Threejs - first learning record
Threejs - first learning record
学习简记
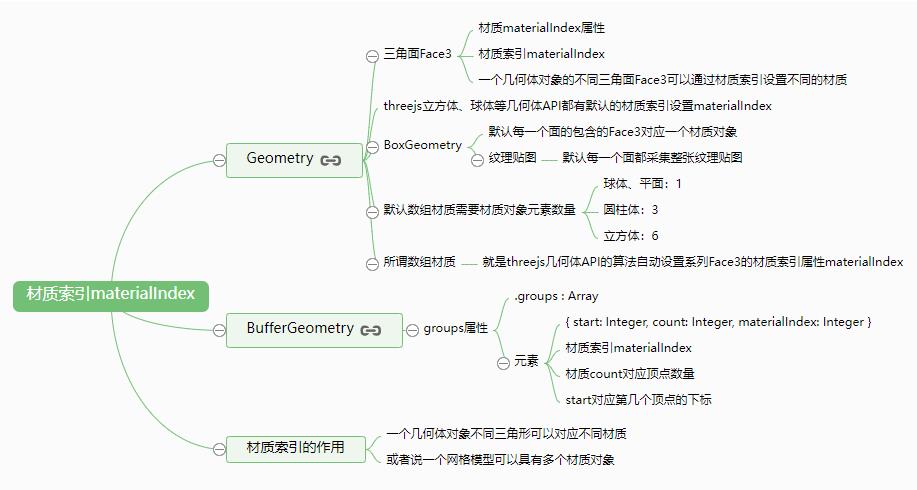
Threejs,最外层使用的时候通常包括渲染器(renderer),相机(camera),场景(scene),模型(Mesh),光源(light)。创建模型的时候,将几何对象和材质进行分离,同一个几何对象可以选择使用不同的材质绘制,得到不同的效果。其中,几何对象内部包括顶点位置,法向量,顶点颜色,面颜色,面法向量,纹理贴图UV坐标,光照贴图LightMapUV2坐标等;同时构建模型的时候还可以将几何对象关联多个材质,这样可以做到几何对象中不同的面片对应不同的材质,显示不同的绘制效果。相机和场景分离,可以做到,针对相同的场景,选择不同的视角观察场景。

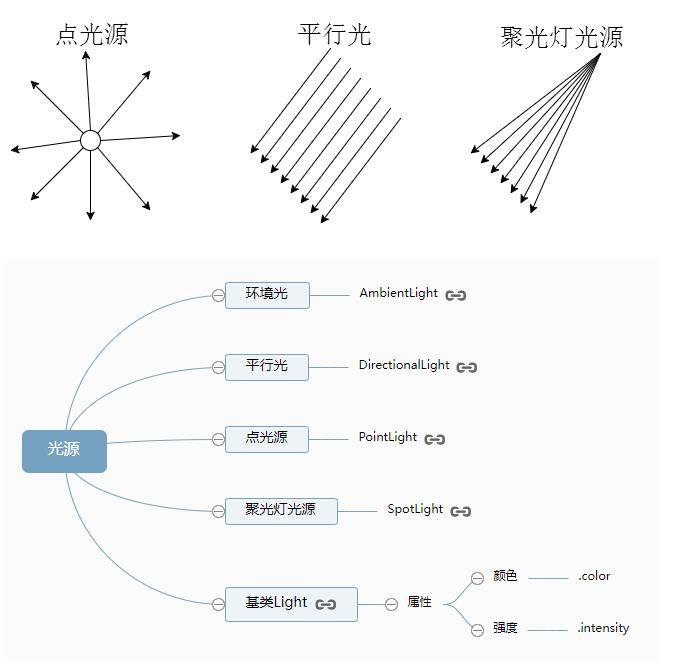
支持添加多个光源,直接往场景中添加多个光源即可。多个光源是如何作用的?支持的光源类型有:

