搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue
安装webpack命令如下
$ cnpm install webpack -g
或者
$ npm install webpack -g
安装vue-cli命令如下
$ cnpm install vue-cli -g
或者
$ npm install vue-cli -g
安装vue命令如下
$ cnpm install vue -g
或者
$ npm install vue -g
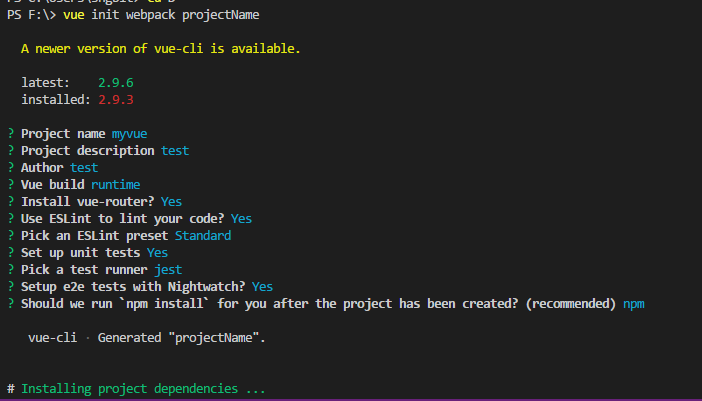
创建一个基于webpack模板的Vue项目命令如下:
$ vue init webpack projectName

然后进入项目并运行

这样一个简单的Vue项目就搭建好了
作者:绿茶叶
出处:http://www.cnblogs.com/greenteaone/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




