state和props
- props是组件对外的接口,state是组件随内的接口
- props用于组件间的数据传递,而state用于组件内部的数据传递
state
state是私有的,直接修改不会触发render函数,页面不会渲染
//错误
This.state.isOpen = true
正确的修改方法是使用setState()
onClick={() => {
This.setState({ isOpen: !this.state.isOpen});
}}
构建函数constructor是唯一可以初始化state的地方,一旦离开初始化,setState()是修改state的唯一方法。
注意该方法是异步操作,不要依赖当前的state去计算下个state
setState的异步开发
异步更新,同步执行:
<button onClick={() => {
this.setState({ count: this.state.count + 1 });
console.log(this.state.count)
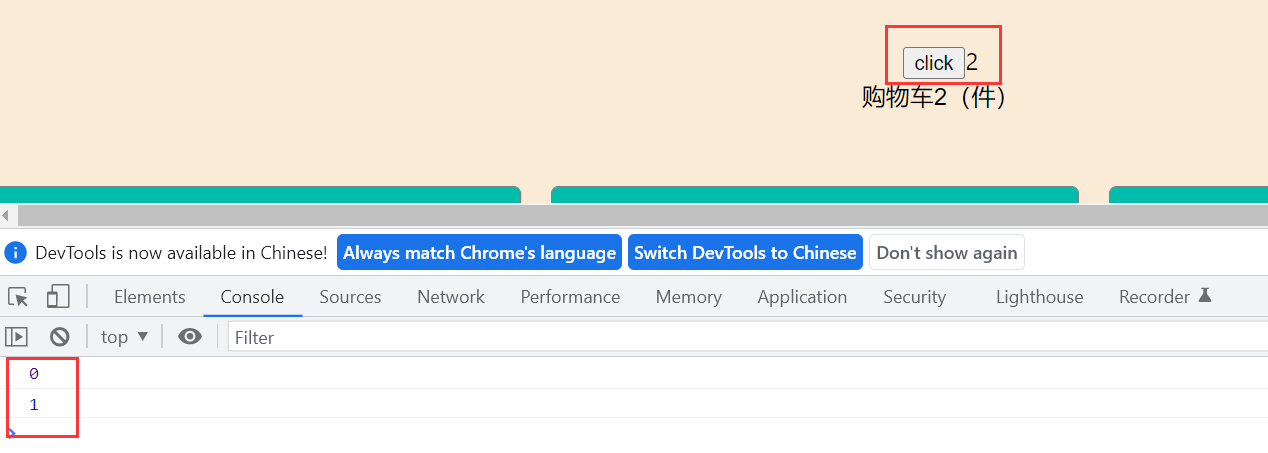
}}>click</button>
效果:

解决办法:
使用回调方法,第二个参数位置
<button onClick={() => {
this.setState({ count: this.state.count + 1 }, () => {
console.log(this.state.count)
})
}}>click</button>
Props
本质上,props就是传入函数的参数,是传入组件内部的数据。更准确的说,是从父组件传向子组件的数据。
使用方法示例:
数据以组件属性的形式传递给子组件
<Robot id={r.id} email={r.email} name={r.name} />
子组件:
import React from "react";
import styles from "./robot.module.css"
interface RobotProps {
id: number;
name: string;
email: string;
}
// 定义Robot为函数组件,<RobotProps>泛型类型,可写为{props},propt用来传递数据,此处使用解构赋值直接展开数据{ id, name, email }
const Robot: React.FC<RobotProps> = ({ id, name, email }) => {
return (
<div className={styles.cardContainer}>
<img alt="robot" src={`https://robohash.org/${id}`} />
<h2>{name}</h2>
<p>{email}</p>
</div>
);
};
export default Robot;
所有的Props都是只读的(immutable)
对象一旦创建就不可改变,只能通过销毁、重建来改变数据;通过判断内存地址是否一致,来确认对象是否经过修改。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号