react列表数据显示
react的列表数据一般是用map循环显示的。
使用map注意:map的回调函数为箭头函数时,后面如果加大括号(箭头函数常规编写),必须要有return才可以,如果箭头函数后面没有大括号(箭头函数简写),可以不用加return。
这是因为:箭头函数简写时只需要一个表达式和一个返回值。常规编写时必须有一个明确的返回值。

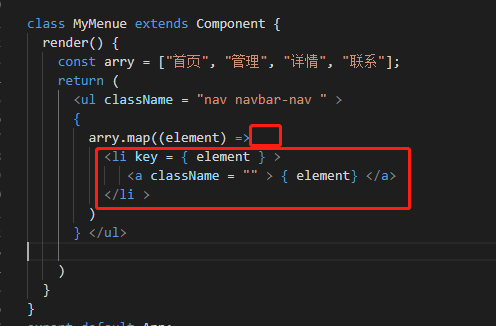
不加return如下:

如下代码加return:
class MyMenue extends Component { render() { const arry = ["首页", "管理", "详情", "联系"]; return ( <ul className = "nav navbar-nav " > { arry.map((element) =>{ return( <li key = { element } > <a className = "" > { element} </a> </li >) }) } </ul> ) } }
作者:绿茶叶
出处:http://www.cnblogs.com/greenteaone/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




