React Native 入门 调试项目
不管时用哪种语言,哪种框架,调试永远都是一个避不开的话题
为我们提供了远程调试的功能,而这个功能需要Chrome浏览器的配合。
1. 首先浏览器一定要安装好React Developer Tool 插件
2. 连接手机或打开模拟器
3. 在项目工程目录执行
react-native run-android
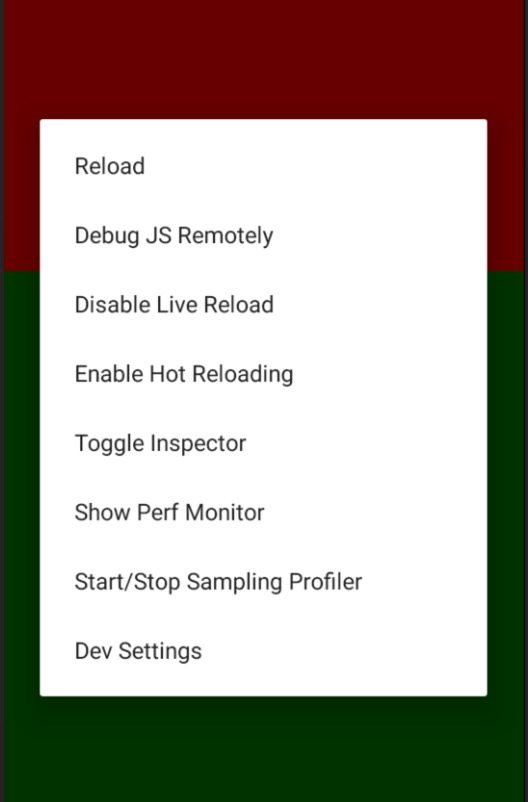
4. 打开并点击Dev Settings(模拟器Command+m,真机摇晃手机)

5. 点击Debug server host & port for device,输入
localhost:8081
6.回到PC,若Android L 以上在终端中输入,以实现反向代理(不输入Android L以上可能无法连到浏览器)
adb reverse tcp:8081 tcp:8081
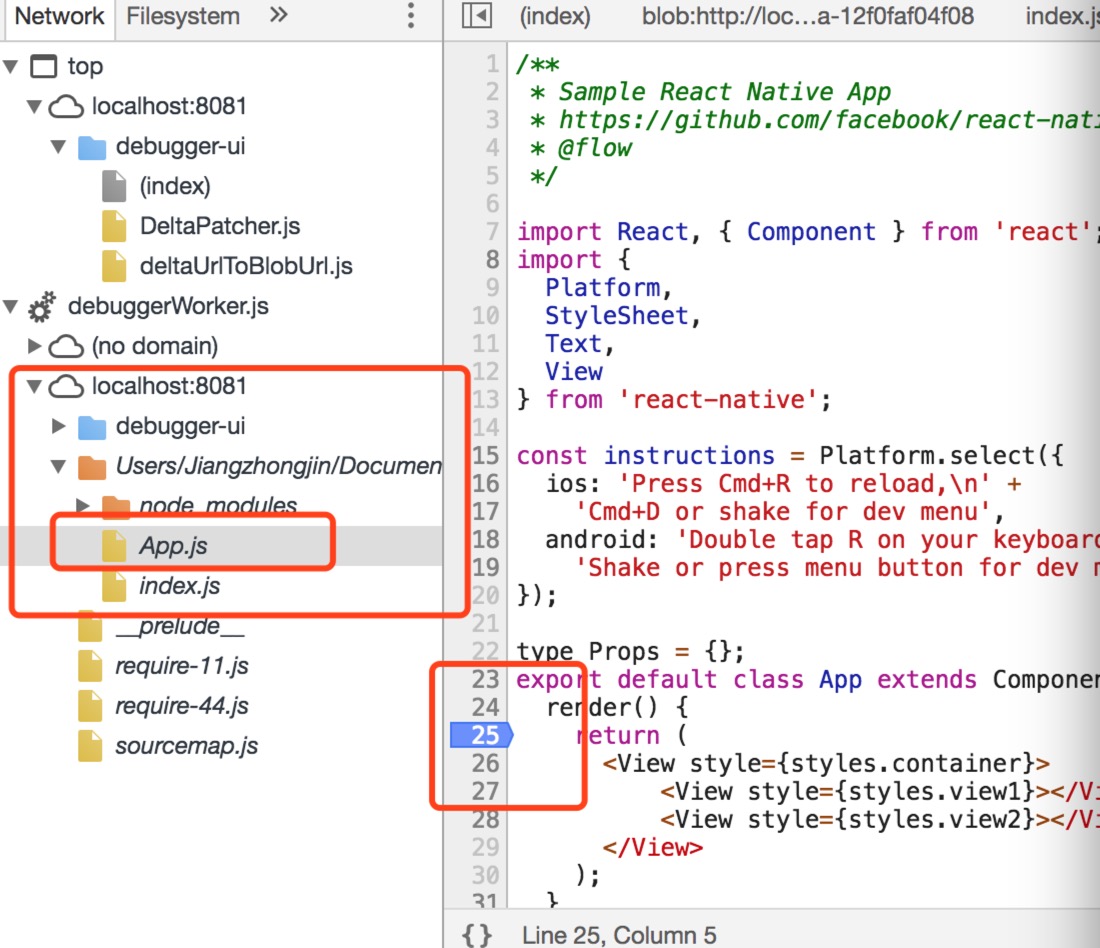
7. 打开浏览器http://localhost:8081/debugger-ui/
8. command + option + i ,打开开发者工具,会在此目录中找到源码,并可以下断点进行debug(摇晃手机,点击Reload)

本文作者:明月照江江
本文链接:https://www.cnblogs.com/gradyblog/p/8982628.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
标签:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】