numpy也要导入。
同时我们为了保存文件,需要调用一些操作系统级的命令,所以也会使用os
所以首先会:
import os
import matplotlib.pyplot as plt
import numpy as np
导入之后, 假设我们已经有了数据:
Xdata = [512, 1536, 2048, 3072, 4096, 4608, 5632, 6144, 7168, 8192, 9216, 9728, 10752, 11776, 12800, 14336, 15360,
17408, 27990]
Ydata = [1.1285, 1.5314, 1.2771, 0.9415, 0.7562, 0.6966, 0.597, 0.5559, 0.5, 0.4706, 0.4302, 0.4123, 0.3807, 0.3559,
0.3419,
0.3147, 0.299, 0.2741, 0.2008]
同时我们也知道了plt的一些基本函数:
plt.clf() 清除当前的图表
plt.title('1') 为图表设置标题为1
plt.xlabel('samples') 设置图表中x轴的名称为samples
plt.ylabel('loss value') 设置图表中y轴的单位名称 loss value
plt.ylim(ymin=0) 设置y 的最小值
plt.ylim(ymax=2) 设置y轴的最大值
plt.savefig(fname) 保存图像 ,fname是图表的绝对路径。
plt.show() 显示当前的图像。
知道了这些方法还不够 ,最多可以实现下图的效果。 毕竟我们还不知道数据是如何‘画在图表’上的。
这个效果似乎还是不够好,. 我们希望可以在图表plt上有参考线:
plt.grid(True, linestyle='-', color='0.75') # 句话应该贼show()方法调用之前调用,因为
:所有与‘绘制’相关的方法应该在show() 方法调用之前调用
有了这个之后, 我们最好绘制出点:
plt.scatter(x, y, marker ='*')# 将x[],y[] 数组中的(x[i],y[i]) 作为一个坐标点绘制到图标上,并且使用* 号做点的标记
或者
plt.plot(x, y, 'r') # 将x[],y[] 数组中的(x[i],y[i]) 作为一个坐标点绘制到图标上,并且使用红色的线连接
同上,还有还有很多默认的参数可以指定。plt.plot(x, y, linestyle=lineStyles[0], linewidth=1.5, c=colors[0]) # plot point
这两句话可以一起调用:
plt.scatter(x, y, marker ='*')
plt.plot(x, y, linestyle=lineStyles[0], linewidth=1.5, c=colors[0]) # plot point
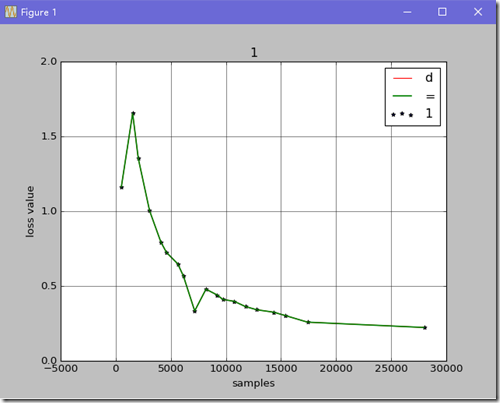
效果如下:
有没有发现之前画出的红色的线被绿色的线覆盖了,
这点很像(java中的GUI程序都是一层一层的panel 嵌套实现的。)
细心的你一定还会发现 在图表的右上角有每一条先线的标志
plt.legend(["d=%i" %m for m in [1,2,3]], loc="upper left")
# 这句话会将每一个图表标志放在右上角,并且给每一图表起名字为 1 2 3
最后:
plt.savefig(fname) ## 保存图像
最后关于绘制网格线 还可以使用
plt.xticks(x) x是即将绘制的网格线的向量
plt.yticks(y) y是即将绘制网格线的y轴的向量