bizcharts 图表内容居中
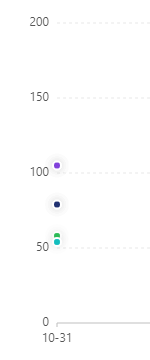
当图表内的数据只有一组时,会紧靠在y轴上,如下图:

想要图表的内容居中,解决方法分两种情况。
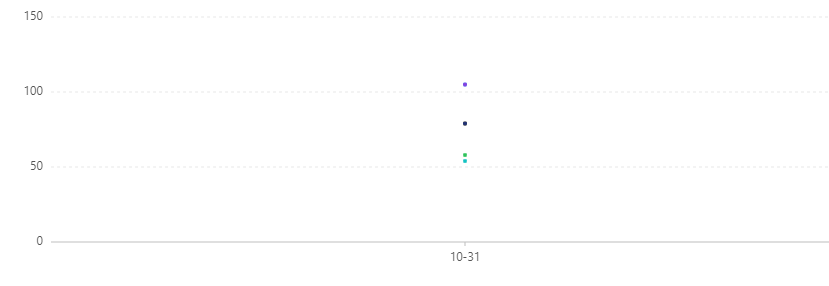
第一种:如果x轴是日期,则代码设置如下,图表的内容就居中了
const cols = { x: { alias: "日期", type: "timeCat", mask: "MM-DD", } value: { max:200, min: 0, }, }; <Chart height={height} padding={padding} data={dv} scale={cols} forceFit></Chart>

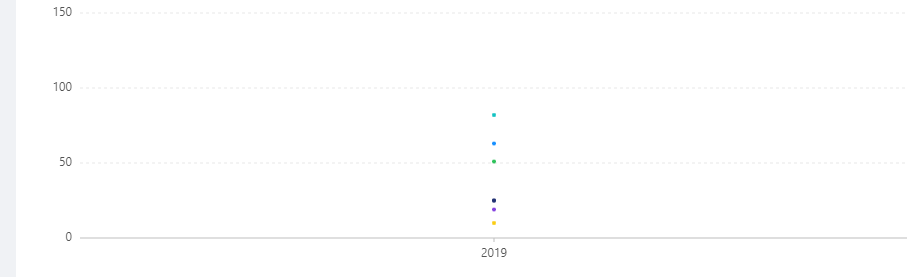
第二种:如果x轴是单纯的年份,则代码设置如下,图表的内容就居中了
const cols = { x: { } value: { max:200, min: 0, }, }; <Chart height={height} padding={padding} data={dv} scale={cols} forceFit></Chart>

上面的两种情况也可以加
range: data.length > 1? [0, 1]: [0.5, 1],
x: { alias: "日期", type: "timeCat", mask: "MM-DD", range: data.length > 1? [0, 1]: [0.5, 1], } 或者 x: { range: data.length > 1? [0, 1]: [0.5, 1], }
作者:绿茶叶
出处:http://www.cnblogs.com/greenteaone/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
标签:
bizcharts





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2012-10-31 Debian Linux下的Python学习——函数