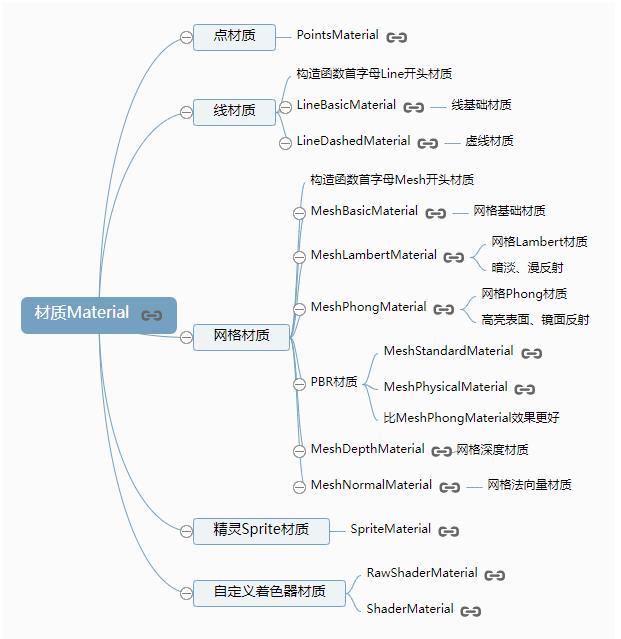
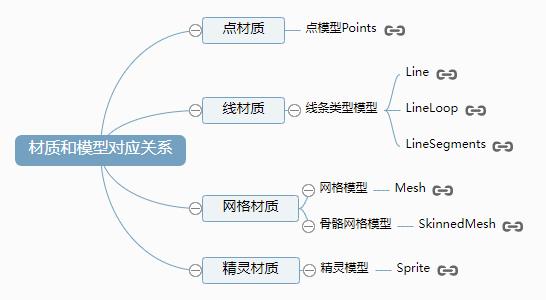
支持的材质有:


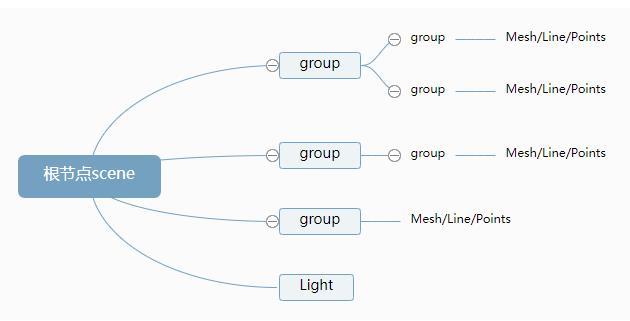
支持场景图构造:

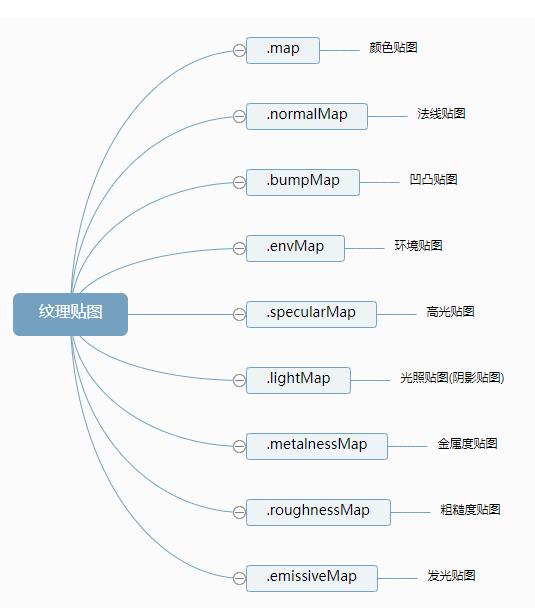
支持的贴图类型有:

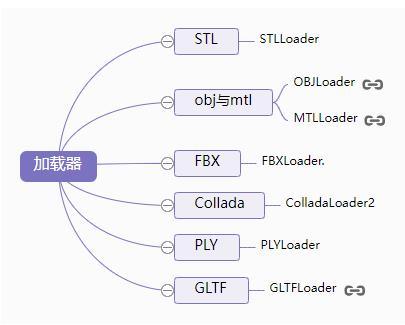
内置的模型加载器:

