MVC的验证(模型注解和非侵入式脚本的结合使用)
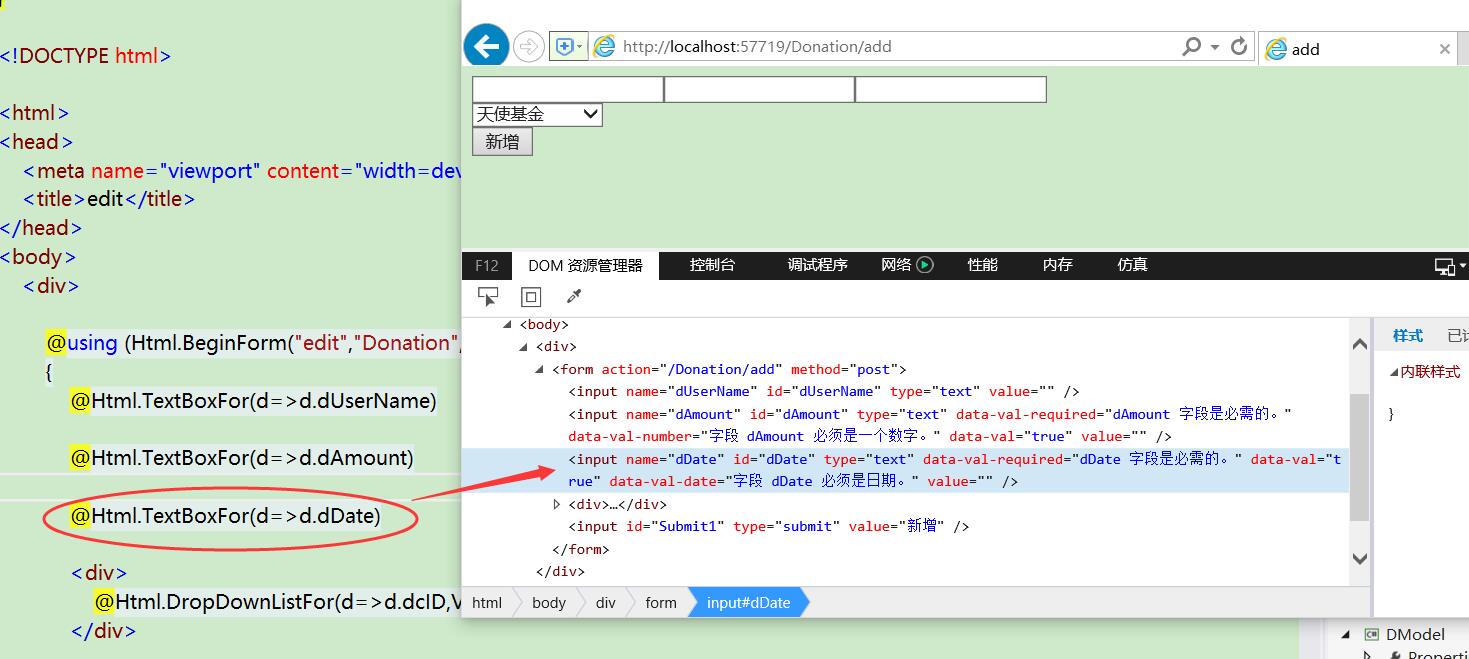
@HtmlHrlper方式创建的标签,会自动生成一些属性,其中一些属性就是关于验证
如图示例:

模型注解
通过模型注解后,MVC的验证,包括前台客户端,后台服务器的验证,MVC统统都做了包含,即使用户在客户端禁用Javascript,服务器也会将非法操作进行验证,当前前提是针对Model实体标识了注解的情况。
要能够正常进行非空等合法性验证必须做如下步骤(前提条件):
1.必须在实体的每个类型上加上Required特性,但是数字型的属性默认已经加上了。
2.必须在视图上导入如下脚本:
<script src="~/Scripts/jquery-1.7.1.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.js"></script> ——非嵌入式脚本
3.配置文件里的属性配置如下:
<appSettings> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
MVC默认自带的样式:
<link href="~/Content/Site.css" rel="stylesheet" />
关键命名空间:
using System.ComponentModel.DataAnnotations; using System.ComponentModel; using System.Web.Mvc;
使用实例
一、非空验证
在属性上打标:
[Required(ErrorMessage="不能为空")]
public string dUserName { get; set; }
在视图创建标签处加上@Html.ValidationMessageFor,此标签是当验证错误时,会有相应提示,本质是一个span标签
@Html.TextBoxFor(d=>d.dUserName)
@Html.ValidationMessageFor(d=>d.dUserName)
二、约束文本框输入的长度
关键代码:
[StringLength(10, MinimumLength = 4, ErrorMessage = "名称长度只能介于4到10之间")]
public string dUserName { get; set; }
三、给表单项的控件加上描述表示
关键代码:
[DisplayName("姓名")] public string dUserName { get; set; }
视图代码加上相应代码:
@Html.DisplayNameFor(d=>d.dUserName)
相应效果:

