css自动换行 word-break:break-all和word-wrap:break-word
2012-12-31 17:30 greenal 阅读(544) 评论(0) 编辑 收藏 举报css 自动换行
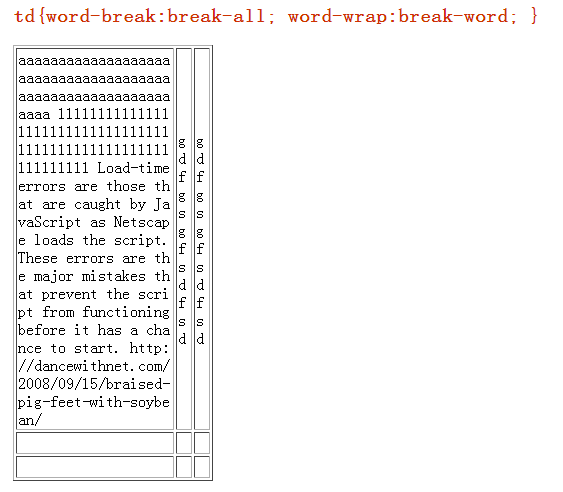
word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行。
它们的区别就在于:
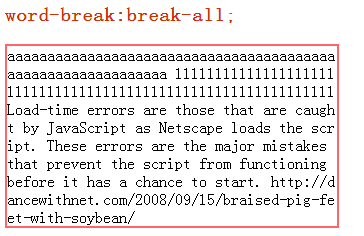
1,word-break:break-all
例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。

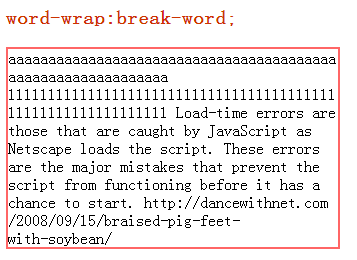
2,word-wrap:break-word
例子与上面一样,但区别就是它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。

3,word-break;break-all 支持版本:IE5以上 该行为与亚洲语言的 normal 相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本。
WORD-WRAP:break-word 支持版本:IE5.5以上 内容将在边界内换行。如果需要,词内换行( word-break )也将发生。
WORD-WRAP:break-word 支持版本:IE5.5以上 内容将在边界内换行。如果需要,词内换行( word-break )也将发生。