编写百度ueditor编辑器自定义插件
参考:http://ueditor.baidu.com/
最近,认真阅读了百度UEditor在线编辑器相关说明和源代码,结合前几篇博文,实现了一个UEditor插件。UEditor插件同样大量使用了匿名函数,实现UEditor自定义插件并不容易,关键要把握五点,这里以自定义插件“Mycard”为例:
在editor-config.js中,
1、在toolbars: []数组中,添加 'Mycard','|',//自定义插件,我的名片
2、labelMap: []数组中,添加'mycard':'自定义插件,我的名片',其中首字母要小写 //自定义插件
3、在ui/editorui.js中,添加'Mycard'/*自定义按钮*/,
4、在样式文件ueditor.css中,为新增命添加按钮的样式类
.edui-for-mycard .edui-icon {
background-position: -400px -40px;
/*自定义命令按钮的样式*/
}
background-position: -400px -40px;
/*自定义命令按钮的样式*/
}
5、实现自定义命令的功能,如:
//实现插件的功能代码
baidu.editor.commands['mycard'] = { execCommand : function() { this.execCommand('insertHtml',"
自定义插件,我的名片
"); return true; }, queryCommandState : function(){ } };
baidu.editor.commands['mycard'] = { execCommand : function() { this.execCommand('insertHtml',"
自定义插件,我的名片
"); return true; }, queryCommandState : function(){ } };
使用开发版实现UEditor
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>UEditor范例</title>
<script type="text/javascript" charset="utf-8" src="res/js/pvo.js"></script>
<script type="text/javascript" charset="utf-8" src="res/js/jbxx.jsp"></script>
<script type="text/javascript" charset="utf-8" src="res/ueditor/editor_config.js"></script>
<!--使用版-->
<!--
<script type="text/javascript" charset="utf-8" src="res/ueditor/editor_all.js"></script>
-->
<!--开发版-->
<script type="text/javascript" charset="utf-8" src="res/ueditor/_examples/editor_api.js">
paths = [
'editor.js',
'core/browser.js',
'core/utils.js',
'core/EventBase.js',
'core/dom/dom.js',
'core/dom/dtd.js',
'core/dom/domUtils.js',
'core/dom/Range.js',
'core/dom/Selection.js',
'core/Editor.js',
'commands/inserthtml.js',
'commands/image.js',
'commands/justify.js',
'commands/font.js',
'commands/link.js',
'commands/map.js',
'commands/iframe.js',
'commands/removeformat.js',
'commands/blockquote.js',
'commands/indent.js',
'commands/print.js',
'commands/preview.js',
'commands/spechars.js',
'commands/emotion.js',
'commands/selectall.js',
'commands/paragraph.js',
'commands/directionality.js',
'commands/horizontal.js',
'commands/time.js',
'commands/rowspacing.js',
'commands/cleardoc.js',
'commands/anchor.js',
'commands/delete.js',
'commands/wordcount.js',
'commands/image.js',
'plugins/pagebreak/pagebreak.js',
'plugins/checkimage/checkimage.js',
'plugins/undo/undo.js',
'plugins/paste/paste.js', //粘贴时候的提示依赖了UI
'plugins/list/list.js',
'plugins/source/source.js',
'plugins/shortcutkeys/shortcutkeys.js',
'plugins/enterkey/enterkey.js',
'plugins/keystrokes/keystrokes.js',
'plugins/fiximgclick/fiximgclick.js',
'plugins/autolink/autolink.js',
'plugins/autoheight/autoheight.js',
