react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效、灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM。
create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 ,所以搭建之前要具备Webpack+ES6
打开命令窗口:执行以下命令

npm install -g create-react-app

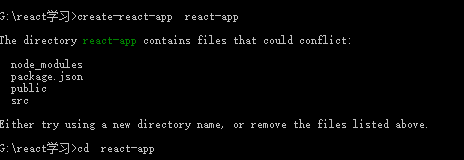
create-react-app react-app
cd react-app
npm start

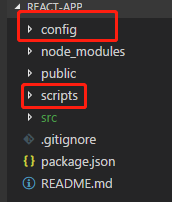
第一个react项目就启动起来了,下面我们看一下项目目录:

打开package.json看到如下代码:
{ "name": "react-app", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.2.0", "react-dom": "^16.2.0", "react-scripts": "1.1.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" } }
npm start //启动项目
npm run build //打包项目
npm run eject //弹出配置文件,配置webpack
命令窗口先运行 npm run eject,项目目录变为如下:

然后运行npm run build ,项目目录变为:

打包好的项目文件都在了build文件夹
现在已经用create-react-app构建 好了React 开发环境。
写react代码之前,我们先了解一下构建的react项目结构,以及在哪里写react。这里用的代码编辑器是vscode。
1.public文件夹
项目结构里打开public文件夹,我们会看到html文件放在了这里。
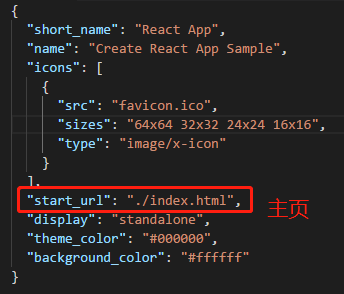
打开manifest.json,会看到如下代码,程序启动的主页路径就放在这里./index.html

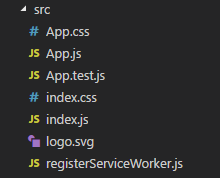
2.src文件夹
项目结构里打开src文件夹,
App.css,index.css,样式文件(写css),
App.js写了一个react组件的示例
index.js,引用react组件,并把它渲染到dom中
registerServiceWorker.js,service worker是在后台运行的一个线程,可以用来处理离线缓存、消息推送、后台自动更新等任务。registerServiceWorker就是为react项目注册了一个service worker,用来做资源的缓存,下次访问时,就可以更快的获取资源。而且因为资源被缓存,所以即使在离线的情况下也可以访问应用(此时使用的资源是之前缓存的资源)。注意,registerServiceWorker注册的service worker 只在生产环境中生效

通过上面的解析,下节课我们可以在App.js 和index.js,写react了
作者:绿茶叶
出处:http://www.cnblogs.com/greenteaone/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




