Silverlight使用DataGrid的模板列(DataGridTemplateColumn)实现类似TreeListView控件的效果
TreeListView是挺好的控件,VC++项目中用得挺多。
Silverlight控件应该没有,我没有找到,请高手指点。
先不择手段实现功能再说吧。
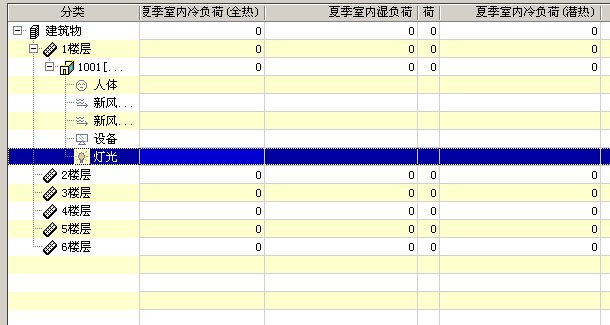
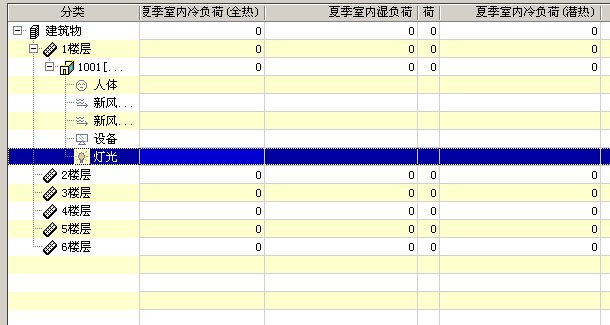
要实现的效果如图:

 大气象
大气象
 大气象
大气象
Silverlight控件应该没有,我没有找到,请高手指点。
先不择手段实现功能再说吧。
要实现的效果如图:

 大气象
大气象
<UserControl x:Class="HCLoad.uc_DataGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<sdk:DataGrid Height="300" HorizontalAlignment="Left" Name="dgList" Width="600">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="ID" Binding="{Binding ID}" Width="100"></sdk:DataGridTextColumn>
<sdk:DataGridTemplateColumn Header="分类">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Width="{Binding Width}" Height="{Binding Height}" Source="{Binding Source}" MouseLeftButtonDown="Image_MouseLeftButtonDown"></Image>
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<sdk:DataGrid Height="300" HorizontalAlignment="Left" Name="dgList" Width="600">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="ID" Binding="{Binding ID}" Width="100"></sdk:DataGridTextColumn>
<sdk:DataGridTemplateColumn Header="分类">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Width="{Binding Width}" Height="{Binding Height}" Source="{Binding Source}" MouseLeftButtonDown="Image_MouseLeftButtonDown"></Image>
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
</UserControl>
 大气象
大气象
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace HCLoad
{
public partial class uc_DataGrid : UserControl
{
public uc_DataGrid()
{
InitializeComponent();
Bind();
}
List<Model> list = new List<Model>();
public class Model
{
public int ID { get; set; }
public int Width { get; set; }
public int Height { get; set; }
public string Source { get; set; }
public Model() { }
public Model(int _ID, int _Width, int _Height, string _Source)
{
ID = _ID;
Width = _Width;
Height = _Height;
Source = _Source;
}
}
private void Bind()
{
list.Clear();
list.Add(new Model(1, 100, 50, "icon/btnNew.jpg"));
list.Add(new Model(2, 50, 100, "icon/btnOpen.jpg"));
dgList.ItemsSource = list;
}
/*想实现类似treelistview控件的效果
* 1.动态绑定Image控件的图像
* 2.单击图像,比如+号,展开子列表。
* 这个过程,其实是重新绑定数据。
* 3.感觉上应该可以动态隐藏DataGrid的部分行,但是我没有找到方法,请教高手。
*/
private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Model model = dgList.SelectedItem as Model;
//MessageBox.Show(model.ID.ToString());
if (model.ID == 1)
{
BindNew();
}
}
private void BindNew()
{
list.Clear();
list.Add(new Model(1, 100, 50, "icon/btnNew.jpg"));
list.Add(new Model(2, 50, 100, "icon/btnOpen.jpg"));
list.Add(new Model(3, 50, 100, "icon/btnOpen.jpg"));
dgList.ItemsSource = list;
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace HCLoad
{
public partial class uc_DataGrid : UserControl
{
public uc_DataGrid()
{
InitializeComponent();
Bind();
}
List<Model> list = new List<Model>();
public class Model
{
public int ID { get; set; }
public int Width { get; set; }
public int Height { get; set; }
public string Source { get; set; }
public Model() { }
public Model(int _ID, int _Width, int _Height, string _Source)
{
ID = _ID;
Width = _Width;
Height = _Height;
Source = _Source;
}
}
private void Bind()
{
list.Clear();
list.Add(new Model(1, 100, 50, "icon/btnNew.jpg"));
list.Add(new Model(2, 50, 100, "icon/btnOpen.jpg"));
dgList.ItemsSource = list;
}
/*想实现类似treelistview控件的效果
* 1.动态绑定Image控件的图像
* 2.单击图像,比如+号,展开子列表。
* 这个过程,其实是重新绑定数据。
* 3.感觉上应该可以动态隐藏DataGrid的部分行,但是我没有找到方法,请教高手。
*/
private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Model model = dgList.SelectedItem as Model;
//MessageBox.Show(model.ID.ToString());
if (model.ID == 1)
{
BindNew();
}
}
private void BindNew()
{
list.Clear();
list.Add(new Model(1, 100, 50, "icon/btnNew.jpg"));
list.Add(new Model(2, 50, 100, "icon/btnOpen.jpg"));
list.Add(new Model(3, 50, 100, "icon/btnOpen.jpg"));
dgList.ItemsSource = list;
}
}
}
我这个博客废弃不用了,今天想寻找外链的时候,突然想到这个博客权重很高。
有需要免费外链的,留言即可,我准备把这个博客变成免费的友情链接站点。