'plugins/autofloat/autofloat.js', //依赖UEditor UI,在IE6中,会覆盖掉body的背景图属性
'plugins/highlight/highlight.js',
'plugins/serialize/serialize.js',
'plugins/video/video.js',
'plugins/table/table.js',
'plugins/mycard/mycard.js',//自定义插件
'plugins/contextmenu/contextmenu.js',
'plugins/pagebreak/pagebreak.js',
'plugins/basestyle/basestyle.js',
'plugins/elementpath/elementpath.js',
'plugins/formatmatch/formatmatch.js',
'plugins/searchreplace/searchreplace.js',
'ui/ui.js',
'ui/uiutils.js',
'ui/uibase.js',
'ui/separator.js',
'ui/mask.js',
'ui/popup.js',
'ui/colorpicker.js',
'ui/tablepicker.js',
'ui/stateful.js',
'ui/button.js',
'ui/splitbutton.js',
'ui/colorbutton.js',
'ui/tablebutton.js',
'ui/toolbar.js',
'ui/menu.js',
'ui/combox.js',
'ui/dialog.js',
'ui/menubutton.js',
'ui/datebutton.js',
'ui/editorui.js',
'ui/editor.js',
'ui/multiMenu.js'
];
</script>
<script type="text/javascript">
//实现插件的功能代码
baidu.editor.commands['mycard'] = {
execCommand : function() {
this.execCommand('insertHtml',"<p>自定义插件,我的名片</p>");
return true;
},
queryCommandState : function(){
}
};
</script>
<link rel="stylesheet" type="text/css" href="res/ueditor/themes/default/ueditor.css"/>
<style>
.myEditor { width: 800px;}
</style>
</head>
<body>
<h1>编写百度ueditor编辑器自定义插件</h1>
<script type="text/plain" id="myEditor" class="myEditor"></script>
<script type="text/javascript">
var option = {
initialContent: 'hello world', //初始化编辑器的内容
minFrameHeight: 200, //初始化编辑器最小高度
iframeCssUrl :'res/ueditor/themes/default/iframe.css'
};
var editor = new baidu.editor.ui.Editor(option);
editor.render('myEditor');
</script>
</body>
</html>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>UEditor范例</title>
<script type="text/javascript" charset="utf-8" src="res/js/pvo.js"></script>
<script type="text/javascript" charset="utf-8" src="res/js/jbxx.jsp"></script>
<script type="text/javascript" charset="utf-8" src="res/ueditor/editor_config.js"></script>
<!--使用版-->
<!--
<script type="text/javascript" charset="utf-8" src="res/ueditor/editor_all.js"></script>
-->
<!--开发版-->
<script type="text/javascript" charset="utf-8" src="res/ueditor/_examples/editor_api.js">
paths = [
'editor.js',
'core/browser.js',
'core/utils.js',
'core/EventBase.js',
'core/dom/dom.js',
'core/dom/dtd.js',
'core/dom/domUtils.js',
'core/dom/Range.js',
'core/dom/Selection.js',
'core/Editor.js',
'commands/inserthtml.js',
'commands/image.js',
'commands/justify.js',
'commands/font.js',
'commands/link.js',
'commands/map.js',
'commands/iframe.js',
'commands/removeformat.js',
'commands/blockquote.js',
'commands/indent.js',
'commands/print.js',
'commands/preview.js',
