Vue
# vue可以干哪些事
# 将数据渲染到指定区域(数据可以是后台获取,也可以由前台自己产生)
# 可以与页面完成基于数据的交互方式
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
# 1.整合了Angular React框架的优点(第一手API文档是中文的)
# 2.单页面应用(得益于vue的组件化开发 => 前台代码的复用)
# 3.虚拟DOM(提高操作DOM的效应)
# 4.数据的双向绑定
special -- 特点
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
|
1
2
3
4
5
6
7
8
9
|
<div id="app"> {{ }}</div><script src="js/vue.min.js"></script><script> new Vue({ el: '#app' })</script> |
-
-
生产版本:
|
1
2
3
4
5
6
|
new Vue({ el: '#app'})// 实例与页面挂载点一一对应// 一个页面中可以出现多个实例对应多个挂载点// 实例只操作挂载点内部内容 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div id='app'> {{ msg }}</div><script> var app = new Vue({ el: '#app', data: { msg: '数据', } }) console.log(app.$data.msg); console.log(app.msg);</script><!-- data为插件表达式中的变量提供数据 --><!-- data中的数据可以通过Vue实例直接或间接访问--> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<body> <div id="app"> {{ msg }} </div></body><script src="js/vue.js"></script><script> // Vue实例会根据数据产生虚拟DOM,最终替换掉挂载点的真实DOM(不要挂在到body上) var app = new Vue({ el: '#app', data: { msg: "今晚嘿嘿" } }); // 如果需要使用vue对象(实例), 那么久可以接受Vue创建的结果, 反之就不需要接收 console.log(app); console.log(app.$attrs); // vue实例的变量都是以$开头 console.log(app.$el); console.log(app.$data.msg); console.log(app.msg); // app对象 = new Vue()实例 = 标签div#app组件</script> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<style> .box { background-color: orange }</style><div id='app'> <p class="box" v-on:click="pClick">测试</p> <p class="box" v-on:mouseover="pOver">测试</p></div><script> var app = new Vue({ el: '#app', methods: { pClick () { // 点击测试 }, pOver () { // 悬浮测试 } } })</script><!-- 了解v-on:为事件绑定的指令 --><!-- methods为事件提供实现体--> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id="app"> <input type="text" v-model="a"> <input type="text" v-model="b"> <div> {{ c }} </div></div><script> // 一个变量依赖于多个变量 new Vue({ el: "#app", data: { a: "", b: "", }, computed: { c: function() { // this代表该vue实例 return this.a + this.b; } } })</script> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div id="app"> <input type="text" v-model="ab"> <div> {{ a }} {{ b }} </div></div><script> // 多个变量依赖于一个变量 new Vue({ el: "#app", data: { ab: "", a: "", b: "", }, watch: { ab: function() { // 逻辑根据需求而定 this.a = this.ab[0]; this.b = this.ab[1]; } } })</script> |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div id='app'> ${ msg }</div><script> new Vue({ el: '#app', data: { msg: 'message' }, delimiters: ['${', '}'] })</script> |
生命周期钩子
-
-
钩子函数: 满足特点条件被回调的方法
123456789101112131415161718new Vue({el:"#app",data: {msg:"message"},beforeCreate () {console.log("实例刚刚创建");console.log(this.msg);},created () {console.log("实例创建成功, data, methods已拥有");console.log(this.msg);},mounted () {console.log("页面已被vue实例渲染, data, methods已更新");}//拿到需求=> 确定钩子函数=> 解决需求的逻辑代码块})
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div id="app"> <!-- 插值表达式 --> <p>{{ msg }}</p> <!-- eg:原文本会被msg替换 --> <p v-text='msg'>原文本</p> <!-- 可以解析带html标签的文本信息 --> <p v-html='msg'></p> <!-- v-once控制的标签只能被赋值一次 --> <p v-once>{{ msg }}</p></div><script type="text/javascript"> // 指令: 出现在html标签中可以被vue解析处理的全局属性 new Vue({ el: "#app", data: { msg: "message" } })</script> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<body> <div id="app"> <p>{{ info }}</p> <!-- v-text 为vue的文本指令 ="info" , info为vue实例data中的一个变量 --> <p v-text="info"></p> <p v-text="msg"></p> <p v-html="res"></p> </div></body><script src="js/vue.js"></script><script> new Vue({ el: "#app", data: { info: "插值表达式", msg: "文本指令", res: "<b>加粗的文本</b>" } })</script> |

