windows系统下,express构建的node项目中,如何用debug控制调试日志
debug是一款控制日志输出的库,可以在开发调试环境下打开日志输出,生产环境下关闭日志输出。这样比console.log方便多了,console.log只有注释掉才能不输出。
debug库还可以根据debug变量选择输出的日志。具体应用如下:
项目中安装debug库: npm install debug
项目中引用debug库:var debug=require("debug");
项目中为debug添加环境变量 示例:如下:
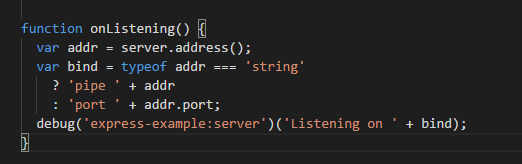
var debug=require("debug");
debug('express-example:server') //为项目添加debug环境变量'express-example:server'
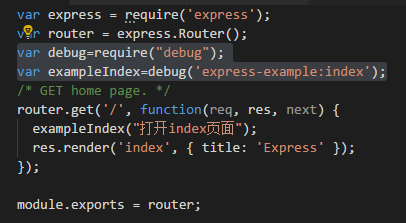
var exampleIndex=debug('express-example:index'); //为项目添加debug环境变量'express-example:index'
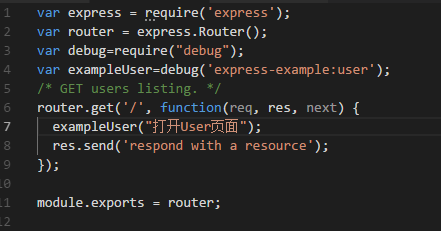
var exampleUser=debug('express-example:user'); //为项目添加debug环境变量'express-example:user'



express-example:* 表示通配express-example:下的所有日志
debug变量如上面设置好以后,下面在命令窗口中输入显示debug命令并且运行项目命令:
set DEBUG=express-example:* & node .\bin\www
注意:vscode下面的终端用上面的命令不可以,因为vscode下面的终端是PowerShell,所以命令如下:
$env:DEBUG='express-example:*'; node .\bin\www
关闭debug输出:
$env:DEBUG=''; node .\bin\www
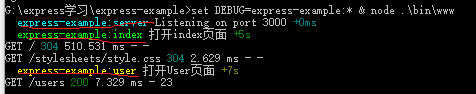
运行结果如下:

如果只显示express-example:index 的debug,则运行如下命令:
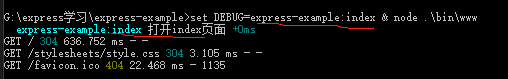
set DEBUG=express-example:index & node .\bin\www
运行结果如下:

关闭debug输出:set DEBUG=null & node .\bin\www
作者:绿茶叶
出处:http://www.cnblogs.com/greenteaone/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