四、约束整数的取值范围,在属性上打标如下:
[Range(100,1000,ErrorMessage="最小为100元,最多捐1000元")]
五,保证该文本框输入与另一个要相同 (可用于两次密码输入保持一致)
[Compare("Pwd1",ErrorMessage="两次输入密码不一致")]
第一个参数是要匹配的属性名称
六、使用正则表达式
[RegularExpression("\\d+",ErrorMessage="密码必须为纯数字")]
七、自定义类型表单标签
后台代码:
[DataType(DataType.EmailAddress)] [DisplayName("电子邮件")] public string Email { get; set; }
前台使用:
@Html.DisplayNameFor(d=>d.Email) ----提示文本
@Html.EditorFor(d=>d.Email) -----自定义类型标签 为email格式
@Html.ValidationMessageFor(d=>d.Email) ---提示错误消息标签
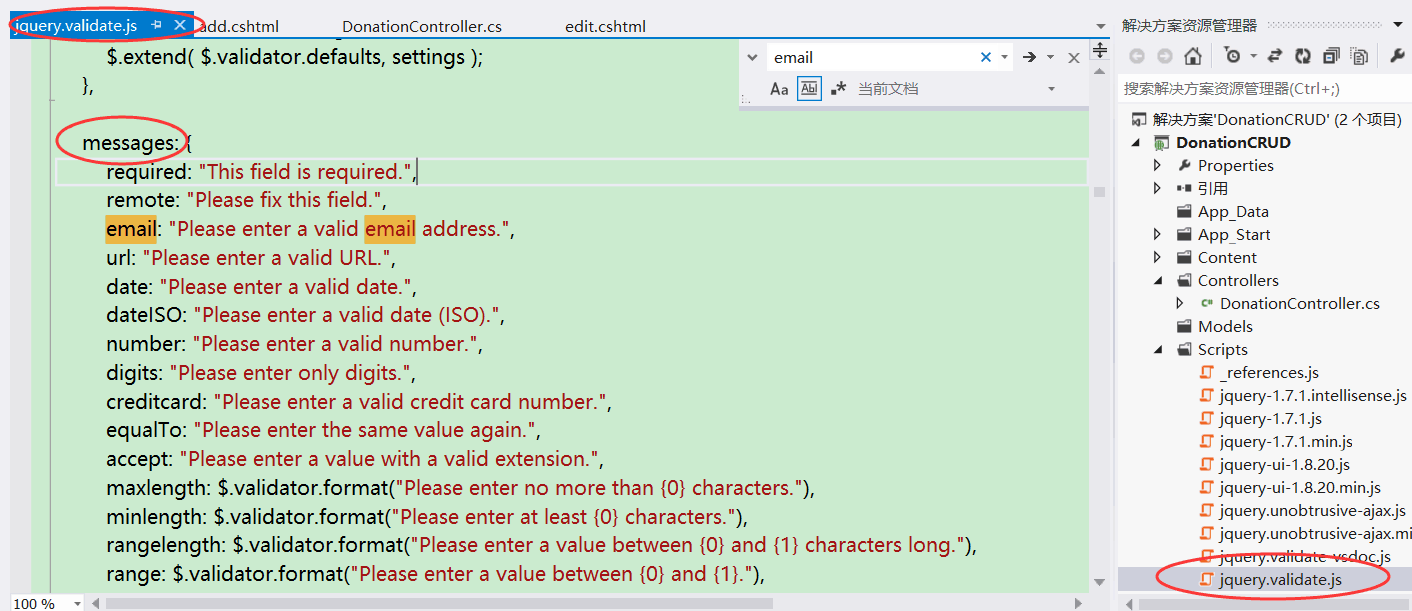
这里输入错误的提示消息,默认是英文,需要修改文件可以改成中文,修改图解:

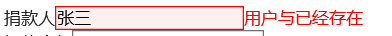
八、Remote标注属性对,文本框输入,通过Ajax连接数据库,判断有效性 (此方法是效验时配合ajax连接数据库)
例:注册时可用于检查用户名是否被使用过,神奇效果:

注意:Remote是通过Ajax请求来进行验证,为了防止缓存一般写成post请求
打标:
[Remote("checkUsername","Donation",ErrorMessage="用户名已经存在",HttpMethod="post")]
checkUsername (action方法)
Donation (控制器名称)
Action方法配合使用示例:
[HttpPost] public ActionResult checkUsername() { //1.获取检查的值 string uname = Request["dUserName"]; //2.连接数据库判断 DonationEntities db=new DonationEntities (); var model=db.DonationDetail.FirstOrDefault(d=>d.dUserName==uname); if (model!=null&&model.dUserName==uname) { return Content("false"); } return Content("true"); }
九、后台验证
MVC验证客户端,需要依赖js脚本文件,如果用户在浏览器里禁用了JavaScript,
这时我在后台可使用以下相应对策。
//表示验证实体对象中所有标注了特性标签的属性是否合法,如果其中有一个不合法则返回false if (ModelState.IsValid==false) { /* 对于验证失败返回视图相应的提示消息 * 视图中需要 @Html.ValidateionSummry(true)标签配合使用 */ ModelState.AddModelError("","实体验证失败"); return View(); }