属性指令
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
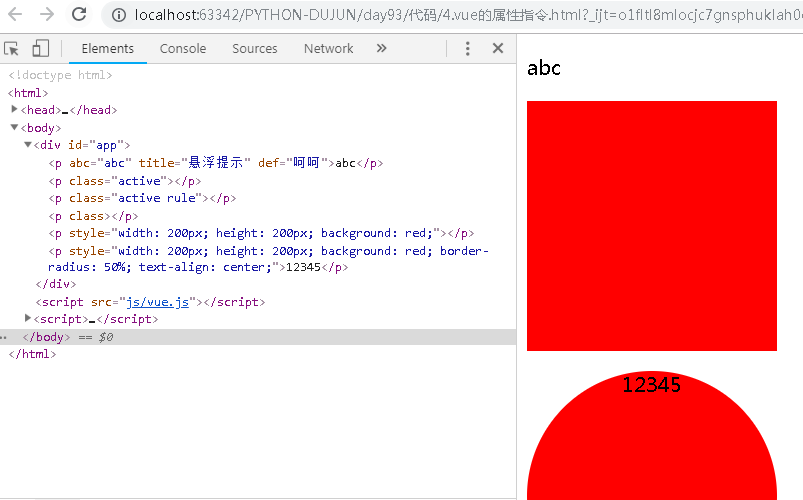
<body> <div id="app"> <!-- v-bind:属性 = "变量" --> <!-- 如果abc自定义属性被v-bind:指令绑定了,后面的值也会成为vue变量, 如果就想是普通字符串, 再用''包裹 --> <!-- : 就是 v-bind: 的简写方式 (1.常用 2.一定且只操作属性)--> <p v-bind:abc="'abc'" v-bind:title="h_info" :def="hehe">abc</p> <!--最常用的两个属性 class | style--> <!--class--> <p :class="a"></p> <!-- 单类名 --> <p :class="[a, b]"></p> <!-- 多类名 --> <p :class="{c: d}"></p> <!-- 了解: c为类名,是否起作用取决于d值为true|false 开关类名 --> <!--style--> <p :style="s1"></p> <!-- s1为一套样式 --> <p :style="[s1, s2, {textAlign: ta}]">12345</p><!-- 了解: s1,s2均为一套样式, ta是一个变量,专门赋值给textAlign("text-align") --> </div></body><script src="js/vue.js"></script><script> new Vue({ el: "#app", data: { h_info: "悬浮提示", hehe: "呵呵", a: 'active', b: 'rule', d: false, s1: { // 样式1: 值1, ..., 样式n: 值n width: '200px', height: '200px', background: 'red' }, s2: { borderRadius: '50%' }, ta: 'center' } })</script> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
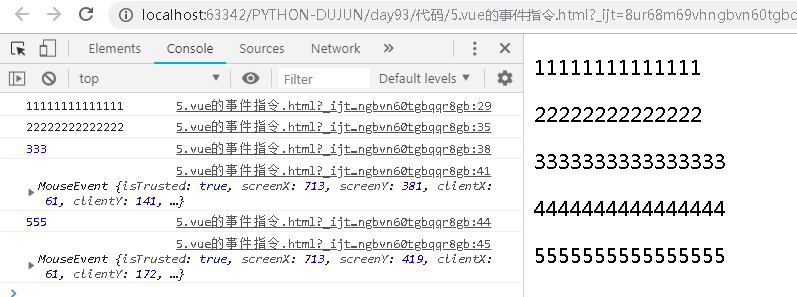
<body> <div id="app"> <!-- v-on:事件 = "变量 简写 @ --> <!-- 事件绑定的变量可以在data中赋值,但建议在methods中赋值 --> <p v-on:click="fn1">11111111111111</p> <p @click="fn2">22222222222222</p> <!--vue事件的绑定可以传自定义参数--> <p @click="fn3(333)">3333333333333333</p> <!--vue事件的绑定不传自定义参数, 默认将事件对象传过去了--> <p @click="fn4">4444444444444444</p> <!--vue事件的绑定传自定义参数, 还要将事件对象传过去了, 要明确传$event--> <p @click="fn5(555, $event)">5555555555555555</p> </div></body><script src="js/vue.js"></script><script> new Vue({ el: "#app", data: { // 事件在data中提供一个函数地址,可以实现事件 fn1: function () { console.log("11111111111111") } }, // 事件尽量(要求)都放在vue实例的methods中 methods: { fn2: function () { console.log("22222222222222") }, fn3 (arg) { // ES6语法 console.log(arg) }, fn4: function (ev) { console.log(ev) }, fn5: function (arg, ev) { console.log(arg) console.log(ev) }, } })</script> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<body> <div id="app"> <!-- v-model = "变量" 本质操作的就是表单元素的value --> <!--v-model就是完成数据的双向绑定--> <form action=""> <input type="text" v-model="info"> <!-- info变量就是代表输入框的value --> <input type="text" v-model="info"> </form> <p> {{ info }} </p> <!--v-once只会被赋值一次,就不再改变,并且要结合插值表达式使用--> <p v-once="info">{{ info }}</p> </div></body><script src="js/vue.js"></script><script> new Vue({ el: "#app", data: {// info: "初始value", info: "" }, })</script> |
-vue项目创建
-装上node.js
-装vue脚手架
-vue create 项目名
-ide:前端开发,webstorm,pychram,idea,goland,php
-用pycharm跑vue的项目
-
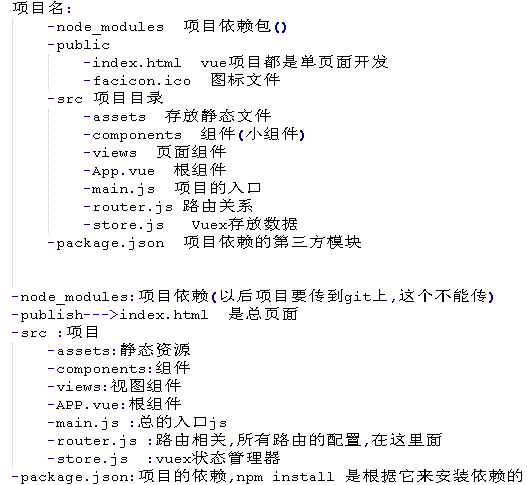
-目录介绍