场景内部的上层逻辑关系如下:
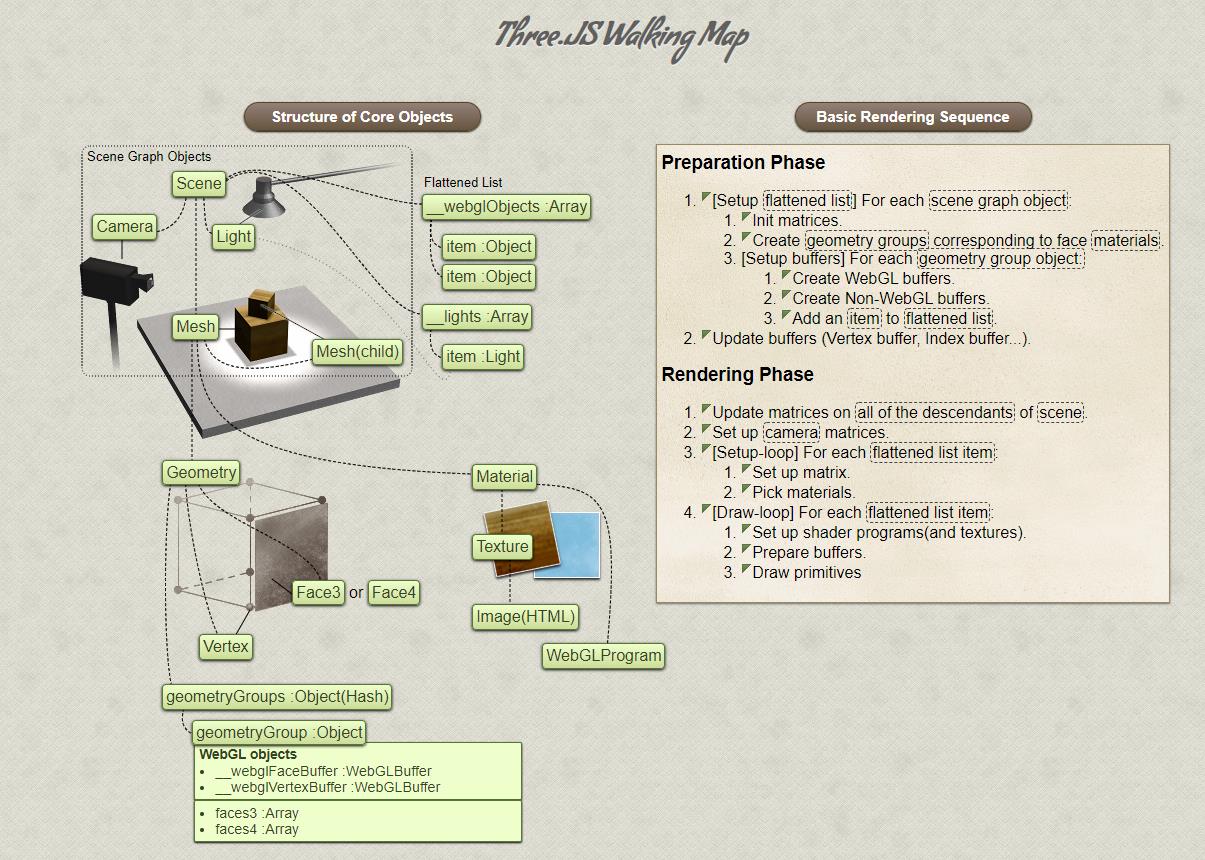
three js的整体walking flow图如下(Three.JS Walking Map (ushiroad.com)):

问题列表
-
three.js内置默认透明度是如何作用的?
-
多个光源是如何作用的?
-
材质的实现是如何与shader对应的?
-
光照贴图如何实现?
-
内置shadow mapping是如何实现的?每个网格有属性设置是否产生投影,
mesh.castShadow = true,网格可以设置是否接收投影planeMesh.receiveShadow = true. 光源shadow相关的代码:// 设置用于计算阴影的光源对象 directionalLight.castShadow = true; // 设置计算阴影的区域,最好刚好紧密包围在对象周围 // 计算阴影的区域过大:模糊 过小:看不到或显示不完整 directionalLight.shadow.camera.near = 0.5; directionalLight.shadow.camera.far = 300; directionalLight.shadow.camera.left = -50; directionalLight.shadow.camera.right = 50; directionalLight.shadow.camera.top = 200; directionalLight.shadow.camera.bottom = -100; // 设置mapSize属性可以使阴影更清晰,不那么模糊 // directionalLight.shadow.mapSize.set(1024,1024) -
关于几何对象,曲线,三维建模,需要关注的有,TubeGeometry,CurvePath,LatheGeometry,ShapeGeometry,ExtrudeGeometry,具体实现是怎么样的?
-
纹理贴图类型有,不同的纹理贴图在shader中该如何实现的?
-
网格如何生成法线贴图?Geometry具有两套UV坐标,
Geometry.faceVertexUvs[0]包含的纹理坐标用于颜色贴图map、法线贴图normalMap等,Geometry.faceVertexUvs[1]包含的第二套纹理贴图用于光照阴影贴图; -
精灵模型对象和网格模型一样需要设置材质,但是不需要外部设置几何体,Threejs内部会自动设置;用于构建粒子系统;具体实现?
-
帧动画,骨骼动画,变形动画的实现原理是什么,如何在shader中实现?
作者: grassofsky
出处: http://www.cnblogs.com/grass-and-moon
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 原文链接 如有问题, 可邮件(grass-of-sky@163.com)咨询.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现