'commands/spechars.js',
'commands/emotion.js',
'commands/selectall.js',
'commands/paragraph.js',
'commands/directionality.js',
'commands/horizontal.js',
'commands/time.js',
'commands/rowspacing.js',
'commands/cleardoc.js',
'commands/anchor.js',
'commands/delete.js',
'commands/wordcount.js',
'commands/image.js',
'plugins/pagebreak/pagebreak.js',
'plugins/checkimage/checkimage.js',
'plugins/undo/undo.js',
'plugins/paste/paste.js', //粘贴时候的提示依赖了UI
'plugins/list/list.js',
'plugins/source/source.js',
'plugins/shortcutkeys/shortcutkeys.js',
'plugins/enterkey/enterkey.js',
'plugins/keystrokes/keystrokes.js',
'plugins/fiximgclick/fiximgclick.js',
'plugins/autolink/autolink.js',
'plugins/autoheight/autoheight.js',
'plugins/autofloat/autofloat.js', //依赖UEditor UI,在IE6中,会覆盖掉body的背景图属性
'plugins/highlight/highlight.js',
'plugins/serialize/serialize.js',
'plugins/video/video.js',
'plugins/table/table.js',
'plugins/mycard/mycard.js',//自定义插件
'plugins/contextmenu/contextmenu.js',
'plugins/pagebreak/pagebreak.js',
'plugins/basestyle/basestyle.js',
'plugins/elementpath/elementpath.js',
'plugins/formatmatch/formatmatch.js',
'plugins/searchreplace/searchreplace.js',
'ui/ui.js',
'ui/uiutils.js',
'ui/uibase.js',
'ui/separator.js',
'ui/mask.js',
'ui/popup.js',
'ui/colorpicker.js',
'ui/tablepicker.js',
'ui/stateful.js',
'ui/button.js',
'ui/splitbutton.js',
'ui/colorbutton.js',
'ui/tablebutton.js',
'ui/toolbar.js',
'ui/menu.js',
'ui/combox.js',
'ui/dialog.js',
'ui/menubutton.js',
'ui/datebutton.js',
'ui/editorui.js',
'ui/editor.js',
'ui/multiMenu.js'
];
</script>
<script type="text/javascript">
//实现插件的功能代码
baidu.editor.commands['mycard'] = {
execCommand : function() {
this.execCommand('insertHtml',"<p>自定义插件,我的名片</p>");
return true;
},
queryCommandState : function(){
}
};
</script>
<link rel="stylesheet" type="text/css" href="res/ueditor/themes/default/ueditor.css"/>
<style>
.myEditor { width: 800px;}
</style>
</head>
<body>
<h1>编写百度ueditor编辑器自定义插件</h1>
<script type="text/plain" id="myEditor" class="myEditor"></script>
<script type="text/javascript">
var option = {
initialContent: 'hello world', //初始化编辑器的内容
minFrameHeight: 200, //初始化编辑器最小高度
iframeCssUrl :'res/ueditor/themes/default/iframe.css'
};
var editor = new baidu.editor.ui.Editor(option);
editor.render('myEditor');
</script>
</body>
</html>
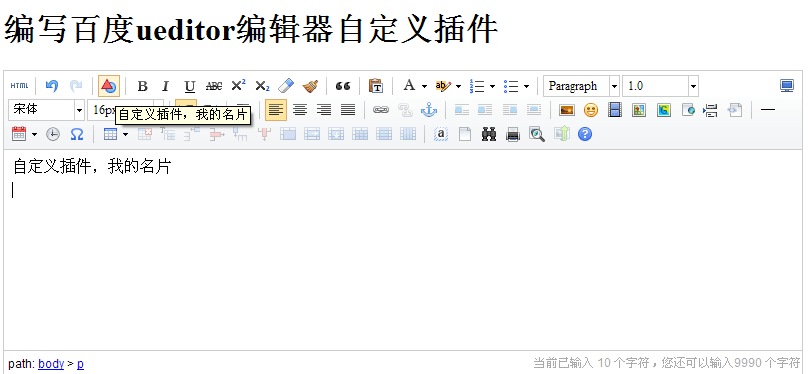
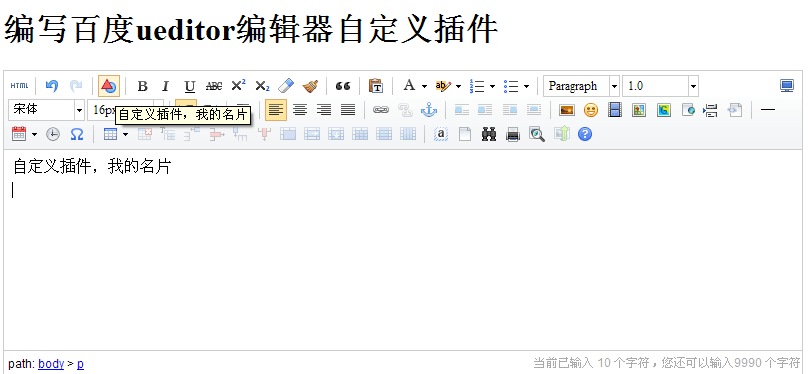
点击自定义按钮后,在编辑器插入文字“自定义插件,我的名片”,效果图如下:

url:http://greatverve.cnblogs.com/archive/2011/12/01/baidu-ueditor-plugin.html
我这个博客废弃不用了,今天想寻找外链的时候,突然想到这个博客权重很高。
有需要免费外链的,留言即可,我准备把这个博客变成免费的友情链接站点。



