Silverlight学习笔记五( 在Silverlight 2.0/3.0/4.0 中使用OpenFileDialog浏览本地图片)
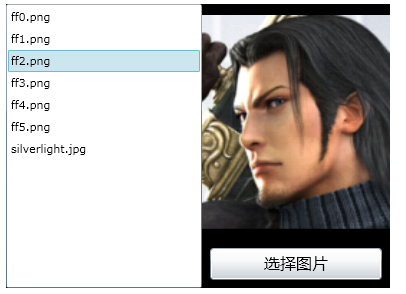
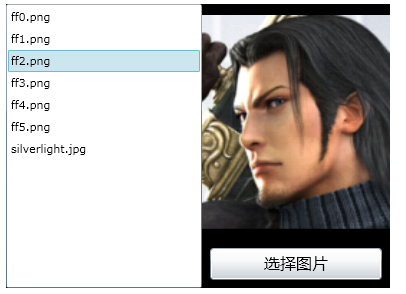
初学Silverlight有必要把所有的功能都试一下。浏览本地图片,如果与上传配合起来最好,一会找找上传的方法。如图:

 大气象
大气象
 大气象
大气象

 大气象
大气象
<UserControl x:Class="SilverlightXML.BrowsePic"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="Black" ShowGridLines="False" Margin="8">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="196" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="48" />
</Grid.RowDefinitions>
<!--绑定数据的方法:{Binding}与{Binding Param}-->
<ListBox x:Name="myList" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
ItemsSource="{Binding}"
Grid.Row="0"
Grid.Column="0"
Grid.RowSpan="2"
SelectionChanged="OnSelectionChanged" >
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" /><!--与设计Repater模板类似-->
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<!--<GridSplitter Width="1" HorizontalAlignment="Left" VerticalAlignment="Stretch" Grid.Column="1" />-->
<Image x:Name="myImage" Grid.Column="1" />
<Button Grid.Row="1"
Grid.Column="1"
Content="选择图片"
Margin="8" Click="OnClick" FontSize="16" />
</Grid>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="Black" ShowGridLines="False" Margin="8">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="196" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="48" />
</Grid.RowDefinitions>
<!--绑定数据的方法:{Binding}与{Binding Param}-->
<ListBox x:Name="myList" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
ItemsSource="{Binding}"
Grid.Row="0"
Grid.Column="0"
Grid.RowSpan="2"
SelectionChanged="OnSelectionChanged" >
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" /><!--与设计Repater模板类似-->
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<!--<GridSplitter Width="1" HorizontalAlignment="Left" VerticalAlignment="Stretch" Grid.Column="1" />-->
<Image x:Name="myImage" Grid.Column="1" />
<Button Grid.Row="1"
Grid.Column="1"
Content="选择图片"
Margin="8" Click="OnClick" FontSize="16" />
</Grid>
</UserControl>
 大气象
大气象
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO;
using System.Windows.Media.Imaging;
namespace SilverlightXML
{
public partial class BrowsePic : UserControl
{
public BrowsePic()
{
InitializeComponent();
}
//将选择图片按钮单击事件
private void OnClick(object sender, EventArgs args)
{
//silverlight 3.0/4.0的做法
OpenFileDialog openFileDialog = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*",
Multiselect = true//可多选
};
if (openFileDialog.ShowDialog() == true)
{
//向ListBox控件加载图片列表数据
myList.DataContext = openFileDialog.Files;
}
/*silverlight 2.0的作法
OpenFileDialog openFileDialog = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*",
EnableMultipleSelection = true
};
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
//向ListBox控件加载图片列表数据
myList.DataContext = openFileDialog.SelectedFiles;
}
* */
}
private void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
//silverlight 3.0/4.0的做法
if ((e.AddedItems != null) && (e.AddedItems.Count > 0))
{
FileInfo fi = e.AddedItems[0] as FileInfo;
if (fi != null)
{
using (Stream stream = fi.OpenRead())
{
BitmapImage image = new BitmapImage();//两个操作
image.SetSource(stream);
myImage.Source = image;
myImage.Visibility = Visibility.Visible;
stream.Close();
}
}
/*silverlight 2.0的作法
//获取选取的图片信息
FileDialogFileInfo fi = e.AddedItems[0] as FileDialogFileInfo;
if (fi != null)
{
using (Stream stream = fi.OpenRead())
{
//获取图片流信息并完成与Image控件的绑定
BitmapImage image = new BitmapImage();
image.SetSource(stream);
myImage.Source = image;
myImage.Visibility = Visibility.Visible;
stream.Close();
}
}
* */
}
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO;
using System.Windows.Media.Imaging;
namespace SilverlightXML
{
public partial class BrowsePic : UserControl
{
public BrowsePic()
{
InitializeComponent();
}
//将选择图片按钮单击事件
private void OnClick(object sender, EventArgs args)
{
//silverlight 3.0/4.0的做法
OpenFileDialog openFileDialog = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*",
Multiselect = true//可多选
};
if (openFileDialog.ShowDialog() == true)
{
//向ListBox控件加载图片列表数据
myList.DataContext = openFileDialog.Files;
}
/*silverlight 2.0的作法
OpenFileDialog openFileDialog = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*",
EnableMultipleSelection = true
};
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
//向ListBox控件加载图片列表数据
myList.DataContext = openFileDialog.SelectedFiles;
}
* */
}
private void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
//silverlight 3.0/4.0的做法
if ((e.AddedItems != null) && (e.AddedItems.Count > 0))
{
FileInfo fi = e.AddedItems[0] as FileInfo;
if (fi != null)
{
using (Stream stream = fi.OpenRead())
{
BitmapImage image = new BitmapImage();//两个操作
image.SetSource(stream);
myImage.Source = image;
myImage.Visibility = Visibility.Visible;
stream.Close();
}
}
/*silverlight 2.0的作法
//获取选取的图片信息
FileDialogFileInfo fi = e.AddedItems[0] as FileDialogFileInfo;
if (fi != null)
{
using (Stream stream = fi.OpenRead())
{
//获取图片流信息并完成与Image控件的绑定
BitmapImage image = new BitmapImage();
image.SetSource(stream);
myImage.Source = image;
myImage.Visibility = Visibility.Visible;
stream.Close();
}
}
* */
}
}
}
}
参考:
http://www.cnblogs.com/sunzhiyue/archive/2010/06/12/1756742.html
http://www.cnblogs.com/daizhj/archive/2008/06/03/1212084.html
我这个博客废弃不用了,今天想寻找外链的时候,突然想到这个博客权重很高。
有需要免费外链的,留言即可,我准备把这个博客变成免费的友情链接站点。







