WPF设置Button背景
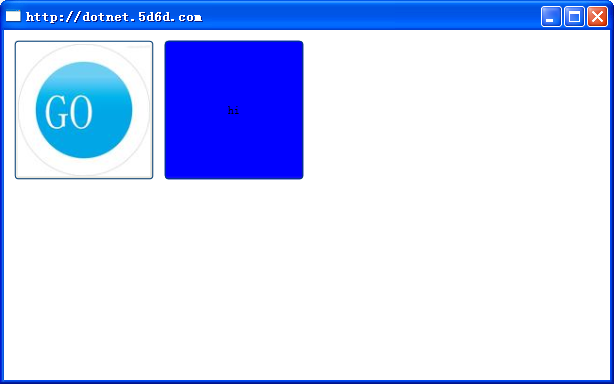
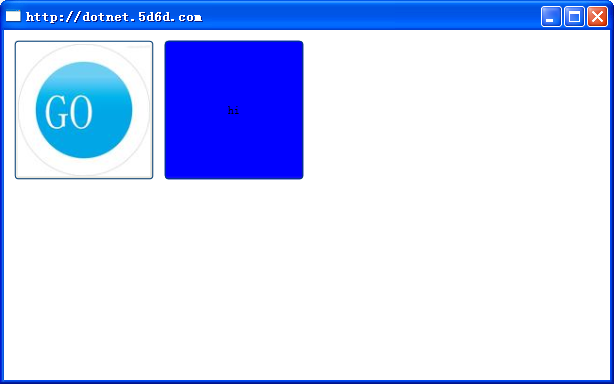
一个方法是把Button的Content设置为<Image/>
另一个方法是设置Button的Style属性。
 SEOhttp://greatverve.cnblogs.com/archive/2011/06/03/button-background.html
SEOhttp://greatverve.cnblogs.com/archive/2011/06/03/button-background.html
另一个方法是设置Button的Style属性。

<Window x:Class="WpfApp.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="http://dotnet.5d6d.com" Height="384" Width="614">
<Grid>
<Button Height="140" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="140">
<Image Source="img/bg1.jpg"></Image>
</Button>
<Button Style="{DynamicResource btnTemp}">hi</Button>
</Grid>
<Window.Resources>
<Style x:Key="btnTemp" TargetType="{x:Type Button}">
<Setter Property="Control.Background" Value="blue"></Setter>
<Setter Property="Control.Margin" Value="160,10,0,0"></Setter>
<Setter Property="Control.Width" Value="140"></Setter>
<Setter Property="Control.Height" Value="140"></Setter>
<Setter Property="Control.HorizontalAlignment" Value="Left"></Setter>
<Setter Property="Control.VerticalAlignment" Value="Top"></Setter>
</Style>
</Window.Resources>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="http://dotnet.5d6d.com" Height="384" Width="614">
<Grid>
<Button Height="140" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="140">
<Image Source="img/bg1.jpg"></Image>
</Button>
<Button Style="{DynamicResource btnTemp}">hi</Button>
</Grid>
<Window.Resources>
<Style x:Key="btnTemp" TargetType="{x:Type Button}">
<Setter Property="Control.Background" Value="blue"></Setter>
<Setter Property="Control.Margin" Value="160,10,0,0"></Setter>
<Setter Property="Control.Width" Value="140"></Setter>
<Setter Property="Control.Height" Value="140"></Setter>
<Setter Property="Control.HorizontalAlignment" Value="Left"></Setter>
<Setter Property="Control.VerticalAlignment" Value="Top"></Setter>
</Style>
</Window.Resources>
</Window>
我这个博客废弃不用了,今天想寻找外链的时候,突然想到这个博客权重很高。
有需要免费外链的,留言即可,我准备把这个博客变成免费的友情链接站点。