-每个组件通常有三部分:template:html相关,style:样式 ,script:js代码
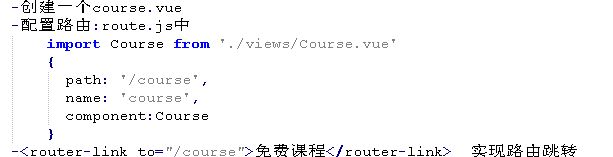
-创建组件

-创建一个course.vue
-配置路由:route.js中
import Course from './views/Course.vue'
{
path: '/course',
name: 'course',
component:Course
}
-<router-link to="/course">免费课程</router-link> 实现路由跳转
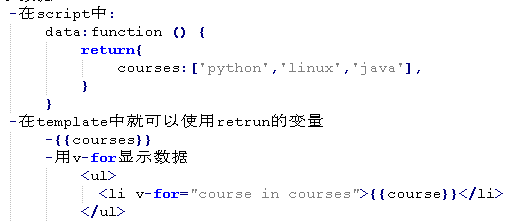
-显示数据

-在script中:
data:function () {
return{
courses:['python','linux','java'],
}
}
-在template中就可以使用retrun的变量
-{{courses}}
-用v-for显示数据
<ul>
<li v-for="course in courses">{{course}}</li>
</ul>
-与后台交互

-element-ui
-安装 npm i element-ui -S
-使用:
1 在main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2 从官网上copy代码,粘贴,修改
-图片绑定
//item是js中的一个变量
<img :src="item" >
Webstorm安装、破解、使用
https://www.cnblogs.com/hskw/p/9294860.html